列间隙的两种设置方案
两列或者是多列加上边距后累计宽度如果超过父容器宽度会导致换行,从而使得布局不符合预期。列间隙设置方法包括计算边距设置和通过修改box-sizing属性设置。两种方法都可以实现设置边距的目标。计算边距可以是百分比也可以是具体em值,因为css的calc(x - y)可以计算属性值,注意加减号两侧必须加空格否则无效。计算边距可以用margin或者是padding.box-sizing设置省去了加减边距,但是边距只能够是padding,因为margin不算在width中。
下面分别演示两种设置方法。
html代码:<header>PHP中文网</header><div class="container"><aside class="left">菜单选项</aside><main>栏目分类</main><aside class="right">热门课程</aside></div><footer><p>底部</p></footer>
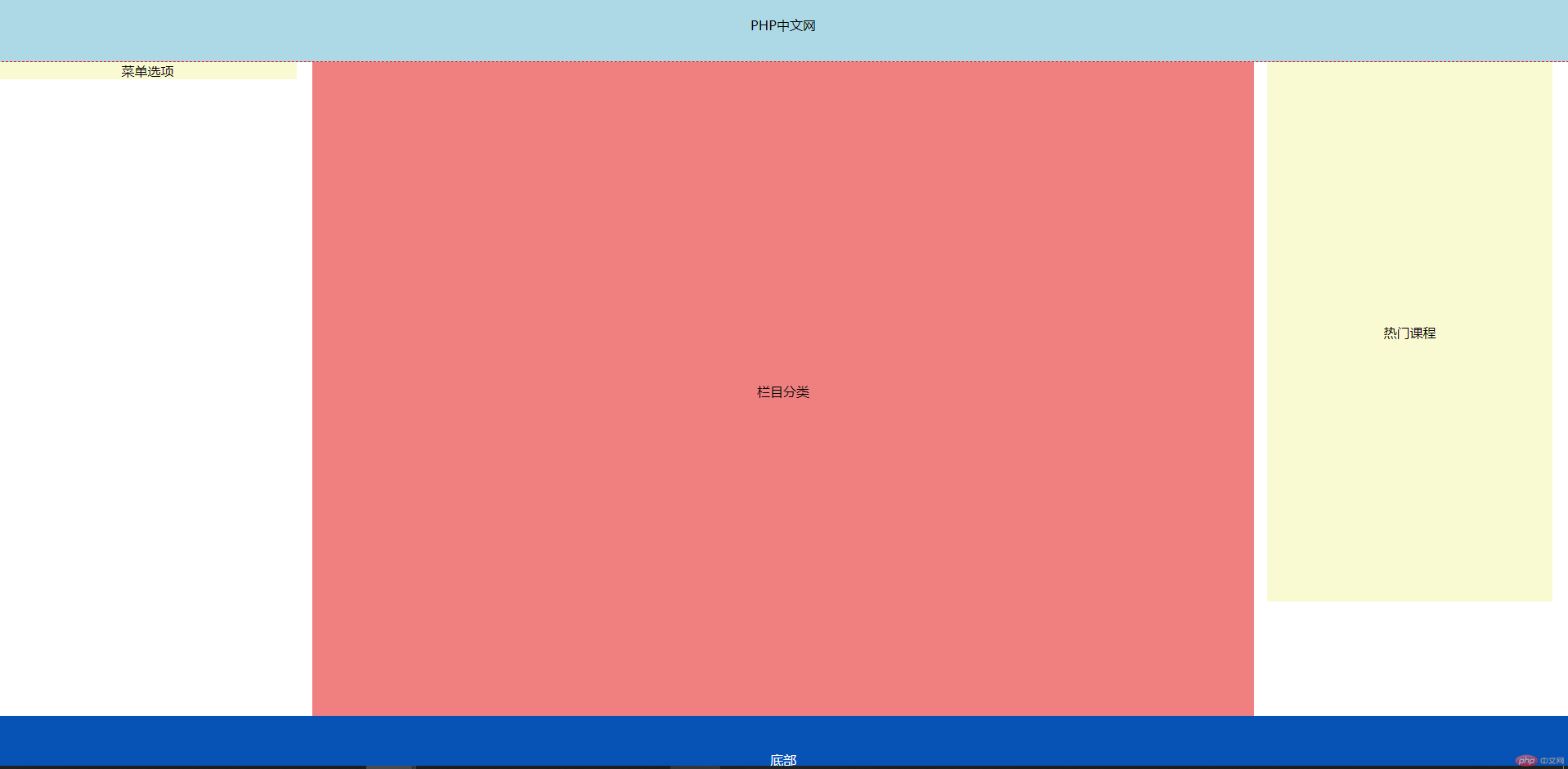
百分比设置列间隙css代码
/**列间隙设置不当会导致元素分行显示,破坏页面结构.通过margin=100%-left_element.width-right_element.width实现.width可以在css中用总体百分比或者是用calc(element.width - margin)计算.calc中减号两侧必须有空格,否则无效.**/* {margin: 0;padding: 0;/* outline: 1px dashed lightcoral; *//* w3c标准默认盒模型是content-box,无需显式声明,width不包括border和padding */box-sizing: content-box;}/* css中尽可能避免用标签选择器,以实现样式复用,但是也不是不可以用 */header {width: 100%;height: 5em;background-color: lightblue;text-align: center;/* border-box的width和height包括border和padding,在设计垂直居中的时候可以直接根据元素宽高设置 */box-sizing: border-box;padding-top: 1.5em;}.container {/* 父元素只设置了min-height,没有设置height,所以百分比没有效果 */min-height: 80vh;outline: 1px dashed red;/* 子元素的height过大会导致溢出。而overflow(overflow-x,overflow-y)可以设置溢出的处理方式,包括visible,hidden,auto(溢出时自动出现滚动条),scroll多种 */overflow: auto;/* 垂直居中设置方法之一:父元素position设置为非static,子元素设置绝对定位可以实现垂直居中,但是float后的子元素不可以? *//* position: relative; */}.container > .left {width: 19%;height: 100%;height: 50%;margin-right: 1%;/* aside和main都是html5语义化标签,默认块元素,可以用float改成行内块元素,或者是用flex设置为行内块元素 */float: left;background-color: lightgoldenrodyellow;/* text-align文字水平居中 */text-align: center;}.container > main {width: 60%;/* height设置过大,可以通过父元素的overflow予以处理,包括显示,隐藏,滚动条,自动各种选项 */height: 50em;/* float:left把块元素声明为行内块元素,可以在一行并排显示 */float: left;background-color: lightcoral;text-align: center;/* float后不能够通过绝对定位来实现垂直居中?,但是已知宽高,实现垂直居中是很简单的 *//* position: absolute;top: 0;bottom: 0;left: 0;right: 0;margin: auto; *//* 用border-box确定上下padding,实现垂直居中 */box-sizing: border-box;padding-top: calc((50em - 1em) / 2);}.container > .right {width: calc(19% - 1em);height: 70vh;/* em设置margin可以使得在不同大小的窗口中margin保持一致,随元素字号大小而改变 */margin-left: 1em;float: left;background-color: lightgoldenrodyellow;display: flex;/* flex下text-align不生效?我几次都不成功。我看到很多例子是可以的。目前还不了解具体原因,因为我的学习还没有到flex,虽然讲课已经过了。