改写模态框案例
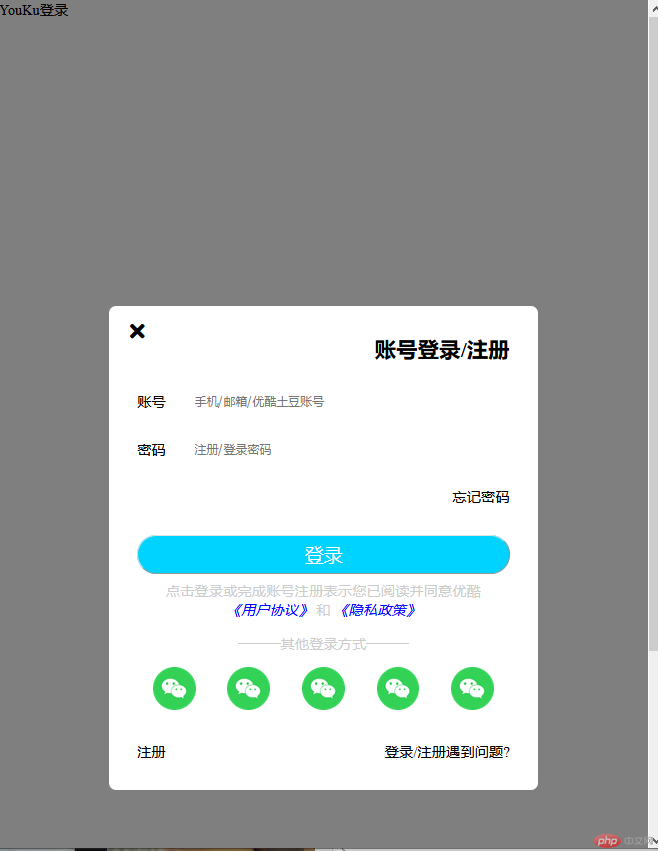
模态框使用的的是定位技术和网格布局,这边登录注册仿写,效果如下
<div class="container"><header>YouKu登录</header><div class="model-login"><div class="model-bg"></div><div class="model-body"><div class="close"><i class="fa fa-times" aria-hidden="true"></i></div><h2 class="title">账号登录/注册</h2><form action=""><label for="账号">账号</label><input type="text" placeholder="手机/邮箱/优酷土豆账号" /><label for="密码">密码</label><input type="text" placeholder="注册/登录密码" /><div class="forget-pwd">忘记密码</div><button>登录</button></form><div class="user-policy">点击登录或完成账号注册表示您已阅读并同意优酷<em>《用户协议》</em> 和 <em>《隐私政策》</em></div><div class="annother-login"><div class="title">其他登录方式</div><div class="annother-icon"><div class="row"><span><imgsrc="https://gw.alicdn.com/tfs/TB1A8GcBAP2gK0jSZPxXXacQpXa-72-72.png"alt=""/></span><span><imgsrc="https://gw.alicdn.com/tfs/TB1A8GcBAP2gK0jSZPxXXacQpXa-72-72.png"alt="" /></span><span><imgsrc="https://gw.alicdn.com/tfs/TB1A8GcBAP2gK0jSZPxXXacQpXa-72-72.png"alt="" /></span><span><imgsrc="https://gw.alicdn.com/tfs/TB1A8GcBAP2gK0jSZPxXXacQpXa-72-72.png"alt="" /></span><span><imgsrc="https://gw.alicdn.com/tfs/TB1A8GcBAP2gK0jSZPxXXacQpXa-72-72.png"alt=""/></span></div></div></div><div class="other"><span>注册</span><span>登录/注册遇到问题?</span></div></div></div></div>
* {padding: 0;margin: 0;box-sizing: border-box;}.container {.model-login {// 登录注册蒙版层.model-bg {background-color: rgba(0, 0, 0, 0.5);position: absolute;top: 0;left: 0;right: 0;bottom: 0;z-index: -1;}// 注册/登录模态对话框.model-body {position: relative;z-index: 999;width: 30em;height: max-content;padding: 2em;margin: 20em auto;background-color: #fff;border-radius: 0.5em;.close {position: absolute;top: 1rem;left: 1em;font-size: 1.5em;}.title {text-align: right;}form {display: grid;grid-template-columns: 4em 22em;row-gap: 2em;margin-top: 2em;input {border: none;}.forget-pwd {grid-area: span 1 / span 2;text-align: right;}button {grid-area: span 1 / span 2;line-height: 2em;background-color: #00d3ff;font-size: 1.3em;color: white;border-radius: 2em;}}.user-policy {padding: 0 2em;text-align: center;margin-top: 0.5em;color: #ccc;em {color: blue;}}.annother-login {.title {display: flex;align-items: center;justify-content: center;color: #ccc;margin-top: 1em;&::before {content: " ";display: inline-block;background-color: #ccc;width: 3em;height: 1px;}&::after {content: " ";display: inline-block;background-color: #ccc;width: 3em;height: 1px;}}.annother-icon {margin-top: 1em;.row {display: grid;grid-template-columns: repeat(5, 1fr);text-align: center;span {grid-area: span 1 / span 1;img {max-width: 3em;}}}}}.other {display: flex;justify-content: space-between;margin-top: 2em;}}}}