循环的所有形式必须全部熟悉并实例演示
上代码:
<!DOCTYPE html><html lang=""><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>const age = [1, 2, 3, 4, 5];console.log(age.length);let i = 0;// 入口判断while (i < age.length) {// i的值为索引,i的值为0代表第一个,为1代表第二个,依次递增console.log(age[i + 4]);i++;}// 出口判断,先执行,再判断let z = 0;do {console.log(age[z]);z++;} while (z > age.length);// for (循环变量的初始化; 循环条件; 更新循环条件){... }// length是索引数量for (let z = 0; z < age.length; z++) {if (z < 3) {console.log(age[z]);}}console.log("----------");for (let z = 0; z < age.length; z++) {if (z >= 3) break;{// break意思是跳出循环,我现在设定的是当z的值大于等于3时跳出// 意思也就是当打印出对应索引的数值大于3时自动跳出循环,// 也就是只循环到前三个,也就是 1 2 3时停止循环,// 1 2 3 对应的索引时 0 1 2console.log(age[z]);}}console.log("-----------");for (let z = 0; z < age.length; z++) {// 比如当我设置只取偶数时,单数跳出循环,只打印偶数// %号时除的意思,除以2 余0 加!意思不等于,意思被2整除时余数不等于0跳过本次循环// 也就是只取偶数,加!号应注意是两个等于号,if (z % 2 !== 0) continue;{// continue意思是跳过本次循环,console.log(age[z]);}}console.log("-----------");for (let z = 0; z < age.length; z++) {// 比前我设置只取奇数,偶数跳出循环,只打印奇数// %号时除的意思,除以2 余0 意思被2整除时余数等于0跳过本次循环// 注意这里是三个等于号if (z % 2 === 0) continue;{// continue意思是跳过本次循环,console.log(age[z]);}}console.log("-----------");const ming = {name: "czy",id: 456,email: "1923834525@qq.com",};// for (键名/属性 in 对象) {...}// 键名和属性名字是可以自定义的 对象名字是创建好的// 里面let后面跟的是属性,属性里的键名可以自定义for (let shuxing in ming) {console.log(shuxing, ming[shuxing]);}console.log("-----------");// array.forEach(function (值, 索引, 数组) {});// 第一个值是值,第二个是索引,第三个是数组,age.forEach(function (canshu, suoyin, shu) {console.log(canshu, suoyin, shu);// 第一个值是必须选的 其他都是可选的});console.log("-----------");// for - of: 不能遍历自定义对象// v: 数组中的某一个成员// for -of : 直接取出数组的值for (let v of age) {console.log(v);}</script>
上截图:

函数的所有形式,箭头函数,实例演示
内容都在代码里,上代码!
<!DOCTYPE html><html lang=""><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>函数练习</title></head><body><script>function czy() {console.log("欢迎您", czy.name);}czy();///////////////////////////////////////////////////////////////////console.log("--------------");function czy1(name) {console.log("欢迎您!", name);}czy1("小白白");///////////////////////////////////////////////////////////////////console.log("--------------");// 声明一个函数 给一个设好的值 a=1function czy2(a = 1) {let b;// 创建一个变量b,// 判断b是否等a等于1,如果不等于,则显示失败 ,如果等于,则提示成功b = a === 1 ? "成功" : "失败";console.log(b);}czy2();czy2(2);///////////////////////////////////////////////////////////////////console.log("--------------");function czy3(a, b) {console.log(a + b);}czy3(1, 3);//////////////// 剩余参数: 使用剩余运算符, ...name// ...rest: 将剩余参数全部打包到一个数组变量中function czy3(...aaa) {// aaa名字是随便设的,意思是将czy的剩余参数(比方说无限个或者很多)全部打包到数组// 累加器初始化: 0let res = 0;for (let a of aaa) {// a的也是随便取得 意思是代表其中的某一个成员res += a;}console.log(res);}czy3(1, 3.5, 5, 7, 8);czy3(11, 22, 66, 77);let shu = [11, 22, 33, 44];czy3(shu);// 只能使用离散的组中不能是数组,数组的话会错误上面shu就是数组// ...spread: 将数组展开成一个个独立的单元///// 可以这样使用 数组前面加三个点,意思是展开czy3(...shu);// 这样就可以用了///////////////////////////////////////////////////////////////////console.log("--------------");function czy4() {return [{ id: 1, name: "aaad" },{ id: 2, name: "ddda" },{ id: 3, name: "ccca" },];}console.log(czy4()[2].name);///////////////////////////////////////////////////////////////////console.log("--------------");// 4. 函数表达式: 当成匿名函数,用在回调方法// 匿名函数,没有名字,通过把它赋值给一个变量,来引用它let czy5 = function (name) {console.log("哈喽", name);};czy5("小白白");// 删除function , 在参数列表与大括号之间添加一个"=>", 胖箭头czy5 = (name) => {console.log("哈喽", name);};czy5("大白白 ");</script></body></html>
上截图!
