Flex 布局及图示
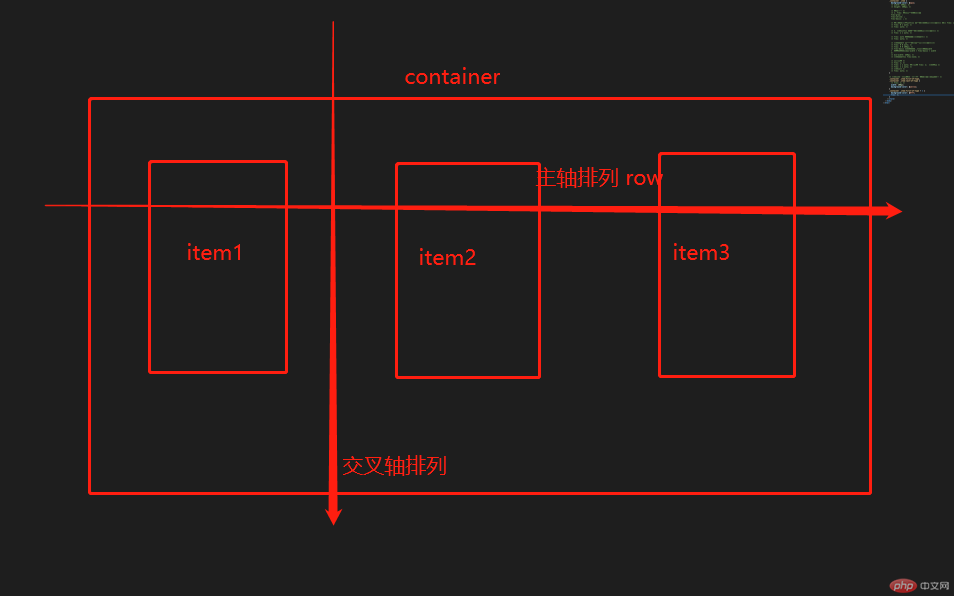
一、flex 主要两个方向排列
- flex-direction:主轴由 flex-direction 定义,可以取 4 个值:
- row 横向排列,从左开始到右,主轴将沿着 inline (列) 方向延伸
容器宽度够的话,不换行一直往下排,换行的话,往下超出父元素容器的时候就另换行排序
1、flex-direction: row; 从左到右
2、flex-direction: row-reverse; 从右到左 - column 是块排列 主轴会沿着上下方向延伸 — 也就是 block 排列的方向
flex-direction: column; 从上到下
flex-direction: column-reverse; 从下到上
- row 横向排列,从左开始到右,主轴将沿着 inline (列) 方向延伸
二、换行和不换行(元素必须要有width)
- flex-wrap: nowrap; 不换行,这是默认值
- flex-wrap: wrap; 换行
- align-items
- 属性将直接子节点上的元素 align-self 属性设置项目在其包含块中在交叉轴方向上的对 齐方式
- stretch: 当前算元素里面自动拉伸,填充剩余空间;
- start: 交叉轴开始的位置
- conter: 交叉轴中间位置展示
- end: 交叉轴结尾位置展示
- 替换: flex-flow 可以替换 flex-direction 和 flex-wrap
- 也是主轴方向和不换行
- flex-flow: row nowrap;
未来学习girt布局,flex布局作为了解,可综合使用
/* place-content: 主轴排列与对齐(通过分配剩余空间实现); *//* 这是默认 从左到右 *//* place-content: start; *//* 这是从右到左 *//* place-content: end; *//* 居中排列 *//* place-content: center; *//* 两端对齐 *//* place-content: space-between; *//* 分散对齐 *//* place-content: space-around; *//* 平均对齐 *//* place-content: space-evenly; *//* 3. place-items: 交叉轴排列 *//* 这是默认,自动拉伸 *//* place-items: stretch; *//* 这是从上开始 顶部 *//* place-items: start; *//* 底部开始 *//* place-items: end; *//* 中间开始 *//* place-items: center; *//* 因为是单行容器,所以不涉及对齐方式 *//* flex-direction: column-reverse; */
效果图片