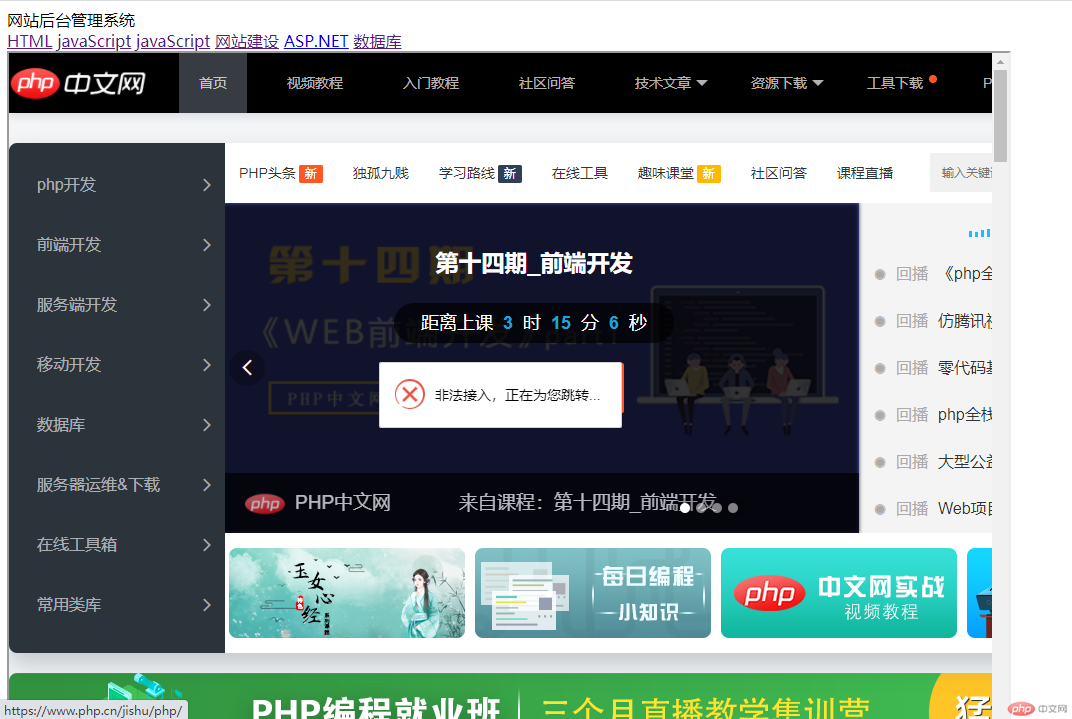
iframe写一个简单的小后台

代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div>网站后台管理系统</div><div><a href="https://www.php.cn/course/list/1.html" target="content">HTML</a><a href="https://www.php.cn/course/list/2.html" target="content">javaScript</a><a href="https://www.php.cn/course/list/2.html" target="content">javaScript</a><a href="https://www.php.cn/course/list/10.html" target="content">网站建设</a><a href="https://www.php.cn/course/list/7.html" target="content">ASP.NET</a><a href="https://www.php.cn/course/list/4.html" target="content">数据库</a></div><div><iframe