BFC 的全称:(Block Formatting Context),BFC 就是一种属性,这种属性会影响着元素的定位以及与其兄弟元素之间的相互作用(块级格式化上下文)。它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。 在进行盒子元素布局的时候,BFC 提供了一个环境,在这个环境中按照一定规则进行布局不会影响到其它环境中的布局。比如浮动元素会形成 BFC,浮动元素内部子元素的主要受该浮动元素影响,两个浮动元素之间是互不影响的。 也就是说,如果一个元素符合了成为 BFC 的条件,该元素内部元素的布局和定位就和外部元素互不影响(除非内部的盒子建立了新的 BFC),是一个隔离了的独立容器。(在 CSS3 中,BFC 叫做 Flow Root)
一、BFC 的特性:
1.BFC 实际上是一个页面中,相对独立的容器,不会影响外面的子元素。
2.BFC 内部中,块元素按照垂直方向排列,行内元素按照从左向右排序。
3.BFC 与浮动元素不叠加,解决浮动元素对布局的影响。 4.开启 BFC 的元素不会被浮动元素所覆盖 5.开启 BFC 的元素可以包含浮动的子元素 6.计算 BFC 高度时,浮动元素也参与计算。 解决了因浮动导致高度塌陷问题 。
(一)、如何创建元素的 BFC
1、浮动元素,float 除 none 以外的值,left 或者 right …其他的
2、设置元素绝对定位 position: absolute(或者 fixed)
3、display 为以下其中之一的值 inline-blocks,table-cells,table-captions
4、将元素的 overflow 设置为一个非 visible 的值,hidded、auto、scroll
(二)、BFC 的三个作用
1.BFC 解决 margin 塌陷问题:
margin 塌陷问题:在标准文档流中,块级标签之间竖直方向的 margin 会以大的为准,这就是 margin 的塌陷现象。可以用 overflow:hidden 产生 bfc 来解决

实例代码
<style>.container {overflow: hidden;border: 0.2em solid;background-color: cornsilk;padding: 1em;}.contner {float: left;}</style></head><body><div class="container"><div class="contner"><img src="/09/02.png" alt=""></div><p>免费课程初识HTML(5)+CSS(3)</p></div>
解决问题后

2.BFC 解决外边距折叠问题:
相邻两个元素在垂直方向上外边距会有折叠,当父级转换为 BFC 后,就解决了垂直方向上外边距折叠的问题。
创建BFC是针对父容器,它划定独立王国的边界,如2个div相邻,外边距折叠了,此时在任何一个div上创建BFC,外边距仍然是折叠的。要给其中一个div套个父容器,指明其父容器为BFC才可以防止这2个div外边距折叠。
BFC内所有子孙元素(包括 浮动元素 )都被限定在内容区content(为了显示 这个,上面案例中对背景进行裁切,灰色表示内容区,灰色与边距之间就是padding,它是透明的),可以清除浮动给布局和容器高度的影响。而定位元素则不受BFC影响。
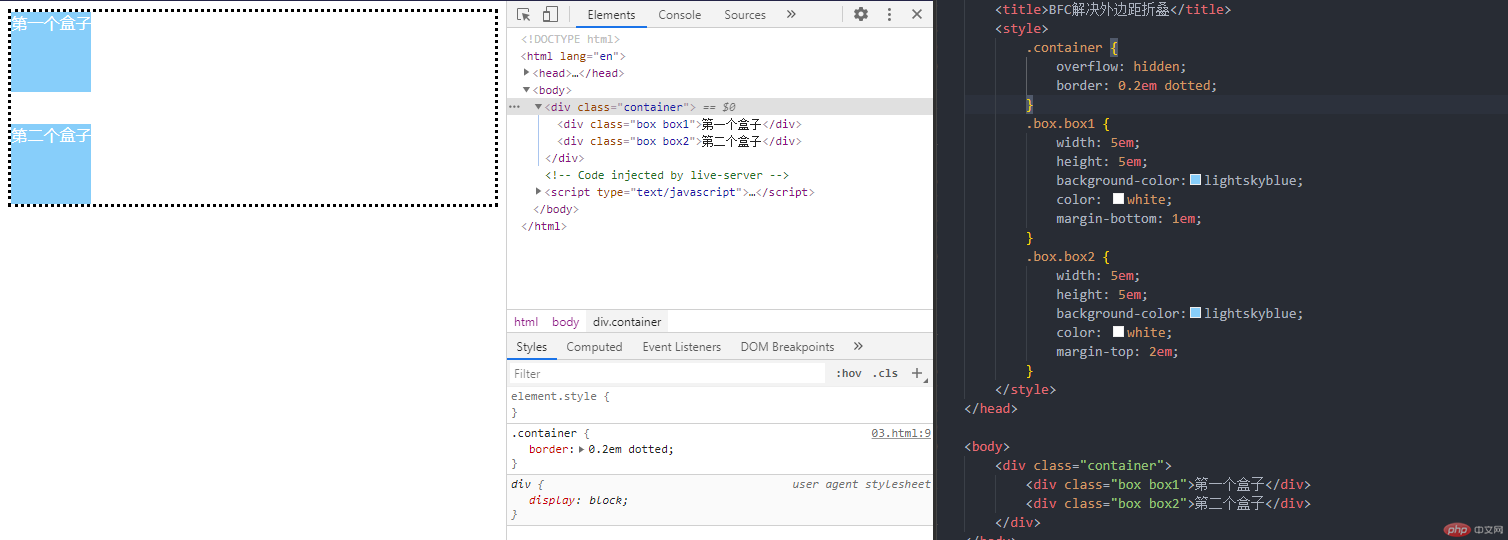
实例图

