有一点前端知识的朋友都知道网站布局的时候需要用到盒子(盒模型),那这个盒子(盒模型)到底是个什么东西,我们如何去使用它,他的属性有哪些,下面给大家详细的介绍一下。
一.盒模型的属性
在前端制作过程中,所有的html元素都可以看作盒子(盒模型),盒模型主要是用于网站的布局和设计,通过盒模型来封装html元素。
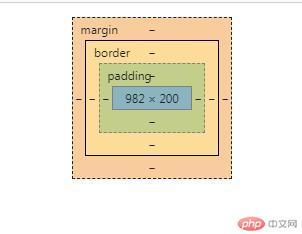
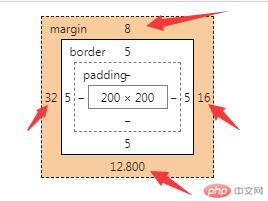
盒模型的属性包括:外边距(
margin) 、内间距(padding)、边框(border)以及内容(content)四个部分组成。样式如下:

二、盒模型属性的运用
首先,现在html文件中创建一个盒子,设置好宽:width:500px;高: height:500px;为了更清楚的看到这个盒子,我们再给他加个背景颜色:background-color: cyan;青色。
<style>.box {width: 200px;height: 200px;background-color: cyan ;}</style><body><div class="box"></div></body>

这个青色的范围,我们可以当做盒子的内容区。
现在我们看到了盒子上有四个边框,下面我们可以利用属性对盒子的边框进行操作:
1、盒模型边框的运用
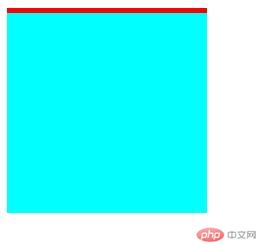
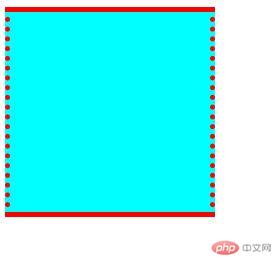
盒模型上的四个边框都可以单独去控制,现在我们来实现一个需求,让盒模型上边框以红色、实线、5像素显示出来,可以使用这个代码: border-top: red solid 5px;其中border-top是上边框,red是红色solid是实线5px代表5像素,效果如下图:
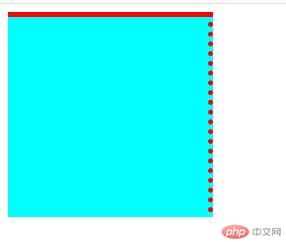
同样的道理,如果想让右边的边框显示出来,使用border-right: red dotted 5px;来实现
左边框和下边框可以分别使用border-left: red dotted 5px;和border-bottom: red solid 5px;来实现(如下图):
盒模型中外边距用margin表示,每个边也都可以单独控制,分别用margin-top \ margin-right \ margin-bottom和margin-left表示上右下左外边距单独控制,不过在实际使用的过程中,这样操作还是很麻烦的,为了节省时间,可以使用简写来实现效果:margin:0.5em 1em 0.8em 2em 属性之中的顺序按照上右下左的顺序排列,效果如下:
当左边和右边相等时,只写一个数值就可以,例如margin:0.5em 1em 2em这样上边距是0.5em下边距是2em左右分别是0.5em。其实不只是外边距可以这样,内边距padding也是可以的,这里就不做演示了。
三、box-sizing意义及适用场景
在日常使用中,经常会发生一种情况,由于我们写的盒子设定了内边框,导致盒子的大小大于自己设置的大小,使得布局发生变化,所以我们需要把盒模型(盒模型默认是w3c的类型)转为怪异盒子(IE盒子),需要使用到box-sizing: border-box;来转换,使盒子设定的大小包含内边框,下面是box-sizing的介绍:
box-sizing属性是标准盒子与IE盒子之间的切换,默认大小限制在内容区,不包括padding,border
标准盒子是w3c盒子,IE盒子叫做怪异盒子
box-sizing:content-box默认值,大小是限制在内容区,不包括padding/border
box-sizing:border-box是设置到盒子内容包括到padding/border
四、em的意义与使用场景
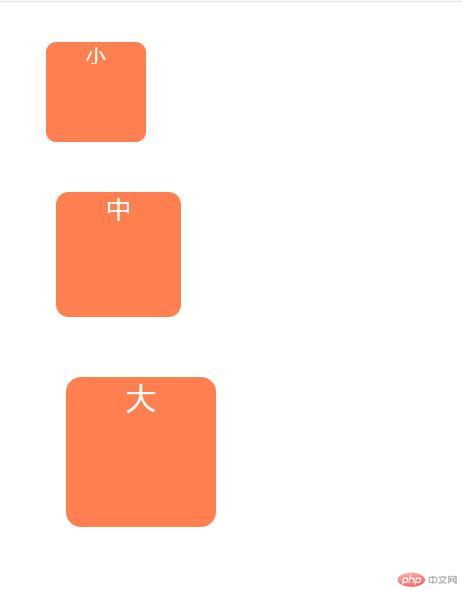
em始终与当前元素的字号绑定, 只要改变当前这个字号,就可以动态的改变依赖它的所有的属性,例如padding,可以利用font-size的继承行,下面是案例:
<style>.box {color: #fff;width: 5em;height: 5em;margin: 2em;background-color: coral;border: none;outline: none;border-radius: 0.5em;text-align: center;}.box1 {font-size: 20px;}.box2 {font-size: 25px;}.box3 {font-size: 30px;}</style></head><body><div class="box box1">小</div><div class="box box2">中</div><div class="box box3">大</div></body>