用align-items加justify-content可以 *//* text-align: center; */align-items: center;justify-content: center;}footer {position: fixed;width: 100%;height: calc(20vh - 5em);background-color: #0752b5;color: white;}footer > p {/* 绝对定位实现垂直居中,父元素body的position不可以是static,但是无法实现p里面的文字居中 */width: 50px;height: 50px;position: absolute;top: 0;right: 0;bottom: 0;left: 0;margin: auto;}/* line-height等于父元素高度,加上vertical-align:center,可以实现垂直居中 *//* text-align:center实现水平居中 */footer > p {line-height: 50px;vertical-align: middle;text-align: center;}
效果图:

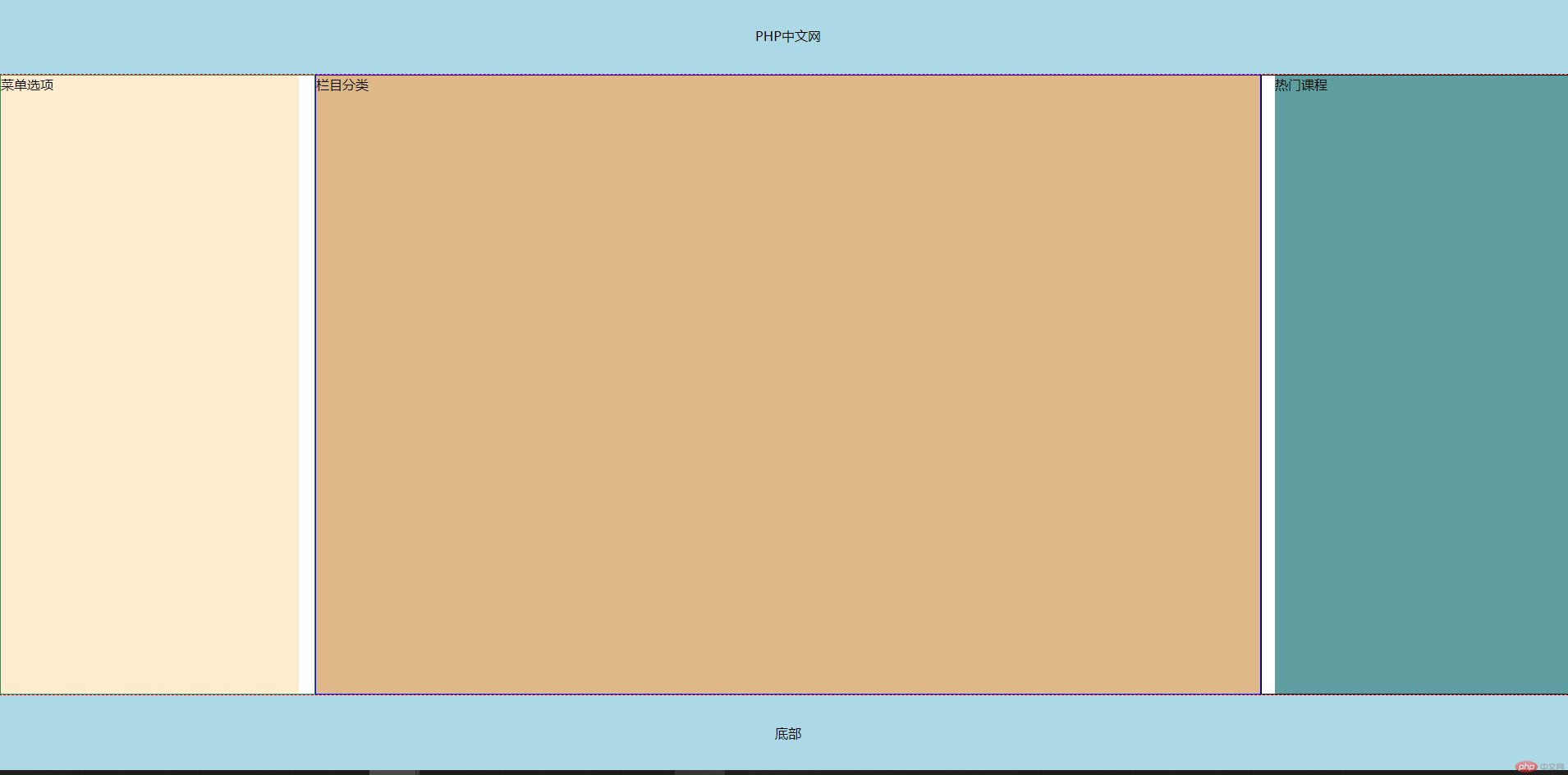
box-sizing设置列间隙
/* content-box(W3C盒子)的width=内容宽度,不论是padding,margin,还是border都不在width里面,在设置间隙的时候不能够控制布局 *//* border-box又称怪异盒子/IE盒子,width=内容宽度+padding+border,这样可以利用padding设置列间隙,布局不会受影响 *//* margin在任何情况下都不计入盒子高度和宽度 */:root {box-sizing: border-box;}* {margin: 0;padding: 0;/* 把所有元素设为border-box,padding和border都在width内,在利用padding设置列间隙 */box-sizing: inherit;}header,footer {/* line-height和height设置一样,再通过 vertical-align 可以设置垂直居中,text-align 设置水平居中 */width: 100%;height: 10vh;background-color: lightblue;line-height: 10vh;text-align: center;vertical-align: middle;}.container {width: 100%;height: 80vh;outline: 1px dashed red;}.container > .left {float: left;width: 20%;height: 100%;background-color: blanchedalmond;padding-right: 1%;/* padding默认填充内容的background,通过background-clip:content-box可以设置无背景 */background-clip: content-box;border: 1px solid seagreen;}.container > main {float: left;width: 60%;height: 100%;background-color: burlywood;border: 1px blue solid;}.container > .right {float: left;width: 20%;height: 100%;padding-left: 1em;background-clip: content-box;background-color: cadetblue;border: 1px black solid;}
效果图:

等高列的表格实现
等高列可以用flex和表格实现,还可以用grid实现,还可以用min-height实现。
因为时间关系,我拉下的课程和作业比较多,所以本来想做一个比较完整的页面,比较一下各大门户(其实其他论坛也类似)的不同风格和国外主流门户的风格,但是最后放弃。只能够简单做一个效果。期待后续跟上课程。
虽然只是简单页面,做起来也很吃力。时间太多了。所以说一个项目不能够奢求太大而全,而且一个项目需要和小伙伴们合作才可以。<header><h1>四大门户热点新闻</h1></header><!-- wrapper用于包裹表格实现负margin --><div class="wrapper"><div class="container"><div class="locality"><h2>国内四大门户</h2><p><b style="color: red">NOTE:</b><br /><span>内容和链接全部来自于新浪首页新闻,并不是真实各大网站(因为时间有限,计划严重缩水),特此声明</span></p></div><!-- 下面展示单个网站内容 --><!-- 新浪 --><div class="website-container"><div class="brand"><a class="sina"></a></div><div class="website-hots"><ahref="https://news.sina.com.cn/gov/2020-10-30/doc-iiznezxr8879299.shtml">中部崛起势头强劲再上新台阶</a><ahref="https://news.sina.com.cn/o/2020-10-30/doc-iiznezxr8999512.shtml">钟南山带来好消息!