srcdoc="点击上方链接" name="content" width="1000" height="700"></iframe></div></body></html>
关于css选择器优先级
- ID选择器>class选择器>标签选择器 ,如果需要标签选择器权重最高,可添加
!important提权。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><style>/* class选择器 */.one{color: red;}/* ID选择器 */#two {color: blue;}/* 标签选择器 */h3 {color: pink !important;}</style><body><h1 class="one">标签选择器</h1><h2 id="two">ID选择器</h2><h3>标签选择器</h3></body></html>
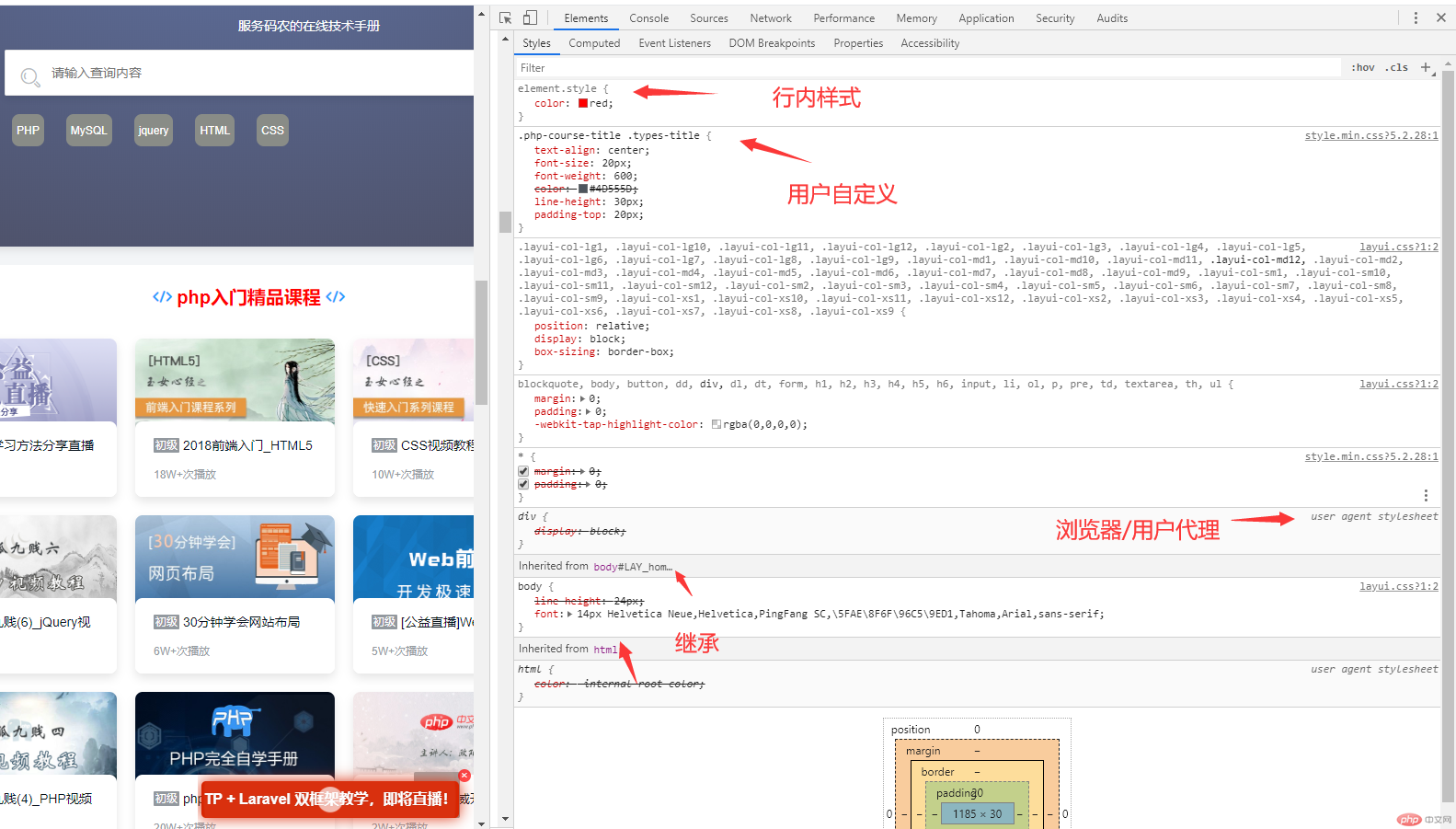
关于元素样式
1 一个元素样式会受到四个级别声明的影响:
- 继承的:根据元素在文档结构和层级关系确定它最终的样式
- 浏览器:用户代理样式,大多数浏览器表现基本一致
- 自定义: HTML文档中
<style>标签 - 行内样式:写在标签的
<style>属性中