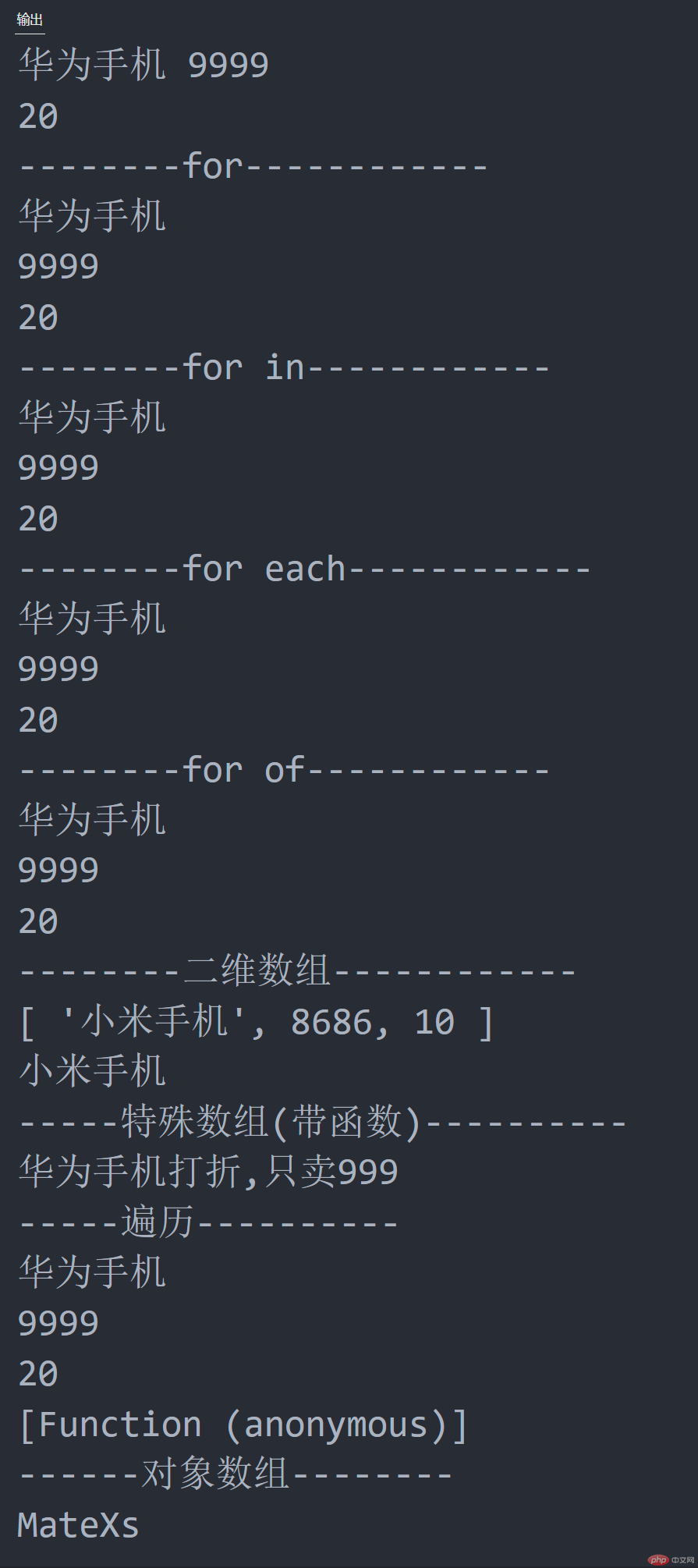
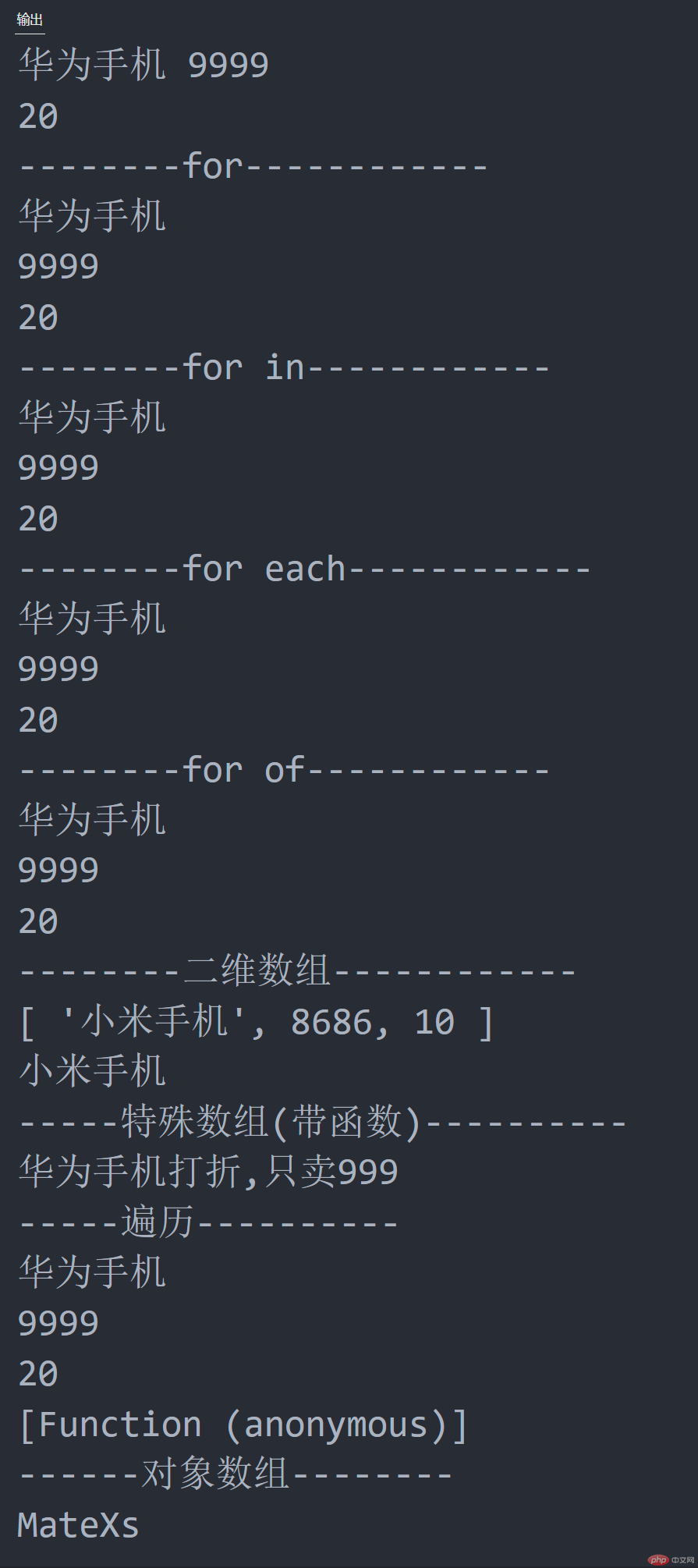
不同数组类型与访问方式
// 数组类型// 一维数组const arr1 = ["华为手机",9999,20]console.log(arr1[0],arr1[1]) //华为手机,9999// 当然,也可以使用Array.length 值,反向遍历访问数组const len = arr1.length;console.log(arr1[len - 1]) //9999// for , for in , forEach, for of 方法也能遍历数组console.log("--------for------------")for(let i = 0; i < len; i++){ console.log(arr1[i])}console.log("--------for in------------")for(let i in arr1){ console.log(arr1[i])}console.log("--------for each------------")arr1.forEach(function(item){ console.log(item)})console.log("--------for of------------")for(let item of arr1){ console.log(item)}console.log("--------二维数组------------")// 二维数组const arr2 = [ [ '华为手机',9999,20 ], [ '小米手机',8686,10 ], [ '苹果手机',5555,12 ]]console.log(arr2[1]) // ['小米手机',8686,10]console.log(arr2[1][0]) // 小米手机console.log('-----特殊数组(带函数)----------')// 数组(带函数)const arr3 = [ '华为手机', 9999, 20, () => { return "华为手机打折,只卖999" }]console.log(arr3[3]()) //华为手机打折,只卖999console.log('-----遍历----------')// 也可以使用Array.forEach遍历arr3.forEach(item => console.log(item))// 华为手机// 9999// 20// Function(anonymous)// 内部有对象的数组console.log('------对象数组--------')const arr4 = [ '华为手机', 9999, 20, { brand : 'MateXs', weight: '350g', screensize: 'X-large Folder' }, () => { return "华为手机打折,只卖999" }]console.log(arr4[3].brand) //MateXs

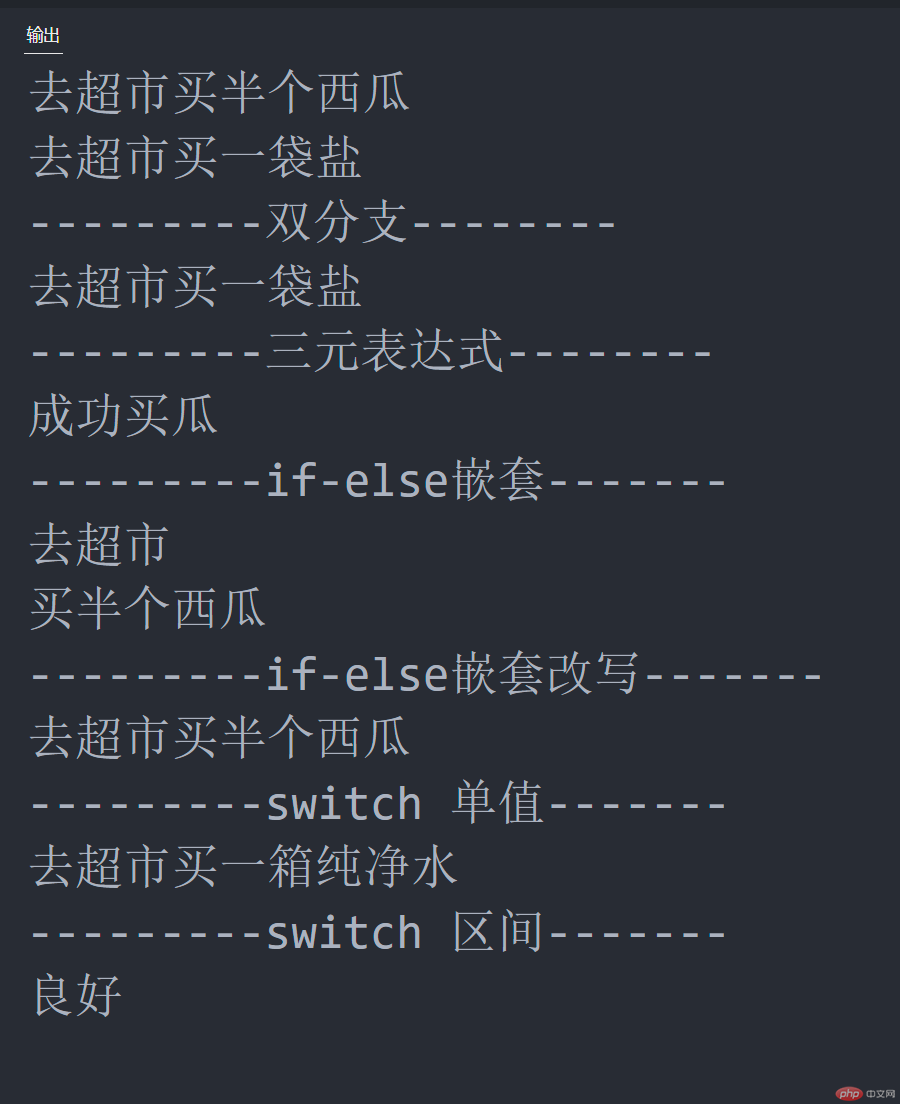
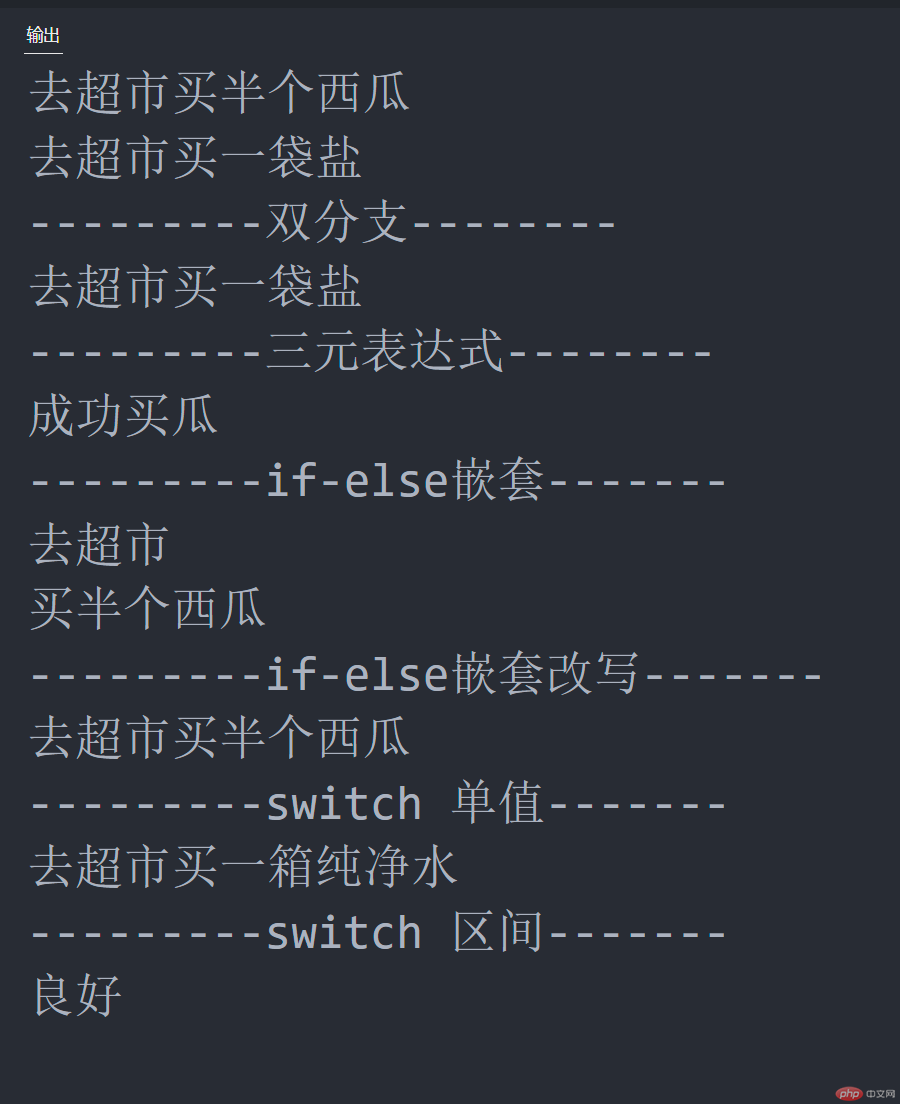
实例演示分支的不同类型,注意else的本质
