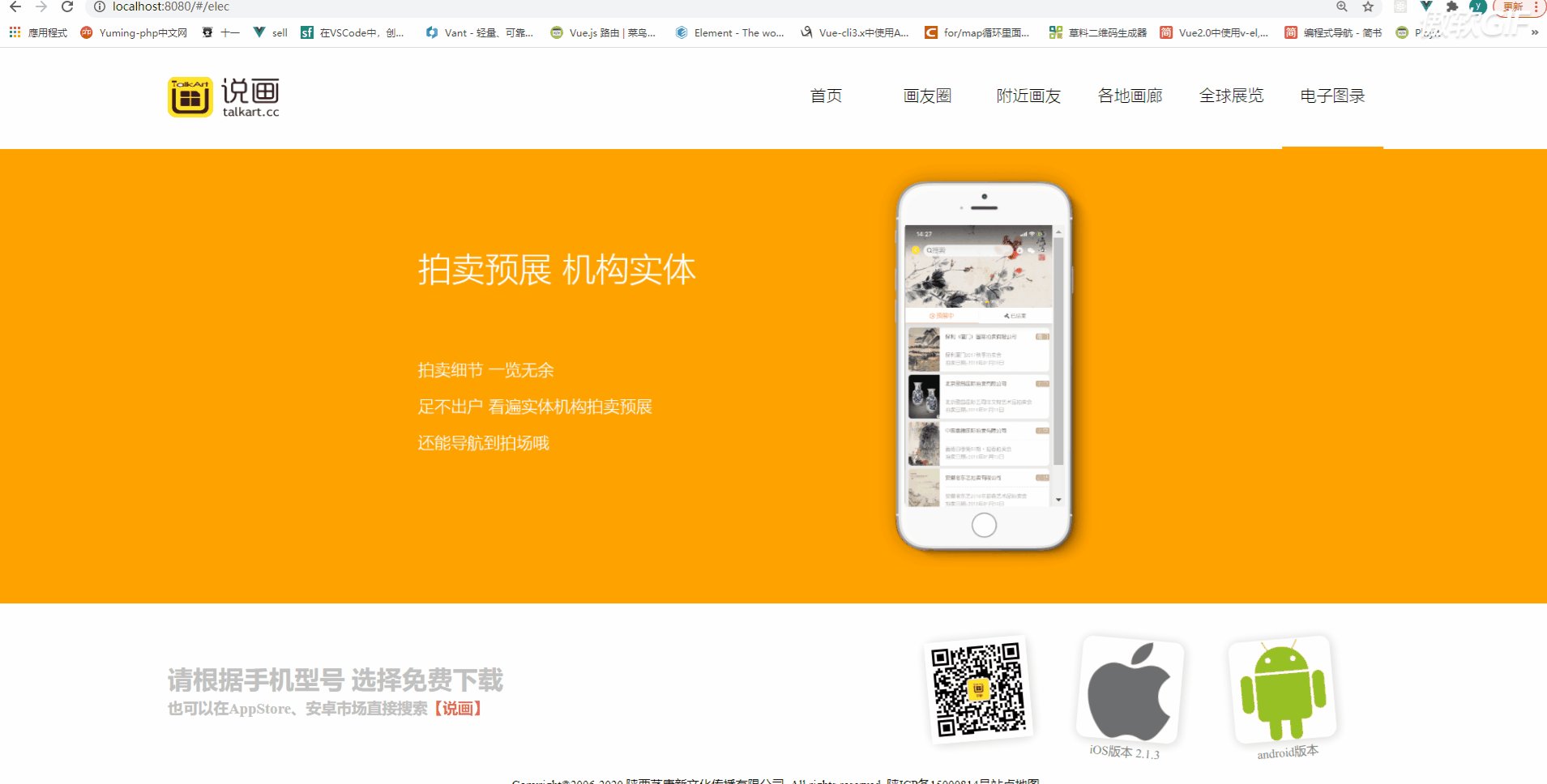
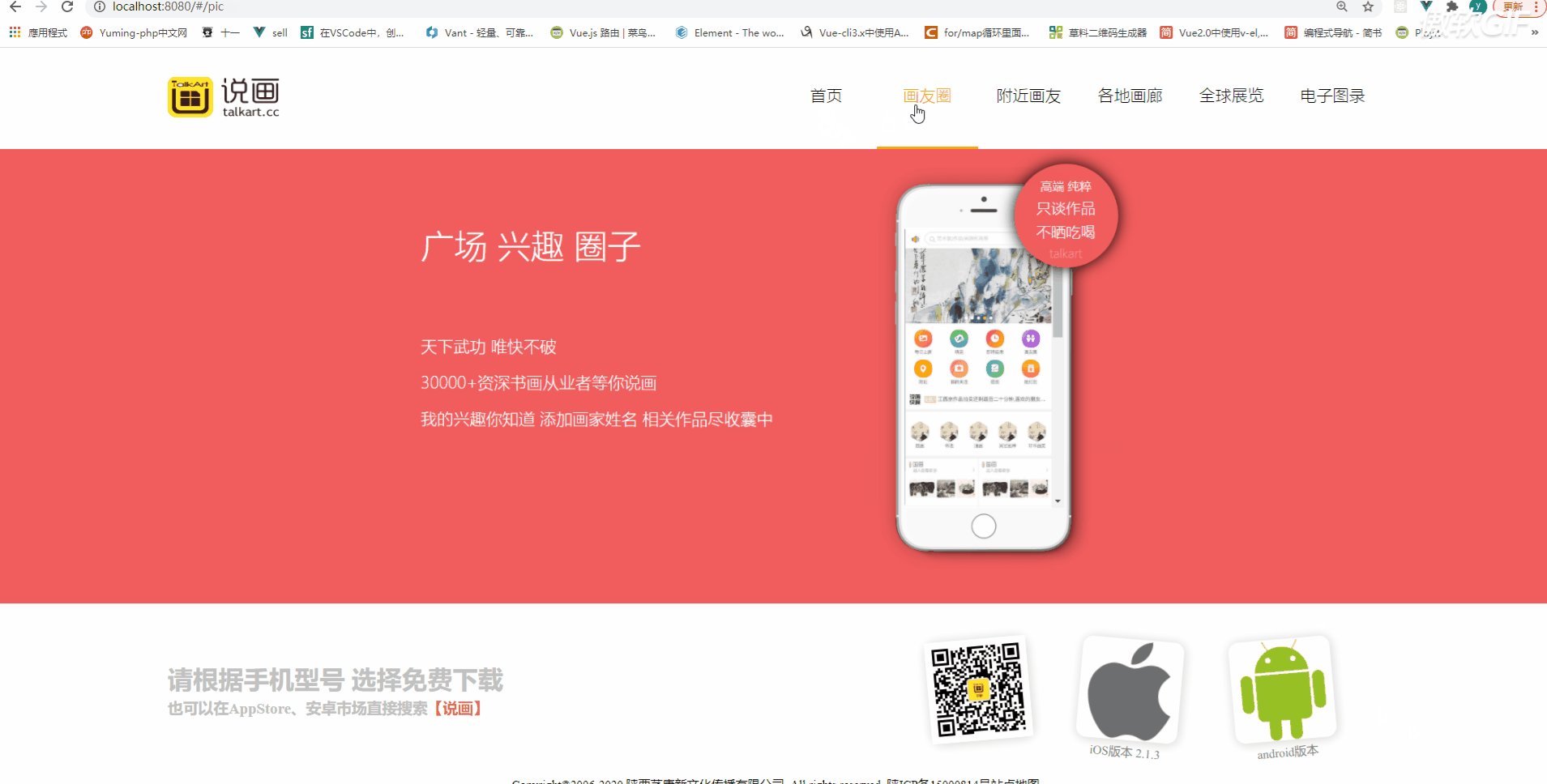
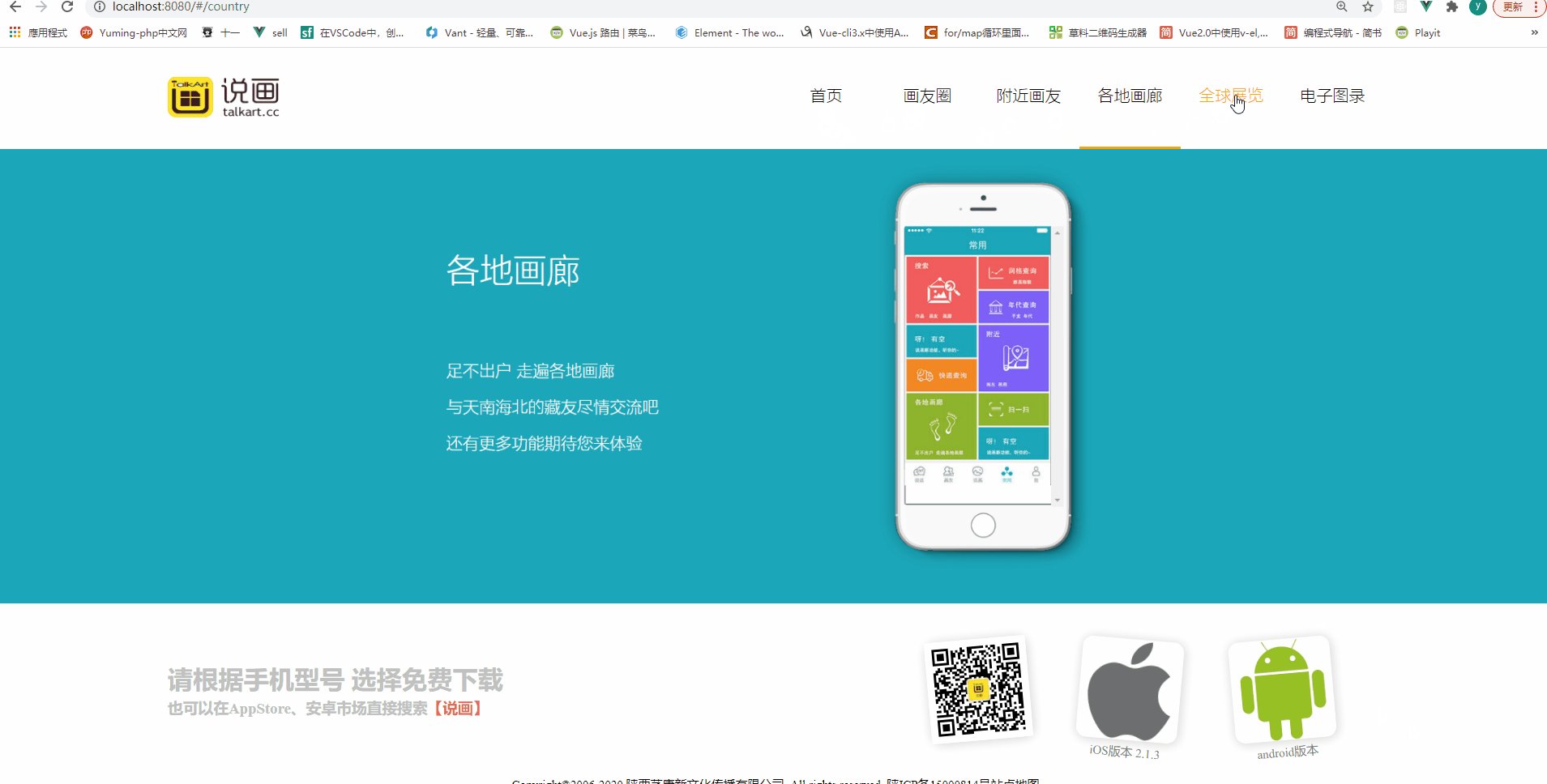
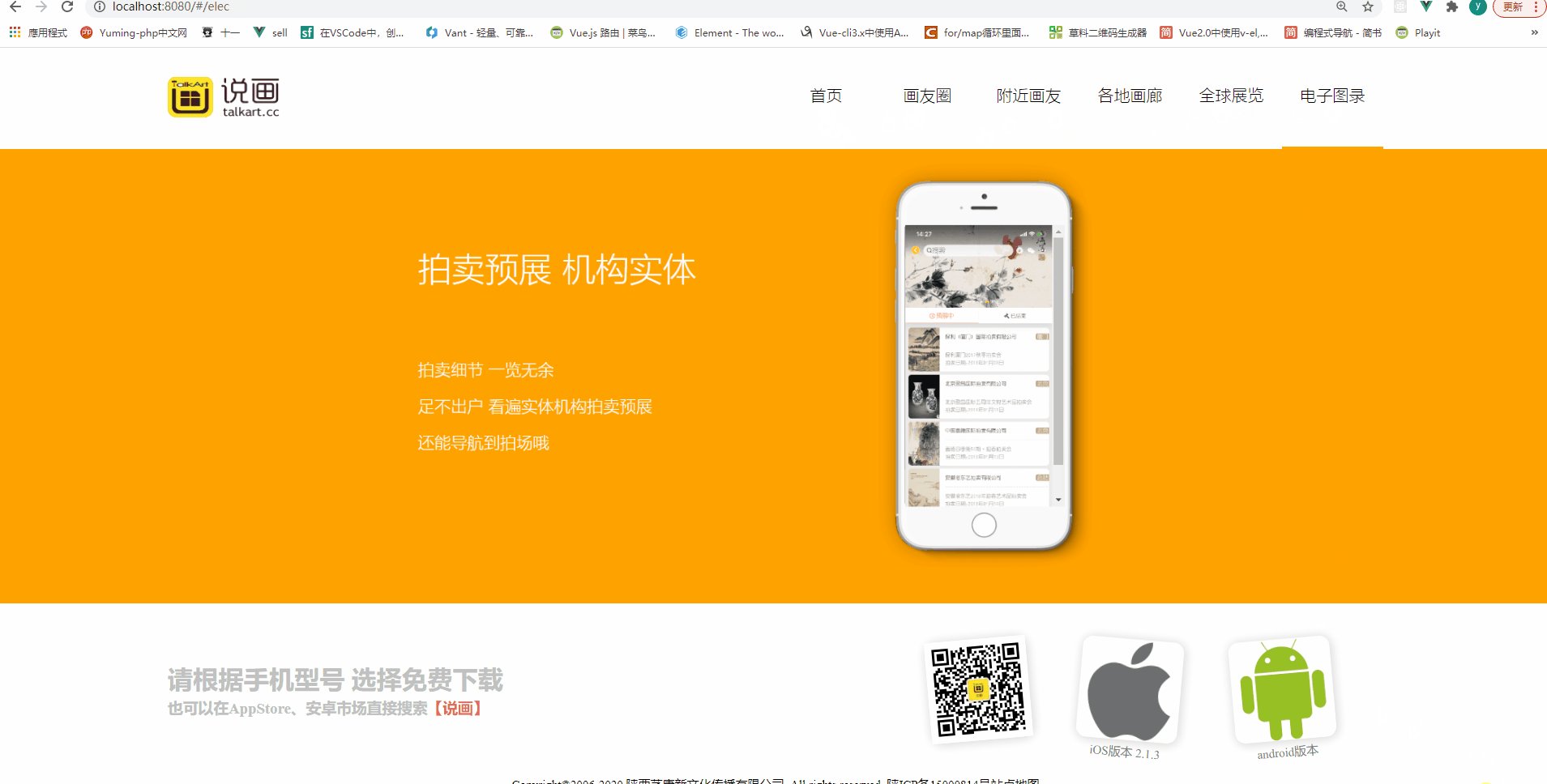
使用 vue 路由,写一个选项卡
- 选项卡,这个每个网页都会有的一个计数,现在我将通过 react vue js 实现一个门户网站的选项卡,对比着看更有意思
- 下面是我通过 vue 实现门户网站的选项卡的部分关键代码
<template><div class="home"><div class="nav"><div class="logo"><img src="../assets/logo.png" alt="" /></div><div class="tabSelect"><div:class="currentIndex == 0 ? 'active' : null"@click="tabChange(0)"data-index="0"><router-link to="/index">首页</router-link></div><div:class="currentIndex == 1 ? 