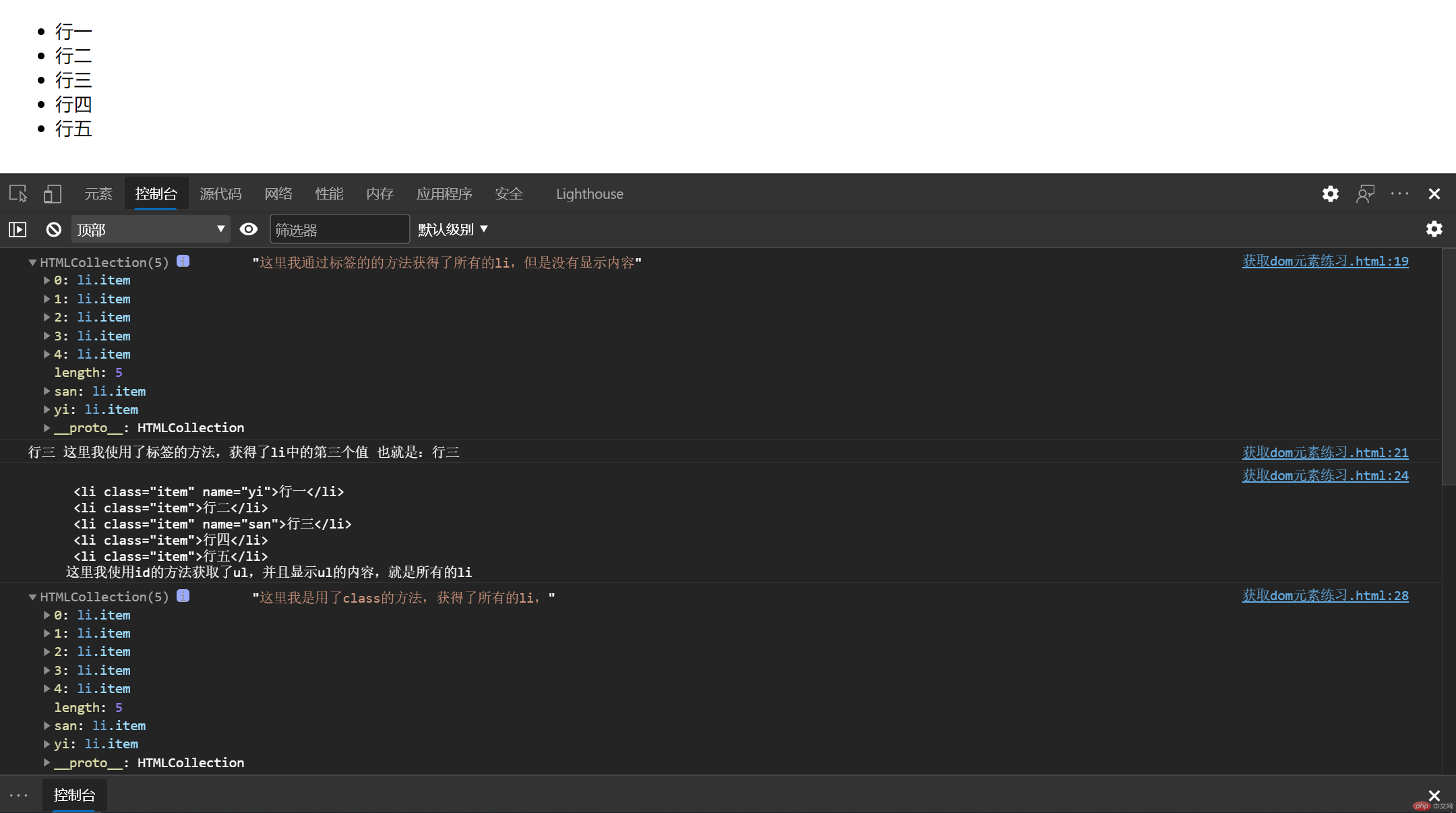