实例代码
<style>.container {overflow: hidden;border: 0.2em dotted;}.fole {overflow: hidden;}.box.box1 {width: 5em;height: 5em;background-color:lightskyblue;color: white;margin-bottom: 1em;}.box.box2 {width: 5em;height: 5em;background-color:lightskyblue;color: white;margin-top: 2em;}</style></head><body><div class="container"><div class="fole"><div class="box box1">第一个盒子</div></div><div class="box box2">第二个盒子</div></div>
3.BFC 不会与外部的浮动元素重叠
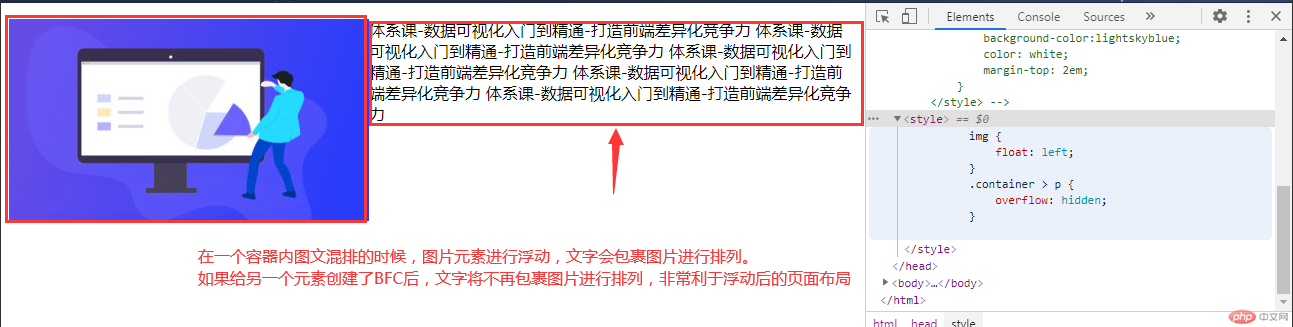
在一个容器内图文混排的时候,图片元素进行浮动,文字会包裹图片进行排列。如果给另一个元素创建了 BFC 后,文字将不再包裹图片进行排列,非常利于浮动后的页面布局
实例代码
<style>img {float: left;}.container > p {overflow: hidden;}</style></head><body><div class="container"><img src="/09/202.jpg" alt=""><p>体系课-数据可视化入门到精通-打造前端差异化竞争力体系课-数据可视化入门到精通-打造前端差异化竞争力体系课-数据可视化入门到精通-打造前端差异化竞争力体系课-数据可视化入门到精通-打造前端差异化竞争力体系课-数据可视化入门到精通-打造前端差异化竞争力</p></div>
实例图

总结:
- BFC,我们需要记得它的特性:独立空间、父容器
- BFC、子元素都限制在 padding 内、子元素外边距都限制在 border 内,能解决浮动元素带来的高度塌陷和布局的影响,能防止外边距折叠,以及实现浮动下,图文混排元素相互间不影响和重叠。
二、Flex 常用的四个属性
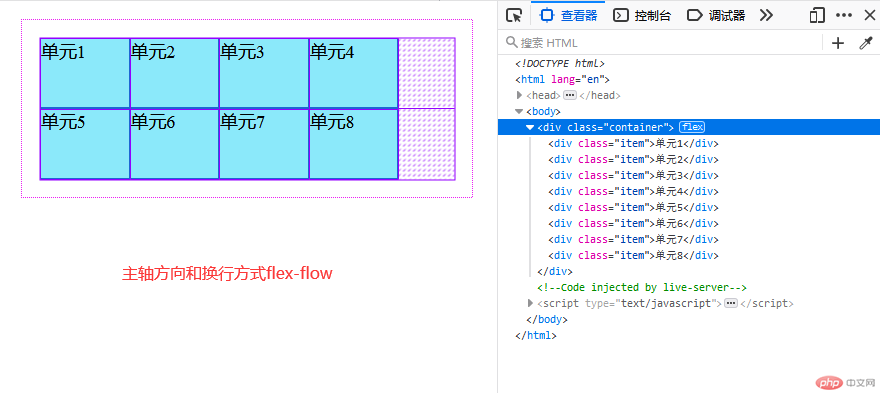
1.:主轴方向和换行方式flex-flow
flex-flow简写是包括flex-direction和flex-wrap两个,在实际应用中我一般都是分开来写。主轴方向可取:row、column,row-reverse、column-reverse。而换行则分为换行wrap和不换行nowrap。

