实例演示列间隙的二种设置方案,并比较异同
<style>/*利用em实现间隙*/:root{font-size: 0.5em;}.main { width: 100%;height: 20em;}.main h1{text-align: center;}.left {box-sizing: border-box;float: left;width: 40%;height: 10em;border: 1px solid;border-radius: 1em;}.right {box-sizing: border-box;float: left;width: calc( 60% - 1em);height: 10em;border: 1px solid;border-radius: 1em;margin-left: 1em;}/*利用%实现间*/main{width: 100%;height: 20em;}main h1{text-align: center;}.zuo{box-sizing: border-box;float: left;width: 40%;height: 10em;border: 1px solid;border-radius: 1em;}.you{box-sizing: border-box;float: left;width:59% ;height: 10em;border: 1px solid;border-radius: 1em;margin-left: 1%;}</style>
<body><div class="main"><h1>利用em实现间隙</h1><div class="cs"><p>em实现间隙</p></div><div class="left"></div><div class="right"></div></div></div><main><h1>利用%实现间隙</h1><div class="test"><p>%实现间隙</p></div><div class="zuo"></div><div class="you"></div></main></body>
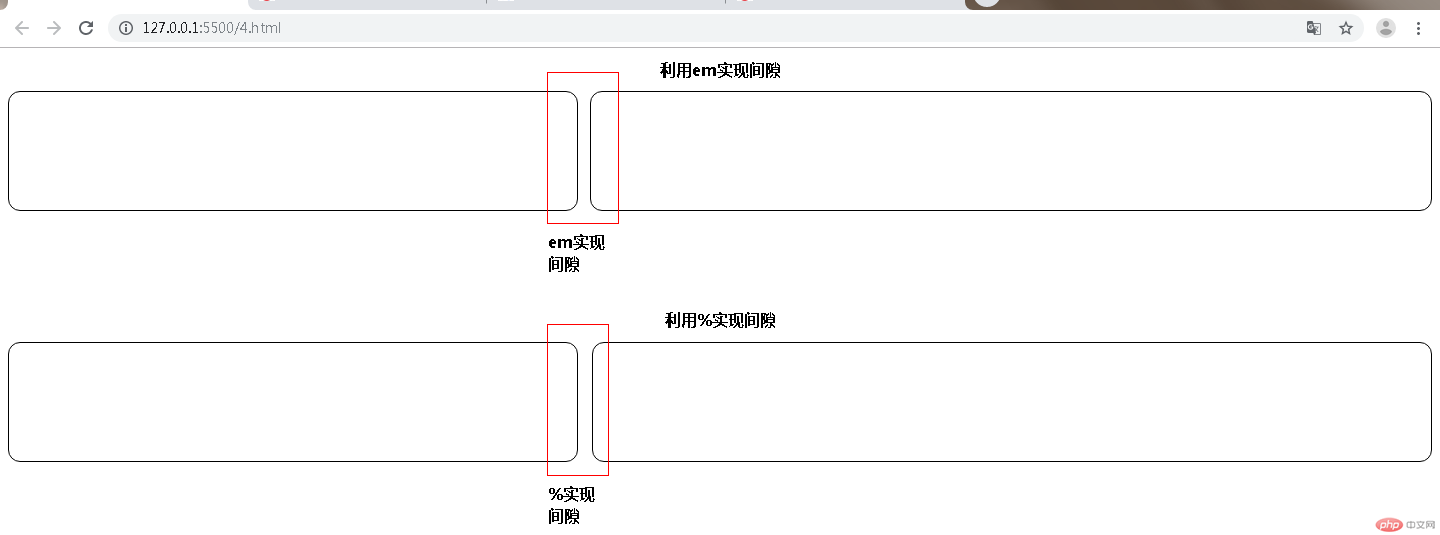
-窗口最大化时
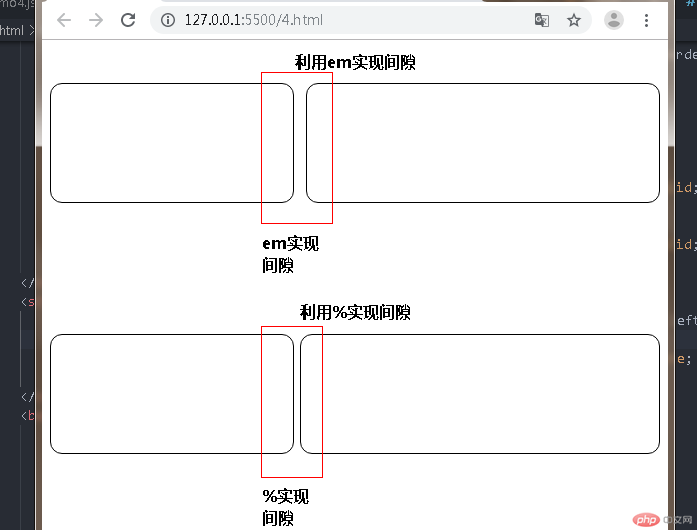
-窗口较小时
-总结
1.使用em时,间隙不会随浏览器窗口的大小发生变化而变化。
2.使用%时,间隙会随着浏览器的变化而发生变化,当屏幕分辨率较大时,使用%会影响网页的美观。