</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznctkc8602807.shtml">精彩了!美国大媒体猛撕“毒媒”《苹果日报》</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznezxr9042791.shtml">美大使抹黑中国5G不成,跟网友打起嘴仗……</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznezxr9042801.shtml">马英九:无耻、无耻、无耻,蔡英文一言不发……</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznctkc8615055.shtml">傅高义警告蔡英文:两岸问题不会留到下一代解决!</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznezxr9043090.shtml">日媒:防备台海冲突 日本酝酿举行35年来最大规模演习</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznezxr8984997.shtml">改变对美国巴西大豆依赖 中国又有新动作</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznctkc8566589.shtml">澳前驻华大使:都怪中国,把我们“好名声”搞臭了</a><ahref="https://news.sina.com.cn/w/2020-10-30/doc-iiznezxr9018883.shtml">美国已经盯上了:这颗小行星估价为世界经济总量1万倍</a><ahref="https://finance.sina.com.cn/roll/2020-10-31/doc-iiznctkc8640320.shtml">网信办集中整治手机浏览器 “华米OV”声明自查整改</a></div></div><!-- 下面展示单个网站内容 --><!-- 搜狐 --><div class="website-container"><div class="brand"><a class="sohu"></a></div><div class="website-hots"><ahref="https://news.sina.com.cn/gov/2020-10-30/doc-iiznezxr8879299.shtml">中部崛起势头强劲再上新台阶</a><ahref="https://news.sina.com.cn/o/2020-10-30/doc-iiznezxr8999512.shtml">钟南山带来好消息!</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznctkc8602807.shtml">精彩了!美国大媒体猛撕“毒媒”《苹果日报》</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznezxr9042791.shtml">美大使抹黑中国5G不成,跟网友打起嘴仗……</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznezxr9042801.shtml">马英九:无耻、无耻、无耻,蔡英文一言不发……</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznctkc8615055.shtml">傅高义警告蔡英文:两岸问题不会留到下一代解决!</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznezxr9043090.shtml">日媒:防备台海冲突 日本酝酿举行35年来最大规模演习</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznezxr8984997.shtml">改变对美国巴西大豆依赖 中国又有新动作</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznctkc8566589.shtml">澳前驻华大使:都怪中国,把我们“好名声”搞臭了</a><ahref="https://news.sina.com.cn/w/2020-10-30/doc-iiznezxr9018883.shtml">美国已经盯上了:这颗小行星估价为世界经济总量1万倍</a><ahref="https://finance.sina.com.cn/roll/2020-10-31/doc-iiznctkc8640320.shtml">网信办集中整治手机浏览器 “华米OV”声明自查整改</a></div></div><!-- 下面展示单个网站内容 --><!-- 网易 --><div class="website-container"><div class="brand"><a class="netease"></a></div><div class="website-hots"><ahref="https://news.sina.com.cn/gov/2020-10-30/doc-iiznezxr8879299.shtml">中部崛起势头强劲再上新台阶</a><ahref="https://news.sina.com.cn/o/2020-10-30/doc-iiznezxr8999512.shtml">钟南山带来好消息!