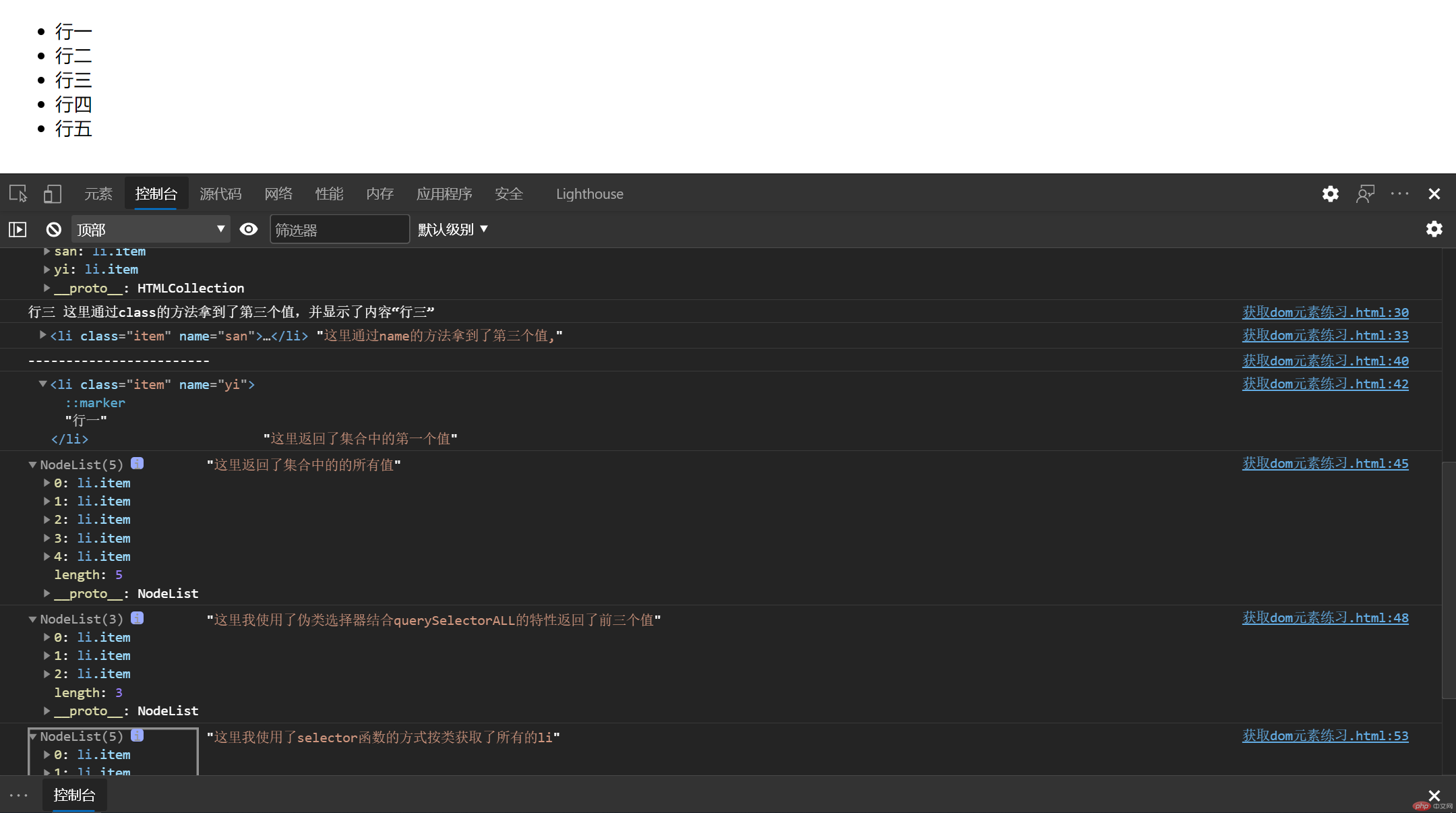
实例演示获取dom元素的所有方法,话都在代码里!