// 实例演示分支的不同类型,注意else的本质const buyMelon = "买半个西瓜"const fruitIsCheap = trueconst buySalt = "买一袋盐"const goMarket = "去超市"// 单分支if(fruitIsCheap){ console.log(goMarket+buyMelon)}console.log(goMarket+buySalt)// 双分支console.log("---------双分支--------")if(!fruitIsCheap){ console.log(goMarket+buyMelon)}else{ console.log(goMarket+buySalt)}// 三元进行简化console.log("---------三元表达式--------")let successfullyBuyMelon = fruitIsCheap ? '成功买瓜' : '买瓜失败';console.log(successfullyBuyMelon);// if-else 嵌套console.log("---------if-else嵌套-------")const hasMoney = true;if(hasMoney){ console.log(goMarket) if(fruitIsCheap){ console.log(buyMelon) }else{ console.log(buySalt) }}else{ console.log("直接回家")}// if-else 改写console.log("---------if-else嵌套改写-------")if(hasMoney && fruitIsCheap){ console.log(goMarket+buyMelon)}else if(hasMoney && !fruitIsCheap){ console.log(goMarket+buySalt)}else{ console.log("直接回家")}// switchconsole.log("---------switch 单值-------")// const buyCandy = "买糖果"// const buyWater = "买水"// const buyMeat = "买肉"let buySth = "买水"switch (buySth) { case "买水": console.log(goMarket+"买一箱纯净水") break; case "买肉": console.log(goMarket+"买二斤羊肉") break; case "买糖果": console.log(goMarket+"买一盒巧克力糖果") break; default: console.log("直接回家") break;}console.log("---------switch 区间-------")let score = 75// switch(true) 才能进入到代码体// 会去判断score的值会在哪个条件区间中switch (true) { case score >= 80 && score <= 100: console.log('优秀') break case score >= 70 && score < 80: console.log('良好') break case score >= 60 && score < 70: console.log('合格') break case score > 0 && score < 60: console.log('补考') break default: console.log('非法输入')}// 限制输入范围: [0-100]