'active' : null"@click="tabChange(1)"data-index="1"><router-link to="/pic">画友圈 </router-link></div><div:class="currentIndex == 2 ? 'active' : null"@click="tabChange(2)"data-index="2"><router-link to="/nearby">附近画友</router-link></div><div:class="currentIndex == 3 ? 'active' : null"@click="tabChange(3)"data-index="3"><router-link to="/country">各地画廊</router-link></div><div:class="currentIndex == 4 ? 'active' : null"@click="tabChange(4)"data-index="4"><router-link to="/world">全球展览</router-link></div><div:class="currentIndex == 5 ? 'active' : null"@click="tabChange(5)"data-index="5"><router-link to="/elec">电子图录</router-link></div></div></div></div></template><script>// @ is an alias to /srcexport default {name: "Home",components: {},data() {return {currentIndex: 0,};},methods: {tabChange(index) {this.currentIndex = index;},},};</script>
- 下面是我通过 react 实现门户网站的选项卡的部分关键代码
// header组件render() {return (<div className="contianer"><img src={logo} alt="" /><ul><li><Link to="/home">首页</Link></li><li><Link to="/pic">画友圈</Link></li><li><Link to="/nearby">附近画友</Link></li><li><Link to="/country">各地画廊</Link></li><li><Link to="/world">全球展览</Link></li><li><Link to="/elec">电子图录</Link></li></ul></div>);}
// 根组件render() {return (<div className="container"><BrowserRouter><div className="header"><Headers /></div><div className="content"><Redirect to="/home" /><Route path="/home" component={Home}></Route><Route path="/pic" component={Pic}></Route><Route path="/nearby" component={Nearby}></Route><Route path="/country" component={Country}></Route><Route path="/world" component={World}></Route><Route path="/elec" component={Elec}></Route></div><div className="footer"><Footer /></div></BrowserRouter></div>);}

总结:代码还有很多不合理的地方,和可以优化的地方,目前只是实现这个功能,当前代码够用了