<!DOCTYPE html><html lang=""><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>获取dom练习</title></head><body><ul id="its"><li class="item" name="yi">行一</li><li class="item">行二</li><li class="item" name="san">行三</li><li class="item">行四</li><li class="item">行五</li></ul><script>// 通过标签拿let its = document.getElementsByTagName("li");console.log(its, "这里我通过标签的的方法获得了所有的li,但是没有显示内容");// 拿到第二个标签的内容console.log(its.item(2).innerHTML, "这里我使用了标签的方法,获得了li中的第三个值 也就是:行三");// 使用id的方法获取ul,并显示ul的内容let ul = document.getElementById("its");console.log(ul.innerHTML, "这里我使用id的方法获取了ul,并且显示ul的内容,就是所有的li");// 使用class名称获得dom// 因为its之前已经声明过了,所以我这里临时选用aaa作为标识符let aaa = document.getElementsByClassName("item");console.log(aaa, "这里我是用了class的方法,获得了所有的li,");// 现在我想要显示按class获取的第三个并且显示内容console.log(aaa.item(2).innerHTML, "这里通过class的方法拿到了第三个值,并显示了内容“行三”");// 通过name属性拿到第三个li,并且显示内容;const bbb = document.getElementsByName("san");console.log(bbb[0], "这里通过name的方法拿到了第三个值,");/////////////////////////////// 使用选择器来获取;// 通过选择器来获取li// querySelector返回集合中的第一个值,console.log("------------------------");li = document.querySelector("li");console.log(li, "这里返回了集合中的第一个值");// querySelectorALL返回集合中的所有值li = document.querySelectorAll("li");console.log(li, "这里返回了集合中的的所有值");// 