</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznctkc8602807.shtml">精彩了!美国大媒体猛撕“毒媒”《苹果日报》</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznezxr9042791.shtml">美大使抹黑中国5G不成,跟网友打起嘴仗……</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznezxr9042801.shtml">马英九:无耻、无耻、无耻,蔡英文一言不发……</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznctkc8615055.shtml">傅高义警告蔡英文:两岸问题不会留到下一代解决!</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznezxr9043090.shtml">日媒:防备台海冲突 日本酝酿举行35年来最大规模演习</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznezxr8984997.shtml">改变对美国巴西大豆依赖 中国又有新动作</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznctkc8566589.shtml">澳前驻华大使:都怪中国,把我们“好名声”搞臭了</a><ahref="https://news.sina.com.cn/w/2020-10-30/doc-iiznezxr9018883.shtml">美国已经盯上了:这颗小行星估价为世界经济总量1万倍</a><ahref="https://finance.sina.com.cn/roll/2020-10-31/doc-iiznctkc8640320.shtml">网信办集中整治手机浏览器 “华米OV”声明自查整改</a></div></div><!-- 下面展示单个网站内容 --><!-- 腾讯 --><div class="website-container"><div class="brand"><a class="tencent"></a></div><div class="website-hots"><ahref="https://news.sina.com.cn/gov/2020-10-30/doc-iiznezxr8879299.shtml">中部崛起势头强劲再上新台阶</a><ahref="https://news.sina.com.cn/o/2020-10-30/doc-iiznezxr8999512.shtml">钟南山带来好消息!</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznctkc8602807.shtml">精彩了!美国大媒体猛撕“毒媒”《苹果日报》</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznezxr9042791.shtml">美大使抹黑中国5G不成,跟网友打起嘴仗……</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznezxr9042801.shtml">马英九:无耻、无耻、无耻,蔡英文一言不发……</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznctkc8615055.shtml">傅高义警告蔡英文:两岸问题不会留到下一代解决!</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznezxr9043090.shtml">日媒:防备台海冲突 日本酝酿举行35年来最大规模演习</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznezxr8984997.shtml">改变对美国巴西大豆依赖 中国又有新动作</a><ahref="https://news.sina.com.cn/c/2020-10-30/doc-iiznctkc8566589.shtml">澳前驻华大使:都怪中国,把我们“好名声”搞臭了</a><ahref="https://news.sina.com.cn/w/2020-10-30/doc-iiznezxr9018883.shtml">美国已经盯上了:这颗小行星估价为世界经济总量1万倍</a><ahref="https://finance.sina.com.cn/roll/2020-10-31/doc-iiznctkc8640320.shtml">网信办集中整治手机浏览器 “华米OV”声明自查整改</a></div></div><div class="score">评分<br />250</div></div></div>
