CSS的优先级
网页最终呈现的样式效果,会收到4个层级的css样式影响;
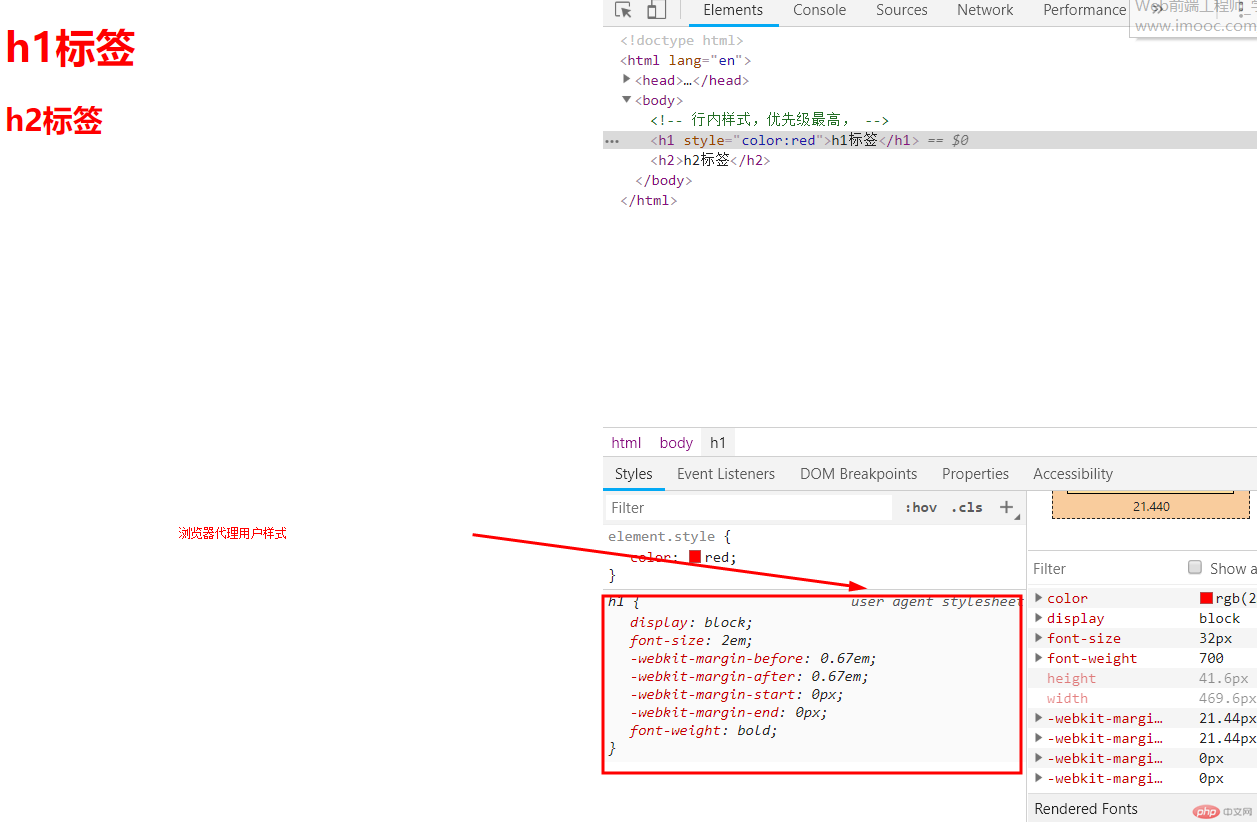
1、行内样式(内联样式),写在元素标签中的style属性中的值。
<h1 style="color:red">h1标签</h1>
2、自定义样式,写在html文档中<style>标签中或写在css文件中的属性和值。
3、浏览器中的,用户代理样式,大多数浏览器的代理样式都差不多。
4、继承的样式,根据元素在文档中的结构和层级关系来确定的样式。
优先级:
行内样式 > 自定义样式 > 浏览器代理样式 > 继承的样式
css选择器有哪些?
1、id 选择器
2、类选择器 class
3、标签选择器
4、通用属性选择器 *
语法:选择器+申明块+属性和值
如下:
.top{font-size: 20px;}#daye{color:red;}h1{color:red;}
代码示例:
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css样式优先级</title><style>h2 {/* 自定义样式,优先级小于行内样式 */color: red;}</style></head><body><!-- 行内样式,优先级最高, --><h1 style="color:red">h1标签</h1><h2>h2标签</h2></body>

继承样式代码演示:
<!-- css样式继承特性代码演示1、3个li元素都包含在ul元素内,正常情况下3个li都会继承ul 的样式,字体30px大,第2个li,设置的自己的样式,优先级大于继承的样式,所以显示的字体为50px --><ul style="font-size:30px"><li>第一个li</li><li style="font-size:50px">第二个li</li><li>第三个li</li></ul>
iframe 内联样式
iframe 内联样式常用于作网站系统后台页面布局;
常用属性:
1、width 定义iframe的宽度
2、 height 定义iframe的高度
3、 src 定义iframe 中显示文档的url
4、 srcdoc 定义在 <iframe> 中显示的页面的 HTML 内容。
5、name 定义iframe 的名字
6、frameborder 定义iframe是否显示边框(0:不显示;1:显示)
7、 scrolling 定义是否在iframe中显示滚动条,(yes/no/auto)
8、marginheight 定义iframe的顶部和底部的边距
9、 marginwidth 定义iframe的左边和右边的边距。
iframe 的优缺点
优点:
重载页面时不需要重载整个页面,只需要重载页面中的一个框架页(减少数据的传输,减少网页的加载时间);
技术简单,使用方便,主要应用于不需要搜索引擎来搜索的页面;
方便开发,减少代码的重复率(比如页面的header,footer);
缺点:
会产生很多的页面,不易于管理;
不易打印;
多框架的页面会增加服务气得http请求;
浏览器的后退按钮无效等;
代码演示:(继续巩固)
<iframe width="100%" height="300px" src="https://www.baidu.com" frameborder="0" name="baidu"></iframe><p><a href="https://www.baidu.com" target="baidu">打开百度主页</a></p>

