盒子的大小及属性
内边距及边框
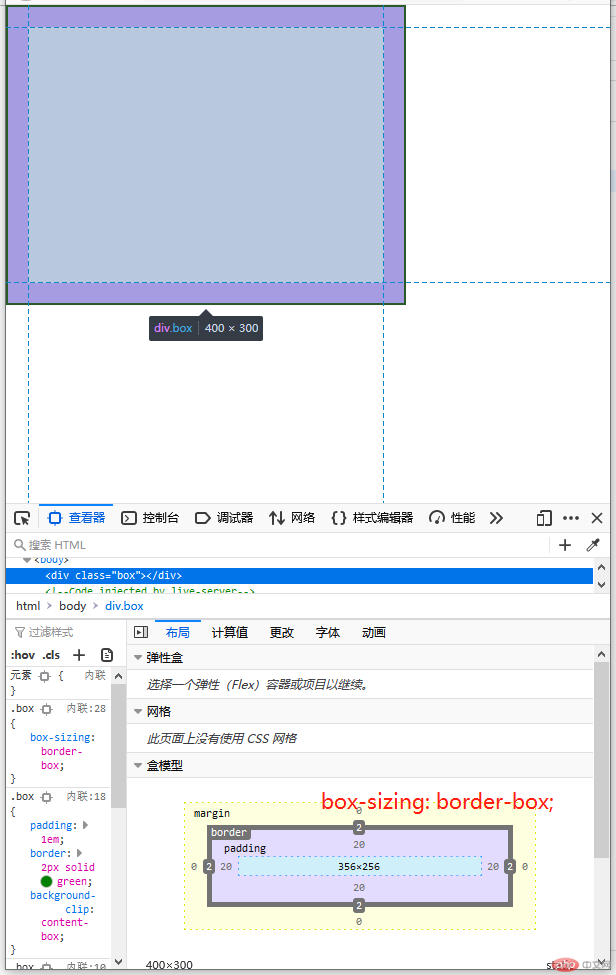
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子大小</title><style>*{margin: 0;padding: 0;}:root{/* 设置网页根节点字号像素 */font-size: 20px;}.box{/* 盒宽 */width: 20em;/* 盒高 */height: 15em;/* 背景色 */background-color: pink;}.box{/* padding内边距 */padding: 1em;/* border边框线 solid实线 green边框线颜色绿色*/border: 2px solid green;/* 背景只裁切到内容区 让padding不被盒子内容覆盖*/background-clip: content-box;}/* 使盒子大小不受宽高以外的因素影响 *//* box-sizing 是否计算盒子padding和border的属性*/.box{box-sizing: border-box;}</style></head><body><div class="box"></div></body></html>

外边距
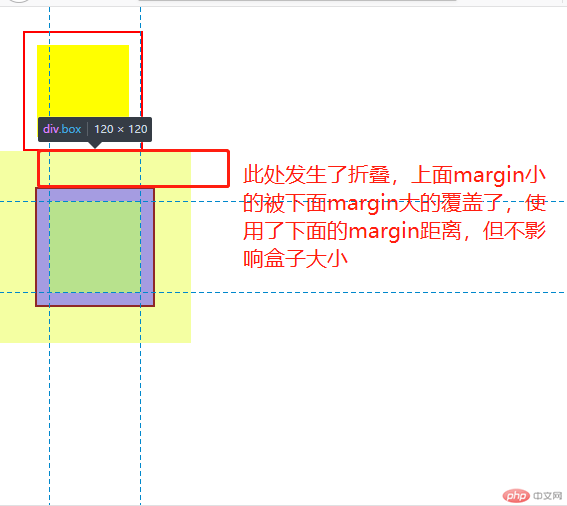
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子大小</title><style>*{margin: 0;padding: 0;}:root{/* 设置网页根节点字号像素 */font-size: 12px;}.box{/* 盒宽 */width: 10em;/* 盒高 */height: 10em;/* 背景色 */background-color: yellow;}.box{/* padding内边距 */padding: 1em;/* border边框线 solid实线 green边框线颜色绿色*/border: 2px solid red;/* 背景只裁切到内容区 让padding不被盒子内容覆盖*/background-clip: content-box;}/* 使盒子大小不受宽高以外的因素影响 *//* box-sizing 是否计算盒子padding和border的属性*/.box{box-sizing: border-box;}/* 水平方向margin累加;垂直方向margin折叠,margin大的覆盖margin小的 */.box:first-of-type{margin: 2em;}.box:last-of-type{margin: 3em;}</style></head><body><div class="box"></div><div class="box"></div></body></html>

**总结:
- padding是用来设置盒子的内边距,用来撑开盒子边框与内容的区域;
- border是用来设置盒子的边框线,可以通过宽度、线的类型、颜色来控制边框;
- 盒子最终的宽高默认是通过设置的
盒子宽高+盒子的内边距+边框宽度来计算的,box-sizing: border-box;的设置,通过压缩盒子的宽高,将内边距和边框线计算在内,不会撑开原有盒子的宽高- 水平方向margin累加;垂直方向margin折叠,margin大的覆盖margin小的**
元素对齐方式
行内元素的水平且垂直居中
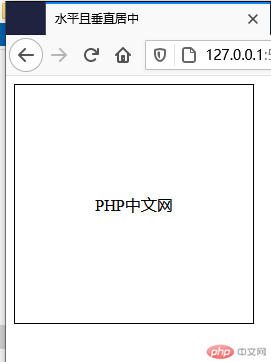
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>水平且垂直居中</title><style>/* 行内元素的水平且垂直居中 */.box{width: 15em;height: 15em;border: 1px solid #000;box-sizing: border-box;}.box{/* 文本水平居中 */text-align: center;line-height: 15em;}</style></head><body><div class="box"><span>PHP中文网</span></div></body></html>

总结:通过text-align可设置行内元素内容水平居中,通过line-height设置成与父元素div相同高度即可实现垂直居中
块级元素的水平且垂直居中
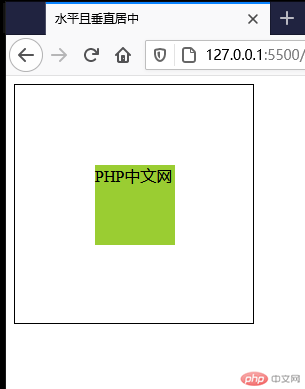
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>水平且垂直居中</title><style>/* 行内元素的水平且垂直居中 */.box{width: 15em;height: 15em;border: 1px solid #000;box-sizing: border-box;}.box{padding: 5em;}.box>div{width: 5em;height: 5em;background-color: yellowgreen;}</style></head><body><div class="box"><div>PHP中文网</div></div></body></html>

总结:通过 box-sizing: border-box;挤压设置和padding的挤压形成padding方式的水平垂直居中