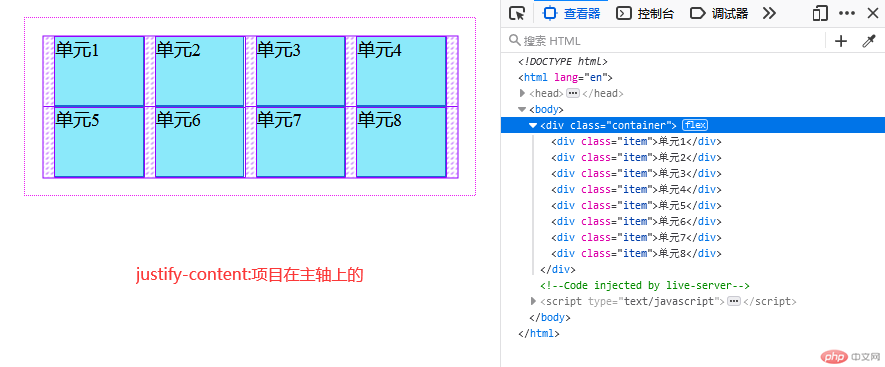
2.justify-content:项目在主轴上的
分配有两种模式:
主轴方向上一行的所有项目为一个整体,行内的所有项目相互挨着,将主轴的剩余空间分配到整体的两侧,若是多行则各行均按规则排列
- flex-start 紧贴起始线,默认值
- center 紧贴中间线
- flex-end 紧贴终止线
主轴方向上一行的所有项目为个体 ,将主轴上的剩余空间分配给个体,若是多行则各行按规则排列。
- space-between 两端对齐: 剩余空间在”除了首尾项目之外”的每个项目之间进行平均分配
- space-around 分散对齐: 剩余空间在每个项目”两侧”进行平均分配
- space-evenly 两端对齐: 平均对齐: 剩余空间在每个项目”之间”进行平均分配

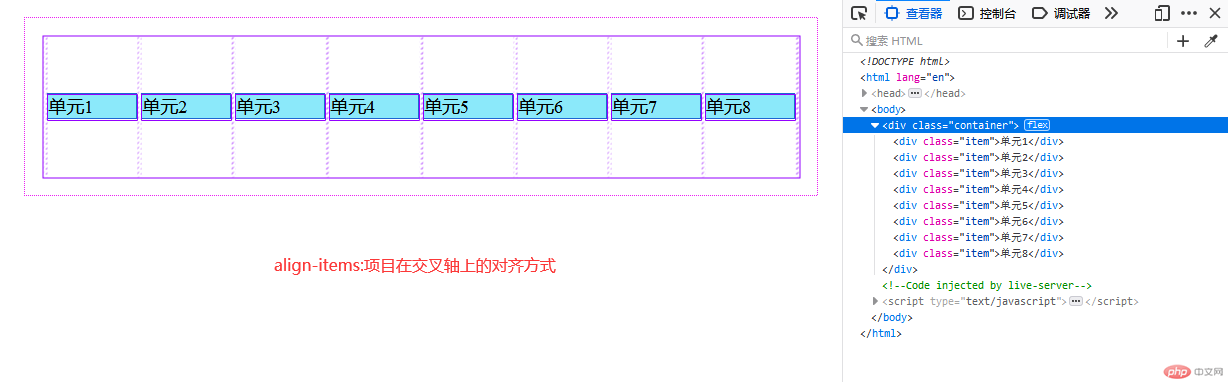
3.项目在交叉轴上的对齐方式align-items
在交叉轴上,项目对齐方式默认值为stretch,会充满主轴方向上的一行容器的高度,即等高列。
取值说明:
- stretch 主轴方向上一行的所有项目等高;若有多行则各行内的所有项目等高,各行之间的项目不一定等高。
- flex-start 项目高度由项目内容决定,各行的项目顶部对齐
- center 项目高度由项目内容决定,各行的项目中部对齐
- flex-end 项目高度由项目内容决定,各行的项目底部对齐