:root {font-size: 0.625em;box-sizing: border-box;}* {margin: 0;padding: 0;box-sizing: inherit;}body {font-size: 1.6rem;}header {height: 5em;text-align: center;line-height: 5em;background-color: khaki;font-family: "宋体";font-size: 1.6rem;color: lightcoral;}/* 以下实现国内四大门户内容展示的表格布局 */.container {display: table;width: 100%;/* 第一个是水平间距,第二个是垂直间距 */border-spacing: 2em 0;}.container > .locality,.container > .website-container,.container > .score {display: table-cell;}.container > .locality {width: 10%;padding: 1em;text-align: center;vertical-align: middle;}.container > .website-container {width: 20%;}.container > .score {width: 10%;text-align: center;vertical-align: middle;color: blue;padding: 1em;}/* 设置负外边距消除外部 */.wrapper {margin: 0 -2em;}/* 以下实现门户网站内容展示css */.container > .website-container > .brand {width: 100%;height: 6em;}.container > .website-container > .brand > a {display: block;position: relative;width: 15em;height: 5em;}.container > .website-container > .brand > .sina {background: url(http://i2.sinaimg.cn/dy/deco/2013/0329/logo/LOGO_1x.png)no-repeat center center;/* 背景图按宽高比例缩放 */background-size: contain;}.container > .website-container > .brand > .sohu {background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJEAAABfCAIAAABnWLKwAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAABTSSURBVHjaYvx7gWEUDC0AEEBMo0Ew5ABAAI3G2dADAAE0GmdDDwAE0GicDT0AEECjcTb0AEAAjcbZ0AMAATQaZ0MPAATQaJwNPQAQQKNxNvQAQACNxtnQAwABNBpnQw8ABNBonA09ABBAo3E29ABAAI3G2dADAAE0GmdDDwAE0GicDT0AEECjcTb0AEAAjcbZ0AMAATQaZ0MPAATQaJwNPQAQQKNxNvQAQACNxtnQAwABNBpnQw8ABNBonA09ABBAAxxnf/8xVPTyptfzf//BOJiD6cevQeQ8gACieZx9/8n47BVOW96+Z1q3m2P/SbaHz5gHbYRVT+A18BfZcoCdoMpDZ9jiK/hnr+aiqXsAAojmcRZeKOCcIHztLguy4JXbLGU9vOeusXKw/4eIcHH+v3GPZekWzqPn2P78Gfh46p3P7Z8tuHwrJ5AtJfb333+GGSu4cBUVtx6wHDzNlt3El1LDf/wC25SltI0zgABiobXn7zxiAfrqyi0WLWVoVJy4yJpcLfD7D8O9xyzLej5ABDnY/nfO5t59jB0cRv8qUr942P4cwDhbt4vj9XumjtncQGdY6P+eyACKmC/fGN+8Z9p+iB3IYGRkYGdj+POX4cQF1vPXWZH1+jvR1uUAAcRCnyCA1wfvPzFlNPADI0xR5m9T3mc21v98PP8/fWHk5flfn/3Fxvj3vcfMwBImr5Vvee8HY+3fAxVnGRHfmqfzAGvZ5mk8n76CHC/A94+ZiSG6VOD1O/TCSUbir7TYPynxv7ISf4ERbKJDW2cDBBDN40yQ9x8wwfJwQctAQb5/cX7fjbR+25r8YgZXYcIC/779YOZk/w9Ekd7fQflsHWf7LB5gJTeAcRbj9/3KHZb1uzng1VhDzpe9J9jgEebv9MNM/zcwFvXVfyvL/aWn2wACiCZx9vYDE9BvvNz/7zxi/vkblEiBddXTl8wigv9u3meesZKrPucLM6zNIcT/D1jgABnAauzGfZYvXxlvPwS56ueANtWARV9W5DdgnMEd6W79c/EmUPUGTFt9lZ+cLX5h6rpwg7VpKo+10a/ixK+0cxtAAFE/zoB1Uk4z3///KIIL1nMCkYL035IkkGf65nNv3scOjFQvu5/8vP+BlRlQMBlcgSNaRwPaDQGmuVmrEE2J5nxQIlOVB+UnY53f8AjbsIejfyF3beYXFytQHdY+kxvYvGJn+09TtwEEEPUD5ulLJmCEAd3taP7L3QZRGwMjRl3xDyM483z+yghs3HNy/NdW/cPE+J8N7MnZzZ/mtHwERqqaAqi1Ai9O6QyA2b1vAbdjvNDqHRzA1iwT2MHff4BIC/1fYsL/nrxAdEvmruV8/prp7DUWeIMLSEJKeNoBgACifj6L9f/u5wTMPaAaGxh57ilCj18wL+4ENSiAEbYH3DJ0sfw5rf4TRP2zV8wfPzO9+8gELH/sTH4B0YXrLMBGGrB5MiBxNmUpN6RZb2f6q6/8U1SJANAxh86wAz0FzGoRXt+nLuMGNpqATSdQ9cwPIp+9hMYisD0JLDw8bH/R1IUAAUT9OANGFTD04bWCvemvy7dY4E0pRiaQJ+89YQE2kR89Z960jwPSdYssFgDGFjD/AQMIWLwAReSl/g5InAW4/Pj+k1FC5G+07w9gutFS+QN00p7jbN++MwKznaftz0mLuRdu4MyN+QZUDKzkgB75DetQAlOqg+kvWqc2gACiebsRGH9Ar8K5mkp/gCkU2KCPqxBAVnb/CfP9J5zwmE4I/O5mMzD9M2ClW5n2BXmkBkgCI+zYBTZg8aAgA0pJu46yQ+LM2/5n41QeTmhLhcHG6LeSLM2TGkAA0TzOgJkG2LLIbOAHplxgcxHYX949792Bk2y/fjMICfwHVhbANHvpFktn8WdJ0X8PnjF/+sxoafhLRW5gMhl6z3o3x+Gz0GbRnYfMLpagUgRUBn6Ftml5uf+xsoD6ZxBulM/3/7Qv0QECiIZxBuyWHTrNBhnaAPZs4O0RYBct0PUHhP3hExOwB333MTOwM6Ak+xPY6Rk8w4xXbrE0TOYBpp53HxmB1S0QwQcHWGHjHqt3cgALRnO93/A28+nLrOsmv6epwwACiPpx9v4T07aD7McvsAILELhgXuzXjPBvmIqBmWzFNlDJMm0518yVXOFe38uSvyKXpQMCgHll1XaOtlk8wBjKifm66wj7tkPsP34ywotKAV5ohb18K6eO2h8rQ2ij498/UBfz7z9odqQRAAgg6sdZ+yxuYK8F0vdUU/xz+Sbrv/8Mtsa/WWBWAYvKY+dZgcUIsDB0tvwJLDOBrS9gf6hlBs+yLZzAPlC07/cBjLDHz5nz2/mAmQzIBlZawB7kVXCb6B84Id17AmoiykqC4gyY867fZUkKRriWheU/sKvw/BUzvLSkBQAIIOqnB1vjX9Lif4Et4z3z362e8CEu4DukiwpXcPEGy5zVXN7pQsDsqKP6J9zrh5v1T2A8uYK7pXceDfCkzM37LJAIK078mhvzFVLIw/MWsAwHknKSoCjZvB9UkPghledC4Kb/xZu0bSUABBD1Tfd1/AlEcC6wv4I5/Opi9bNjFk9BO9+Zq9+r0r4As+DfvwwPnoJiC9LvGUAAdNuZNW8+fWGC5JVfvxl3HgbFjYggKM6A1RU4n/39+IVx4iJuM93fWsp/nr5ibp3ODfSXriqoYtt6gB3YnqSdCwECiE4DRF++owweAiv2vopPokL/lmziTKwSuPuIuayHD5iEpcX+BrkOfDMEmG7ghRsz039IuwNYaAOr6pMXWcHsPxdvsAJ70JrgCSZgf2b/SfbYMgFgmWmk/XvvCXbIkCmNAEAA0SnOPnxixAyX3jLQUMjJS6yeaULAcoaT4/+6KR8GqiuNBi7cYH35lglSjbGz/mdmZtDX+L1oAyewuw1kqyv+/QduhUDGsYA1t7LcH6DUmp0cOVHfgE2Yukk8/2hWXgAEEK3i7Nt3+IQZiMHFgcUHFga/FWUQMfTzJ+PyrRyXb7EMeIQBYyusQMA+Rnj6cq64cgFgPjPX+wX00daDoEJST+03G+t/afF/kD5MXitfYTvfrQcskPRnqvubne3/2aus/Qu4aeQ8gACiSZyduMhqECiydhcHfNgU2H1GG4cFei+7ie8+uBkmLvwPWKUBE+aEhdzBeYIZDfwL1nPStHjBD4DuCXD5AXRP/0JuYOgDReIDvmc380FqXGuj35DiEdLx33GYfSu4MWVn+uvNeyZghNmbgpr+wK7L7NVctJhRAgggRlqcBXjkLFtSNT8H239P+5/Adj+wrNg97x2w0APWXsAeNLANCazAIJUEsFTpLf8MrPaBVXr7TJ51sPkqUGpiZFCUBVVvqaHf6B9twAjzSReCNGKBDdqpdZ/MwoQ/fGJiZGTYOvMdJLaA2REYYU9fMgO7K4GuP/l4/gELTFYWhuevgdlUEFK0AnNkecrXWH9q9l4AAogmcfb7D4NfltBdWKvdROc3ZN1HcjU/fCgIWMnnxX4DBgc3Ug/63mPmeeu4Vu/ggI8ACfD9O7Xq7YDktkfPmYEtQ2DKq8n6AkxbbTN5lmzmzI/9mh5OOA09fMacWssPyZdOFr9mNHykosMAAoiRRmduAjPT3LVcX78z6qn/BnZLIREDLPQnLOJiZWawMvwV5PaDlQXnoFHXXJ4T4BYaPL4HAwCmJEaiizpgQXL0HOvHz0zWRr+AhS0VnQEQQIyD9pxUYNny4jWzutIfDrb/DKMACQAEEMugdRkwbVI3eQ4bABBA1I8zYJt45XaOSzdZf/5i4OQABv1fGYl/YsL/eLn/AUtIYKOfnQ2l5oOv+gZ2USF9ml+/GX+CB2SBXKBp8EUGPNz/eIAmcIJM4GD/z8oCMo0FwwcHT4NWhb55x8TEzCAt9k9F/o+m0h8V+b8iAv8+fmZ89pr52SsmoF0Z4d8g4y/LtnACG4e/foOaDxxIfRJG8CAOsBHBwQ4Zl/oHLKjffmA6d40F2HsDmq+m+Kc64wuw9Ju3lhPY7Pr2gxHYmHSz+RXi9gPYepy1igtorIL03zCP79RdmAUQQNSPs5qJvPD1ZcBQ4OH69/4TE7wfDYw5YEAAowEY9GwsKIUesE/6G7xI6+8/hq+w7t3nr4wMkIj8wwhXzwWOOWCEwdsvbKwM3WWfIBWkMP8/F8tf7z4yffoCSgQvXgPLWLb9J1EcKSv5D1IzAY299ZDlw2fGz1+ZgIns6zeU+oqdHbSMBehaYH8fmESAccDKClrTpyj9V03+jzB4/u/aHZY7D1mAHW2gGqBP959gM9L8rabwB5gsgA2oxy+Ydh5lz5KjZtMXIICoX58dv8B25TYL0P/ANO5sCWwB/wfmJDa2/8yjW3CoBAACiHH0rPYhBwACaDTxDz0AEECDPc6A7RF4dQiq6mBTNpi9eOQpOmDfCFiZDdc4AwggWsUZMHD7FnD7ZQlmNvBPW8aVUsuPa/wQ2Mqo6ueduZLr5n0sCsp6eB1ihb7AmgbANp5bstDOIyhbwf78YQDaUtHLCxfxzxJMr+cfrnEGEEC06p91z+MBtoAZQCt2fslJ/Z2wiBvYON4wFX1xy9LNnO0zeH6BW8KzlnOtnvweba0ZsKkNbE9+/MLEwwUSh6z+R1vbdO8Jy6EzbIJ8iM7c/SfM7z8N23wGEEC0irNzV1kkRf/NavqorgiaFbxy+/uTF+h5+vFz5uZpPFZMDClfWc6y/JvC8K9jNg9QC7KaQJefWw5wiAlBIxJS4gG7XMhqgA1rc73ftx8yo2Z0ouLsxj2WRRs5wQ1dRg3FPxkR3zRh++SAIks2ce4+zvvuI2iJqofNl3DP75CtIcDi+uwVVi2V39xc/1dt53zxhklG/G+w2w9gIxlYdAO7OsCeA9BVfk44x+coAQABRJM423OMHdjrrEj9AokwIACysZSf/xjkBP8VPWIDdrLdfzN9YGRYd4kVsggcrsbS4Jei9B+4z50sfj16zoy5+hGY84BJBM4FdgGBoUzQndsOshd38gEZ+hqg6ZXth9n3n2Rb3vdBW+UPsIMYXyF46SazvKyAkpLIzVsvG6aAlqLOaf4A7InfesCc1cSXHALaOANZQwcEa3ZyZEV9AxbR8PmXtbs4Fnd9oHonByCAaFKf3QIn+VfvCKzGUZD+O9/oD3xUxO83E7AY3HucDVkNMNkCBeFzvs9fM527yvr1O3oeYmJmEBf5h9w9N9MlsHftzXum6gm8wIyycdr7FX0fNk17P7nmE7DxMnERaK6yfwE3MMKSYy13b8yZNTFi35Zcf2/dY+dZ565FbJaZu4bLQv/3/kXvzq9/Y2P8C1hhF7bzRXr/OLfuzdHlb/XU/5y5wnrgFBvVgxcggGgSZ65WvwT4/m3axw4sc+49ZgYWHZhqgOEelCd48hJiVyvnfwYZFtDABLIyYNJ+8oIZ2OiIqxCwjhTOb+UDmnYHoznDyvyfjwcRZ025n/PiCAw9bN7PDnRDYtA3yDYcIHC3+QnM1kDrgBllzS4OMVGe0nxnyHAJMzNTfYUXJwfLkk2ccBOkxf/2ln+SFvvLzfk/yhu0jEVH7U9l2hcerv+igv9iwCv+bt2nfkkGEEA0KRtV5f8cWPju/lNmYIsRso7YzvQXMBVzsiMaD1sPsF+5xfLzD0p02rMxBDqjrOGBNCWALZH2os/PXzFNX851+CybiBD62PHDZ8zIgs9eMV+6yQKZL8YFLt4EJRdgRkEWXNgBqk2Ber99Z3RxVGRGKtd4edgN9WSPnboPP4bB1vg3fOcjLzjFADM3fLIGku///KV+UwgggGjV1ufi/A+sFSbVfJpQ9SnU48fhM2yzVqLs5n/zAWS1IOrU+0vm/5++MqK24xmBCdnZ4heQNNH5baAJyhMiAuhx9uw1Sjm85