使用querySelectorALL返回集合中的前三个值li = document.querySelectorAll("li:nth-of-type(-n+3)");console.log(li, "这里我使用了伪类选择器结合querySelectorALL的特性返回了前三个值");// 模拟jQuery的$()来获取元素// 先声明一个函数const i = (selector) => document.querySelectorAll(selector);console.log(i(".item"), "这里我使用了selector函数的方式按类获取了所有的li");</script></body></html>
上截图!


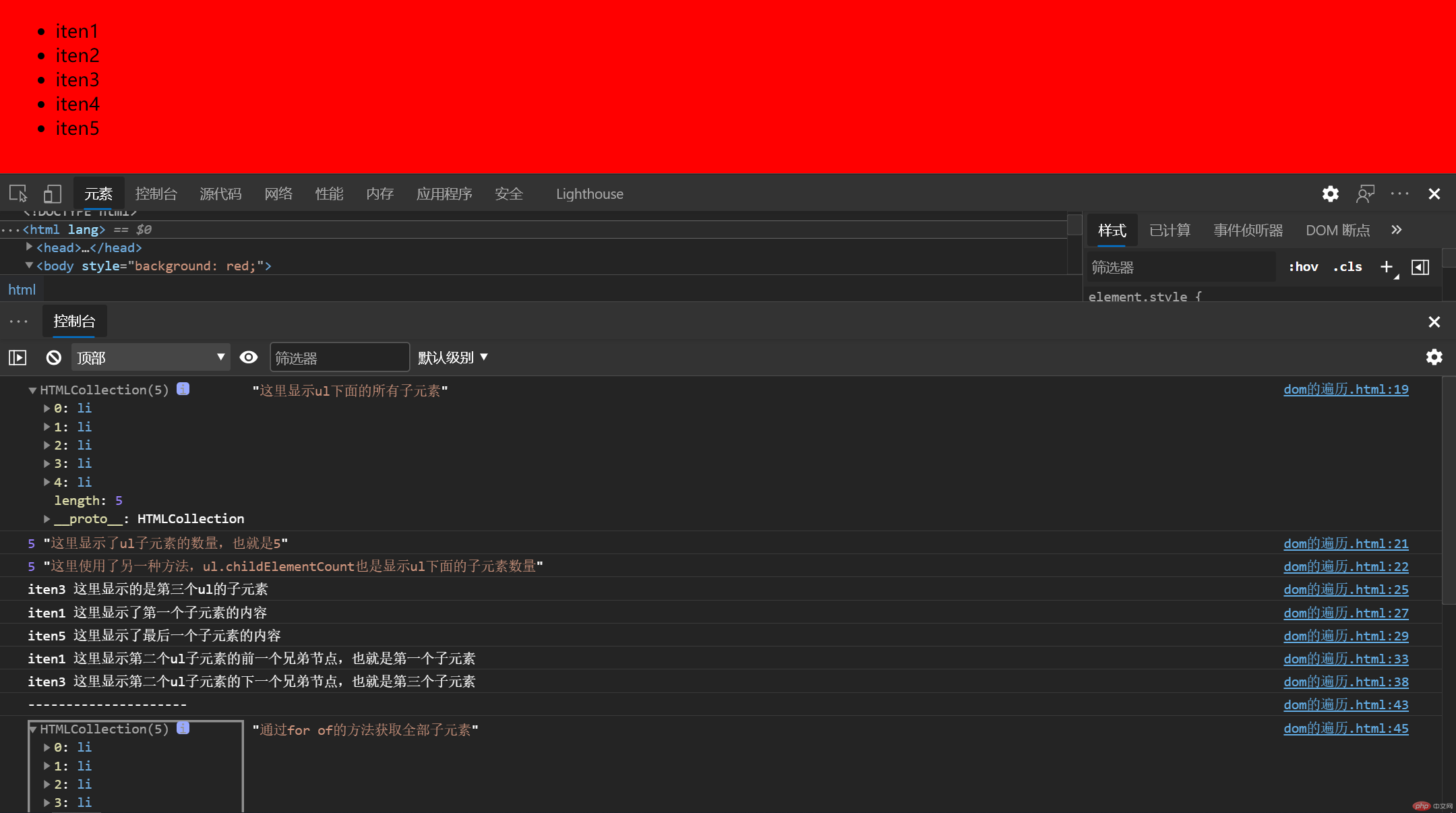
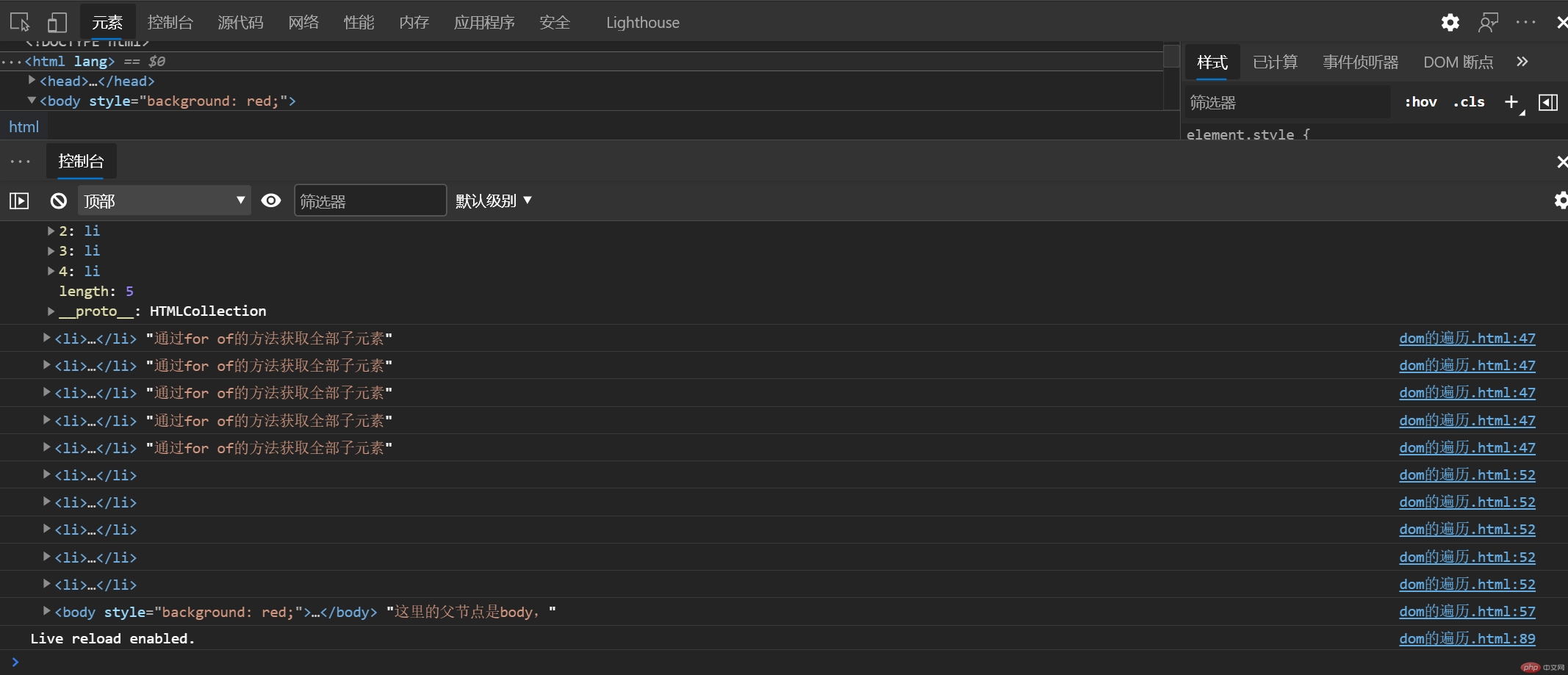
实例演示dom的遍历方法,熟悉所有属性,上代码!!
<!DOCTYPE html><html lang=""><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>dom元素的遍历</title></head><body><ul><li>iten1</li><li>iten2</li><li>iten3</li><li>iten4</li><li>iten5</li></ul><script>const ul = document.querySelector("ul");// 显示子元素console.log(ul.children, "这里显示ul下面的所有子元素");// 显示子元素数量console.log(ul.children.length, "这里显示了ul子元素的数量,也就是5");console.log(ul.childElementCount, "这里使用了另一种方法,ul.childElementCount也是显示ul下面的子元素数量");// 获取任何特定位置的子元素// 获取ul第三个位置的子元素console.log(ul.children[2].innerHTML, "这里显示的是第三个ul的子元素");// 获取ul第一个位置的子元素console.log(ul.firstElementChild.innerHTML, "这里显示了第一个子元素的内容");// 获取ul第一个位置的子元素console.log(ul.lastElementChild.innerHTML, "这里显示了最后一个子元素的内容");/////////// 兄弟之间的// 显示第二个ul子元素的前一个兄弟节点console.log(ul.children[1].previousElementSibling.innerHTML,"这里显示第二个ul子元素的前一个兄弟节点,也就是第一个子元素");// 下一个兄弟元素节点console.log(ul.children[1].nextElementSibling.innerHTML,"这里显示第二个ul子元素的下一个兄弟节点,也就是第三个子元素");console.log("---------------------");// 子元素的遍历console.log(ul.children, "通过for of的方法获取全部子元素");for (let v of ul.children) {console.log(v, "通过for of的方法获取全部子元素");}// 将类数组转成真正的数组使用Array.from的方法// Array.from(ul.children);Array.from(ul.children).forEach((item) => console.log(item),"使用Array.from(ul.children)将类数组转成真正的数组,然后遍历其子元素");// 父节点const li = document.querySelector("ul");console.log(ul.parentElement, "这里的父节点是body,");ul.parentElement.style.background = "red";// 背景变成红色,证明其body是父节点</script></body></html>
上截图!!

实例演示dataset, classList对象的使用 代码如下:
<!DOCTYPE html><html lang=""><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>实例演示dataset, classList对象的使用</title><style>.yi {color: brown;}.bul {color: blue;}.bgc {background-color: darkcyan;}</style></head><body><p class="yi">好好学习 ,天天掉头发</p><h3>学习使我快乐,奥里给!!</h3><script>const p = document.querySelector("p");console.log(p.className);p.className = "bul";const h3 = document.querySelector("h3");// add属性可以叠加h3.classList.add("yi");h3.classList.add("bgc");h3.classList.add("bul");// remove意思是移除h3.classList.remove("bul");h3.classList.replace("bul", "red");h3.classList.toggle("bul");</script></body></html>
上截图!!