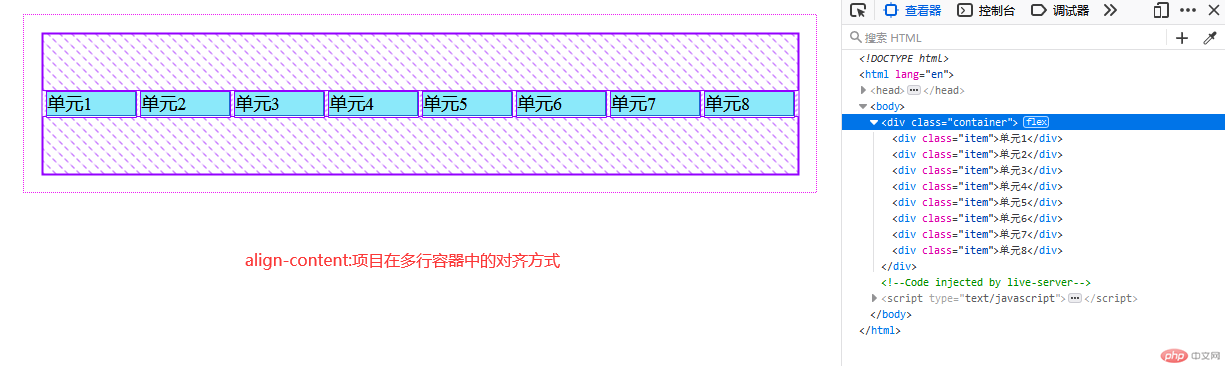
4.项目在多行容器中的对齐方式align-content
align-content是定义主轴方向上各行在交叉轴上如何分配剩余空间,如果只有主轴上只有一行则无效
分配两种模式:
交叉轴上所有行视为一个整体,将交叉轴上的剩余空间分配到整体的两侧。
- stretch 默认值,轴线占满整个交叉轴,即缩放行高占满整个交叉轴
- flex-start 紧贴起始线
- center 紧贴中间线
- flex-end 紧贴终止线
交叉轴上一行视为一个整体,各行视为个体 ,将交叉轴上的剩余空间分配给个体
- space-between 两端对齐: 剩余空间在”除了首尾项目之外”的每个项目之间进行平均分配
- space-around 分散对齐: 剩余空间在每个项目”两侧”进行平均分配
- space-evenly 两端对齐: 平均对齐: 剩余空间在每个项目”之间”进行平均分配

实例代码
<style>* {box-sizing: border-box;font-size: 20px;}/* flex弹性布局 */.container {height: 10em;border: 1px dotted rgb(236, 30, 243);padding: 1em;margin: 1em;display: flex;}.container > .item {/* 项目属性 */width: 5em;background-color: rgb(139, 233, 250);border: 1px solid rgb(30, 102, 210);}/* ==================flex-flow: 主轴方向 换行方式 ============= */.container {/* flex-flow: 主轴方向 换行方式 *//* 1、默认值 */flex-flow: row nowrap;/* 2、多行容器 */flex-flow: row wrap;}/* =================justify-content:项目在主轴上的============= */.container {/* 1. 将所有项目视为一个整体 *//* 紧贴起始线 */justify-content: flex-start;/* 紧贴终止线 */justify-content: flex-end;justify-content: flex-end;/* 紧贴中间线 */justify-content: center;/* 2. 将每一个项目视为一个独立的个体 *//* 两端对齐: 剩余空间在"除了首尾项目之外"的每个项目之间进行平均分配 */justify-content: space-between;/* 分散对齐: 剩余空间在每个项目"二侧"进行平均分配 */justify-content: space-around;/* 平均对齐: 剩余空间在每个项目"之间"进行平均分配 */justify-content: space-evenly;}/* =================align-items:项目在交叉轴上的对齐方式============ */.container {flex-flow: row nowrap;/* 默认会充满单行容器的高度 */align-items: stretch;align-items: flex-start;align-items: flex-end;align-items: center;/* 单行容器中,剩余空间只会产生在主轴上, 交叉轴不存在剩余空间 */}/* ===============align-content:项目在多行容器中的对齐方式============ */.container {/* 生成多行容器 */flex-flow: row wrap;/* align-content: 控制项目在交叉轴上每一行的间隙; */align-content: stretch;align-content: flex-end;align-content: flex-start;align-content: center;align-content: space-around;align-content: space-between;align-content: space-evenly;}</style></head><body><div class="container"><div class="item">单元1</div><div class="item">单元2</div><div class="item">单元3</div><div class="item">单元4</div><div class="item">单元5</div><div class="item">单元6</div><div class="item">单元7</div><div class="item">单元8</div></div>
总结:
flex弹性布局 ,flex也是BFC的一种,今天主要学习基本概念和基本属性,理解弹性就是它根据容器大小缩放项目尺寸适应变化。重点探讨了justify-content、align-items和align-content相同点和不同点,并通过firefox浏览器如何查看flex的各部分,更深入理解了flex的容器属性的意义。

