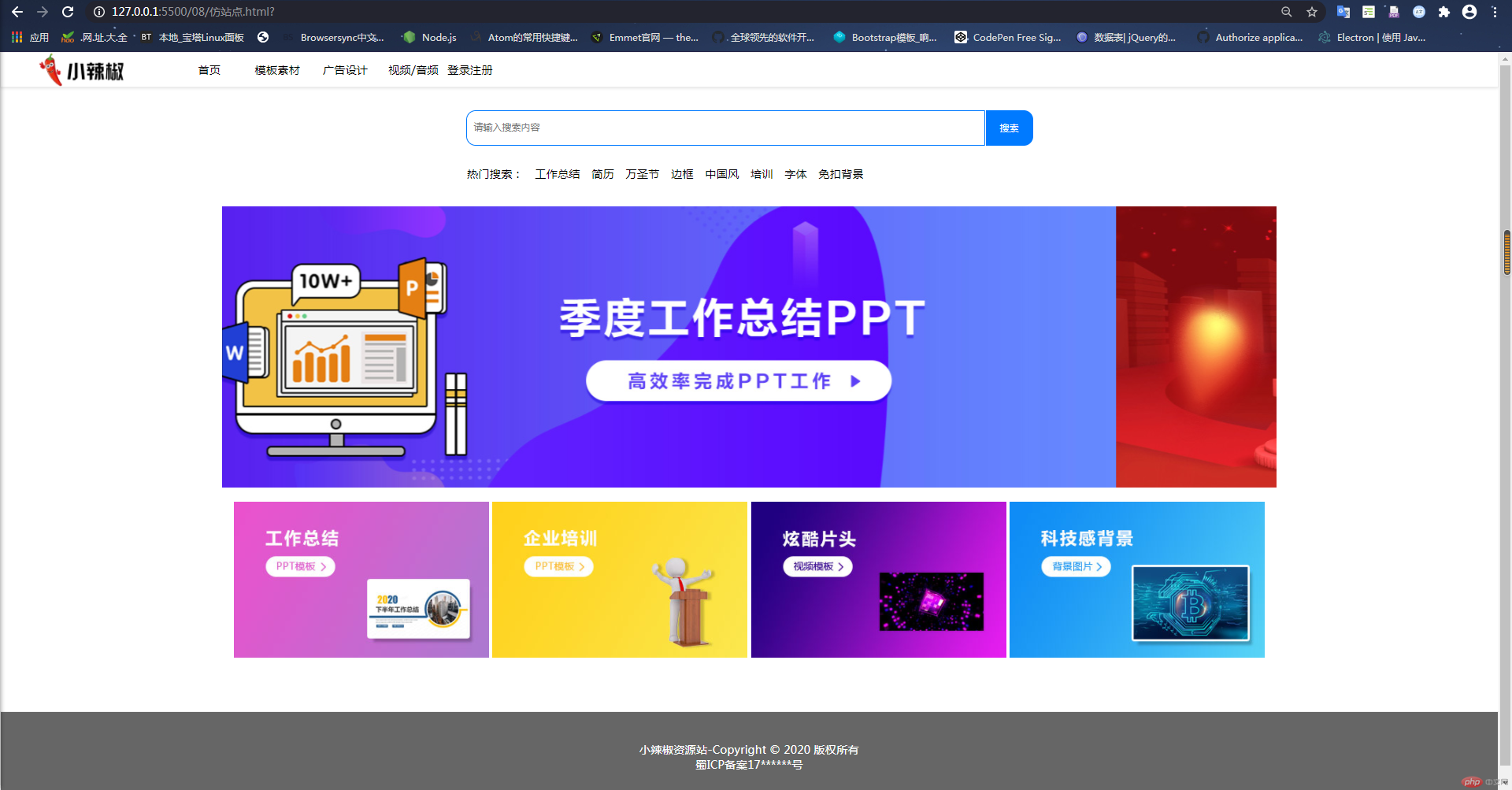
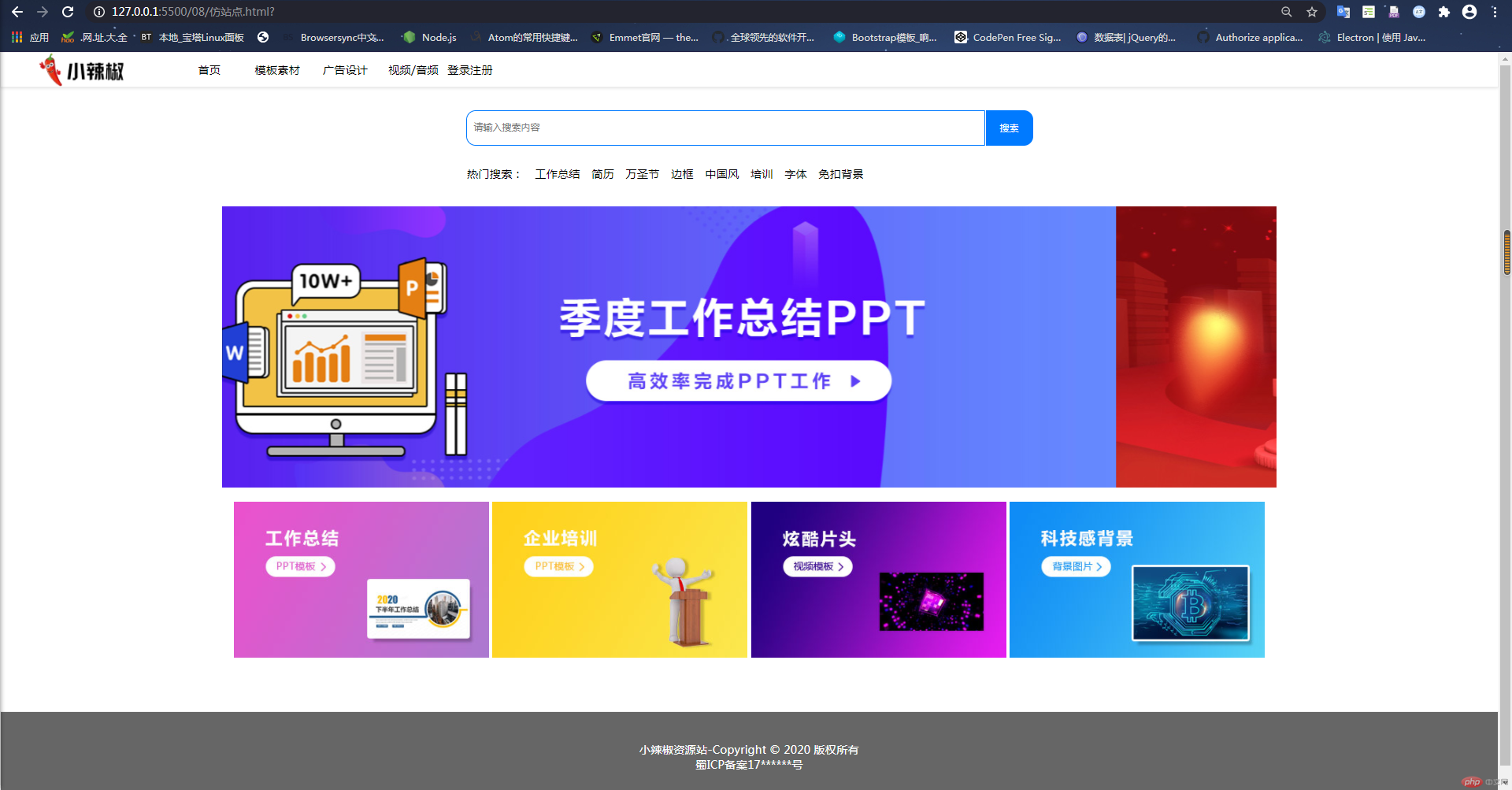
PC站点效果

实例代码:
<style> /* 初始化 */ * { margin: 0; padding: 0; box-sizing: border-box; } a { text-decoration: none; color: #000; text-align: center; } body { display: flex; min-width: 45em; flex-flow: column nowrap; } header, footer { height: 50px; border: 1px solid #eee; } header { display: flex; align-items: center; box-shadow: 0 0 5px #d2d2d2; ; } header>a { flex: 0 0 6em; } /* logo */ header>img:first-of-type { margin-right: 4em; } header>img { flex: 0 0 8em; margin-left: 3em; height: 3em; } .login { display: flex; } .login>a:last-of-type { margin-right: auto; border-radius: 0.5em; } .login>a:nth-child(6) { margin-left: 65em; border-radius: 0.5em; } header>a:hover { color: #007aff; } /* 中间样式 */ .container { height: 50em; display: flex; flex-flow: column nowrap; align-items: center; } .contner { display: flex; flex-flow: column nowrap; justify-content: center; align-items: center; } /* 搜索框的样式 */ .search_form { width: 50em; height: 3.75em; margin-top: 2em; } /*左边输入框设置样式*/ .input_text { width: 55em; height: 3.75em; border: 1px solid #007aff; /*清除掉默认的padding*/ padding: 0; /*提示字首行缩进*/ text-indent: 10px; /*去掉蓝色高亮框*/ outline: none; /*用浮动解决内联元素错位及小间距的问题*/ float: left; border-radius: 1em 0 0 1em; } .input_sub { width: 5em; height: 3.75em; background: #007aff; float: left; border-radius: 0 1em 1em 0; /* justify-content: center; */ /*去掉submit按钮默认边框*/ border: 0; /*改成右浮动也是可以的*/ float: right; color: white; /*搜索的字体颜色为白色*/ cursor: pointer; /*鼠标变为小手*/ } /* 热门搜索 */ .hot { display: flex; margin-right: 3.8em; height: 3.75em; width: 48em; padding: 1em; align-items: center; } .hot>a { margin-left: 1em; } .hot>a:hover { color: #007aff; } /* 四个块元素 */ .tempWrap { display: flex; width: 95em; flex-flow: column nowrap; justify-content: center; align-items: center; padding: 1em; } .tempWrap>img { margin: 0 auto; flex: 0 0 auto; } /* 轮播图样式 */ .roll { width: 93em; height: 25em; /* margin: 12.5em; */ overflow: hidden; margin-top: 1em; } .roll>ul { /*设置ul的宽度为2倍div的宽度*/ width: 300%; list-style: none; /*动画属性*/ animation: imgMove 5s linear infinite; } /* 暂停动画 */ div>ul:hover { animation-play-state: paused; } div>ul>li { width: 93em; float: left; justify-content: center; } .roll img { width: 93em; } /*创建动画*/ @keyframes imgMove { from { transform: translateX(0px); } to { transform: translateX(-882px); } } /* 底部样式 */ footer { display: flex; flex-flow: column nowrap; text-align: center; height: 8em; justify-content: center; margin-top: 5em; background-color: #666; color: #fff; } </style></head><body> <!-- 头部 --> <header> <img src="/08/logo.png" alt="小辣椒资源站"> <a href="">首页</a> <a href="">模板素材</a> <a href="">广告设计</a> <a href="">视频/音频</a> <div class="login"> <a href="">登录</a> <a href="">注册</a> </div> </header> <!-- 主体 --> <div class="container"> <div class="contner"> <!-- 热门搜索 --> <form class="search_form"> <input type="text" class="input_text" placeholder="请输入搜索内容"> <input type="submit" value="搜索" class="input_sub"> </form> <div class="hot"> <span>热门搜索:</span> <a href="">工作总结</a> <a href="">简历</a> <a href="">万圣节</a> <a href="">边框</a> <a href="">中国风</a> <a href="">培训</a> <a href="">字体</a> <a href="">免扣背景</a> </div> <!-- 轮播图 --> <div class="roll"> <ul> <li><img src="/08/1.jpg" alt=""></li> <li><img src="/08/2.jpg" alt=""></li> <li><img src="/08/3.jpg" alt=""></li> </ul> </div> </div> <!-- 4个块元素 --> <div class="tempWrap"> <a href=""> <img src="/08/4.jpg" alt=""> <img src="/08/8.jpg" alt=""> <img src="/08/6.jpg" alt=""> <img src="/08/7.jpg" alt=""> </a> </div> </div> <!-- 底部 --> <footer> <!-- 公司信息 --> <p>小辣椒资源站-Copyright © 2020 版权所有</p> <!-- 备案号 --> <p>蜀ICP备案17******号</p> </footer>