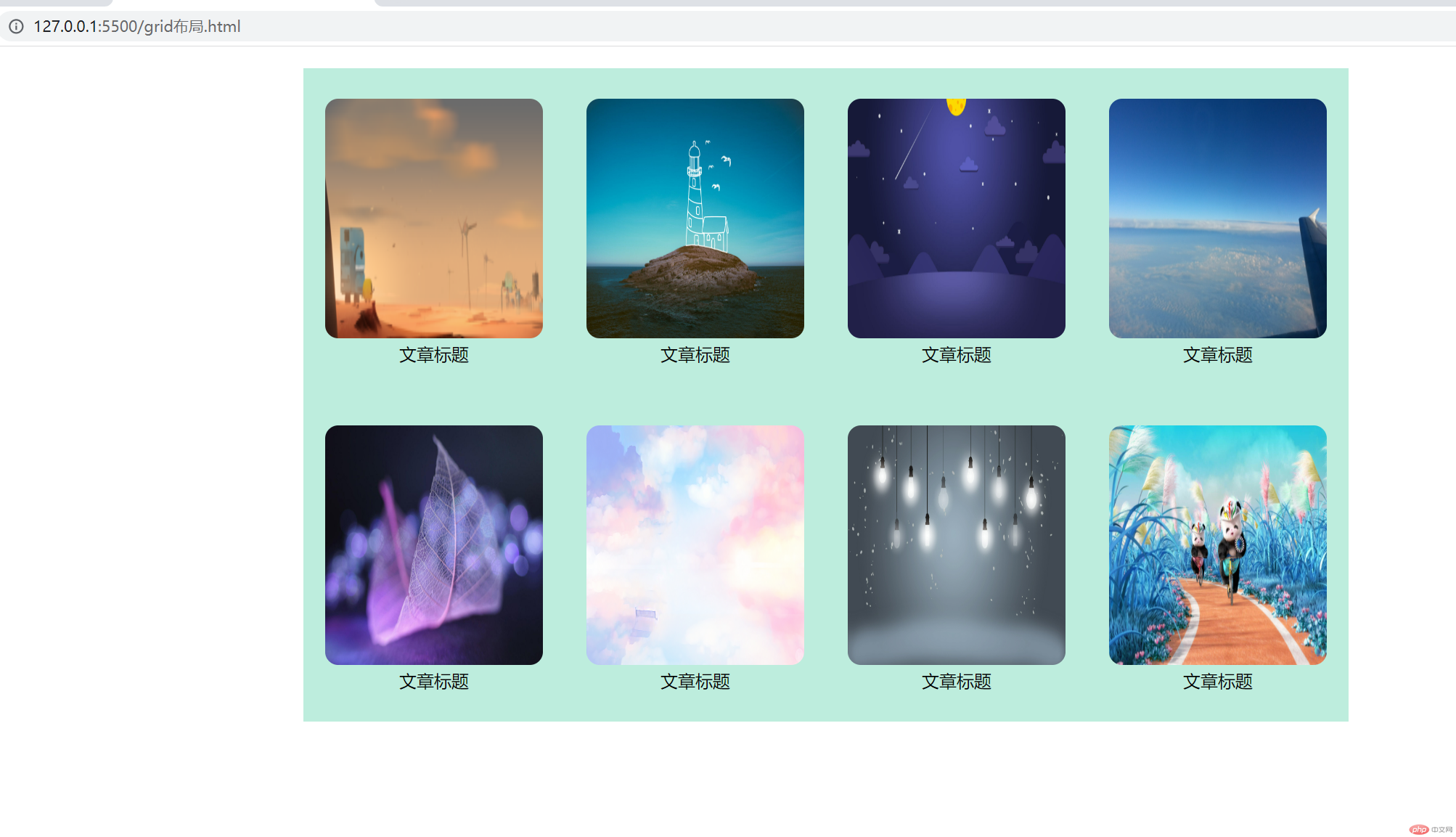
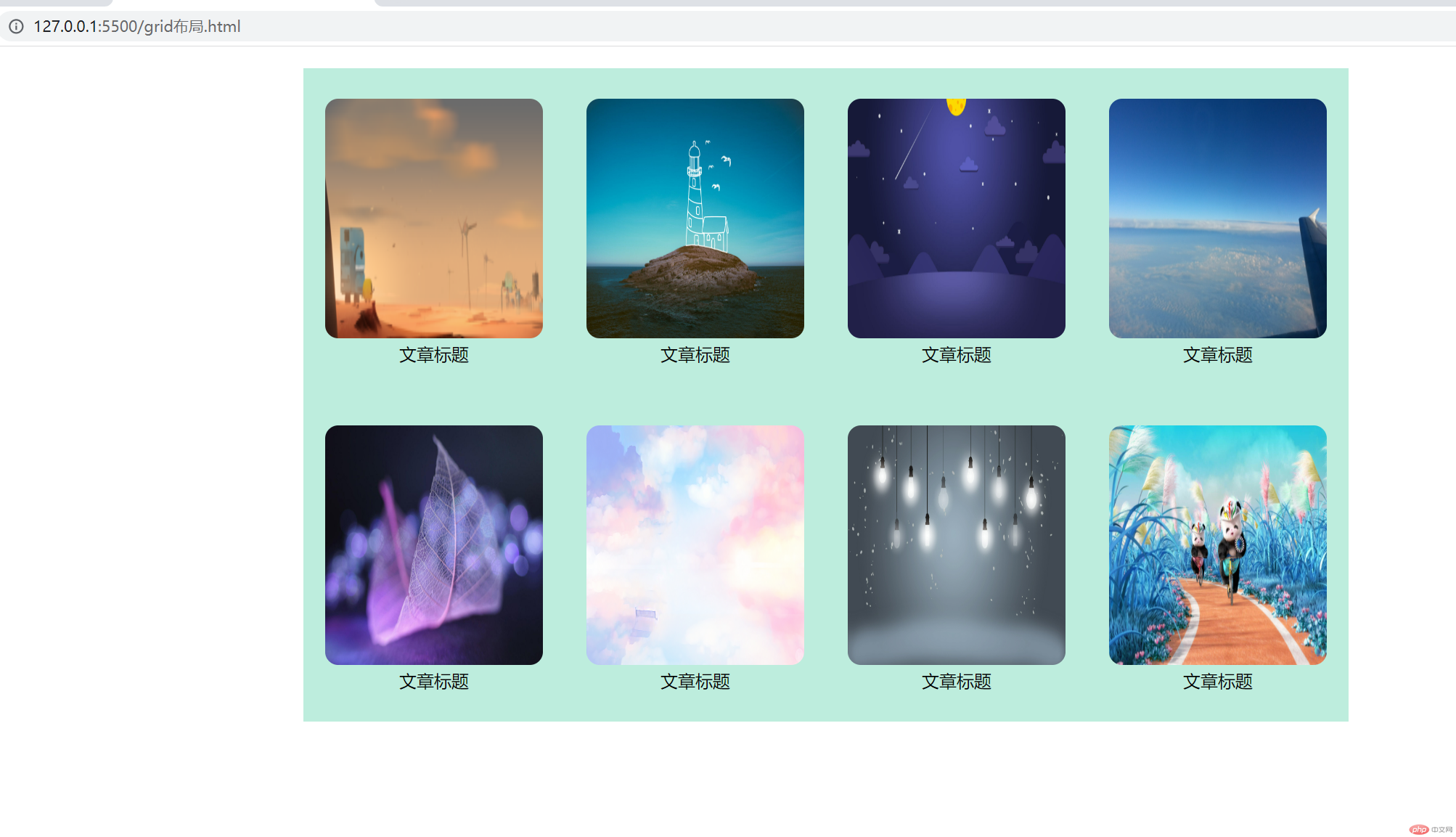
1.grid 布局
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } .container { display: grid; width: 960px; height:600px; grid-template-columns: repeat(4,1fr); grid-template-rows: repeat(2,1fr); background-color: rgb(189, 237, 221); margin: 20px auto; place-items: center; } .container .box { margin: 20px 20px; text-align: center; } .container .box img { position: relative; max-width: 200px; height: 220px; border-radius: 12px; } </style></head><body> <div class="container"> <div class="box"> <img src="images/背景1.jpg" alt=""> <p>文章标题</p> </div> <div class="box"> <img src="images/背景2.jpg" alt=""> <p>文章标题</p> </div> <div class="box"> <img src="images/背景3.jpg" alt=""> <p>文章标题</p> </div> <div class="box"> <img src="images/背景4.jpg" alt=""> <p>文章标题</p> </div> <div class="box"> <img src="images/背景5.jpg" alt=""> <p>文章标题</p> </div> <div class="box"> <img src="images/背景6.jpg" alt=""> <p>文章标题</p> </div> <div class="box"> <img src="images/背景7.jpg" alt=""> <p>文章标题</p> </div> <div class="box"> <img src="images/背景8.jpg" alt=""> <p>文章标题</p> </div> </div></body></html>