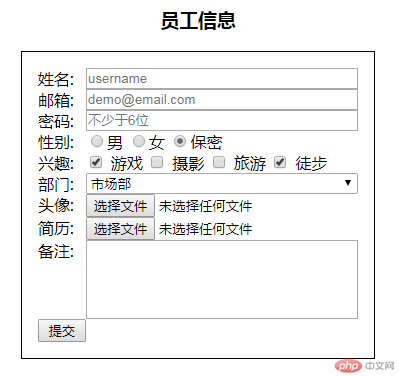
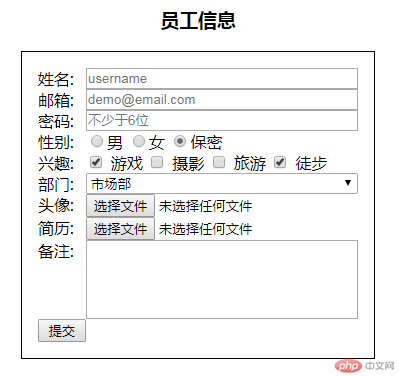
<link rel="stylesheet" href="style/form.css" /><h3 class="title">员工信息</h3><form action="" method="POST" class="register" enctype="multipart/form-data"> <!-- 1、单行文本框 --> <!-- type: 控件类型 --> <!-- name: 数据的变量名 --> <!-- value: 数据的内容 --> <label for="username">姓名:</label> <!-- 通常输入文本框 --> <input type="text" id="username" name="username" value="" placeholder="username" required /> <!-- 邮箱文本框 --> <label for="email">邮箱:</label> <input type="email" id="email" name="email" value="" required placeholder="demo@email.com" /> <!-- 密码文本框 --> <label for="password">密码:</label> <input type="password" id="password" name="password" value="" required placeholder="不少于6位" /> <!-- 2、单选框 --> <label for="secret">性别:</label> <div> <!-- 一组单选按钮必须共用同一个名称的name属性值,否则无法实现值的唯一性 --> <input type="radio" name="gender" value="male" id="male" /><label for="male">男</label> <input type="radio" name="gender" value="female" id="female" /><label for="female">女</label> <input type="radio" name="gender" value="secret" id="secret" checked /><label for="secret">保密</label> </div> <!-- 3、复选框 --> <label for="#">兴趣:</label> <div> <!-- 复选框的name属性值应该写与数组的格式名称,这样才确保服务器可以接收到一组值。 --> <input type="checkbox" name="hobby[]" value="game" id="game" checked /> <label for="game">游戏</label> <input type="checkbox" name="hobby[]" value="shoot" id="shoot" /> <label for="shoot">摄影</label> <input type="checkbox" name="hobby[]" value="travel" id="travel" /> <label for="travel">旅游</label> <input type="checkbox" name="hobby[]" value="tubu" id="tubu" checked /> <label for="tubu">徒步</label> </div> <!-- 4、组合框 --> <label for="edu">部门:</label> <select name="edu" id="edu"> <option value="1">市场部</option> <option value="2">综合部</option> <option value="3">客服部</option> <option value="4">党群部</option> </select> <!-- 5、文件域与隐藏域 --> <label for="user-pic">头像:</label> <!-- 隐藏域,在前端页面看不到的,它的值供后端处理时用 --> <input type="hidden" name="MAX_FILE_SIZE" value="80000" /> <input type="file" name="user_pic" id="user-pic" /> <!-- 头像占位符 --> <!-- 用于预览头像 --> <div class="user-pic" style="grid-column: span 2"></div> <label for="user-resume">简历:</label> <input type="hidden" name="MAX_FILE_SIZE" value="100000" /> <input type="file" name="user_resume" id="user-resume" /> <!-- 简历占位符 --> <!-- 用于预览文件使用 --> <div class="user-resume" style="grid-column: span 2"></div> <!-- 5. 多行文本域 --> <label for="comment">备注:</label> <textarea name="comment" id="comment" cols="30" rows="5"></textarea> <!-- 提交按钮 --> <input type="submit" value="提交"/></form>
效果预览