zjbtkMEjoZ4A+7PCQtgmTr4AO4RCgmiHz8gJAQqNj9+hgaaKEbSQZ6/ZWKi1RQSQADRdi4GmEy97H4CESvLf2C9jSwlBvYwWsV09CvjlVusEiI/kfrUDP/+MyI1LkC60JY0AYs4YBft/z+UmCboNshuzM+oSeT7D0Zg95yfFyT1/gN66fruHWiJKh8vesKiMwAIIJrkM2DxFVsm8PcfcgAxPH+DEmeQHWmnmRHBf5/p/9e/wBBBSbzPXwNrF5ToYYAtmkdO3cBG9vnrrJAGG1DNo+fo/vr3hfHtfJ73q7n/w5qTGkqgLHvxBity49MjVcg7XUhd6Q+wGD9x+sFfJD98/frr/OUn4sL/gDl+YPtnAAFEkzgDll2nLrOeugTaZwcMiHW7OYCIn+cfWqPR2/7nRrZ/F8HR9pqRoY33L7BEBTa3kJXdfcyMvOXi3z9GzMzBAN5gCKzSMhr4gA2fpCr+X78Z4ceRQMDbebxv5/K+nsj3aSu0xAtw+cnEyDB7Ndert9BAWLgBtNHWwfwXB9v/EI8fL1997p2yD9J///vvf1PX9u/ff8f4fWcYaAAQQDQpG4Hd0tyYr/EV/MCuDC94/gzYNoPsfkcGzfmfef4ytBxl1/rDeJP5v6TE37bsL2grCYB1xq/fiBiCDGJ9+YYeZ3VZXwo7eI+eYwMiBtBytl8RXihtmb+wXtQfWAwBG0pFiV975nG7pQgBWyLApj+w6QHMRnmxIHcWxn89f41t9oJj+w7eUlYUuXrjxdNnHywMficGDXycAQQQreqzzIhvX74xAVt9bKwMshJ/o3y+Y+5pB4o013wKu8g2YyF3uPLvvJSvyA1LCEgK+o5cNvo4/Pj3jwHeVYcDYKd4+6z3q7ZzAEtIYFfJ3/kHWk9WKP7Lv2+MjCwM/H6IWiot7BvQqGVbOO8+YgZWb0BHZkd9EwWvywe6bXnv+wXrOfeeYLx2/b2E8L8k/y9ABZCGIrCoB5aQkMoVXvgTFKEWAAig0fmzoQcAAmh0/mzoAYAAGo2zoQcAAmg0zoYeAAig0TgbegAggEbjbOgBgAAajbOhBwACaDTOhh4ACKDROBt6ACCARuNs6AGAABqNs6EHAAJoNM6GHgAIoNE4G3oAIIBG42zoAYAAGo2zoQcAAmg0zoYeAAig0TgbegAggEbjbOgBgAAajbOhBwACaDTOhh4ACKDROBt6ACCARuNs6AGAABqNs6EHAAJoNM6GHgAIMACLlC0xoLv+jQAAAABJRU5ErkJggg==)no-repeat center center;/* 背景图按宽高比例缩放 *//* background-size: contain; */}/* 精灵图,我还不会处理,打字代替 */.container > .website-container > .brand > .netease::after {content: "网易";color: blue;font-size: 3em;font-style: italic;font-weight: bold;font-family: "楷体";letter-spacing: 0.3em;text-align: center;vertical-align: middle;position: absolute;top: 0.5em;left: 1em;background-color: lightblue;}.container > .website-container > .brand > .tencent {background: url(https://mat1.gtimg.com/pingjs/ext2020/qqindex2018/dist/img/qq_logo_2x.png)no-repeat center center;/* 背景图按宽高比例缩放 */background-size: 80%;}.container > .website-container > .website-hots {width: 100%;padding: 1em;border-radius: 0.5em;border: 2px solid coral;}/* a标签四个伪类::link,:visited,:hover,:active,次序不可以颠倒,否则效果有可能不展示(相同的优先级) *//* 但是只有:link和:visit两者不需要固定顺序 *//* :link和a的样式可能冲突,冲突以代码后者为准 */.wrapper .website-hots > a:link {display: block;font-size: 1.6rem;text-decoration: none;color: #333;}.wrapper .website-hots > a:visited {color: #999;}.wrapper .website-hots > a:hover {color: red;}.wrapper .website-hots > a:active {color: coral;}
效果图:


