示例:
1.px的使用
<style>
.span1 {
font-size: 50px;
}
.span2 {
color: blue;
font-size: 100px;
}
</style>
<body><div><span class="span1">hello</span></div><div><span class="span2">hello</span></div></body>

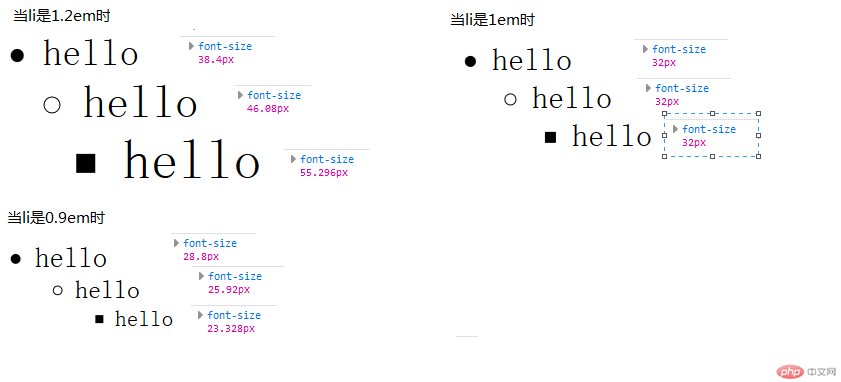
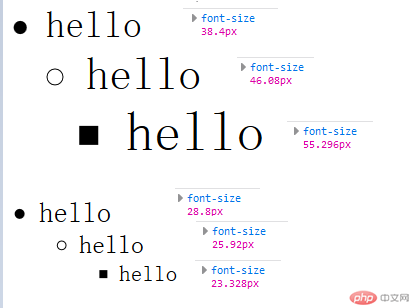
2.em的使用
<style>:root {/*定义文本字体大小2em,即32个像素*/font-size: 2em;}div ul li {font-size: 0.9em;font-size: 1.2em;}</style><body><div><ul><li>hello<ul><li>hello<ul><li>hello</li></ul></li></ul></li></ul></div></body>

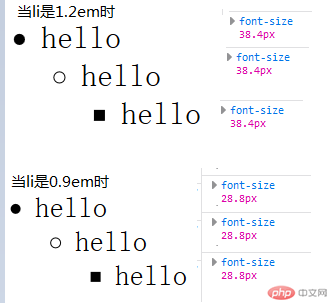
3.rem的使用
<style>:root {/*定义文本字体大小2em,即32个像素*/font-size: 2em;}div ul li {font-size: 0.9rem;font-size: 1.2rem;}</style><body><div><ul><li>hello<ul><li>hello<ul><li>hello</li></ul></li></ul></li></ul></div></body>

-通过示例得出结论,
1.当使用px时,给px定义大小后,px就是一个固定值。
2.当使用em时,给:root定义了font-size后,标签的大小会根据父元素的大小而改变(相对值,相对于父元素)。
3.当使用rem时,给:root定义了font-size后,标签的大小不会因父元素的大小改变(绝对值)。
4.em和rem之间都是使用:root定义的font-size值。

