flex容器与项目常用属性
Flex是Flexible Box的缩写 flex布局表示弹性布局,可以为盒状模型提供最大的灵活性。
1.容器属性
| 属性 | 说明 |
|---|---|
display |
容器类型(flex / inline-flex) |
flex-flow |
主轴方向与是否换行 |
place-content |
项目在”主轴”上的排列方式 |
place-items |
项目在”交叉轴”上的排列方式 |
2.项目属性
| 属性 | 说明 |
|---|---|
flex |
项目在”主轴”上的缩放比例与宽度 |
place-self |
项目在”交叉轴”上的排列方式 |
order |
项目在”主轴”上的排列顺序 |
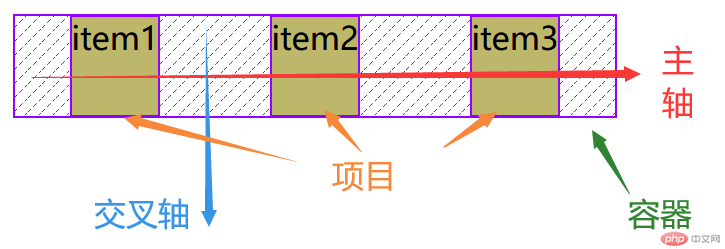
3.示例和图示

<div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div></div><style>.container {width: 300px;height: 50px;display: flex;place-content: space-around;}.container>.item {background-color: darkkhaki;}</style>

