Css属性简写与相对单位
常用的盒模型属性-案例
所有的HTML元素都可以看作盒子,下面是我比较常用的一些盒模型属性,从外到内magin->border->padding->content,不同的场景使用不同的盒模型属性对我来说很重要,特别是要求往去重避清,化繁为简这些方向去思考
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8" /><link rel="stylesheet" href="x.css" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div class="contianer"><div class="test">HELLO WORLD! HELLO WORLD!</div></div></body></html>
html,body {margin: 0;}.contianer {background-image: url(bg.png);height: 100vh;overflow: hidden;}.contianer .test {font-size: 16px;font-weight: 700;width: 10em;height: 10em;line-height: 5em;color: green;background: #eee;margin: 40em auto;padding: 1em;border: 0.5em solid skyblue;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;box-sizing: border-box;}.contianer .test:hover {opacity: 0.8;box-shadow: 0 0 5px #888888;}
box-sizing的使用场景通俗来讲是你需要一个宽度不变的盒子还是宽度可以被改变的盒子,另外内部的Content内容也会不一样
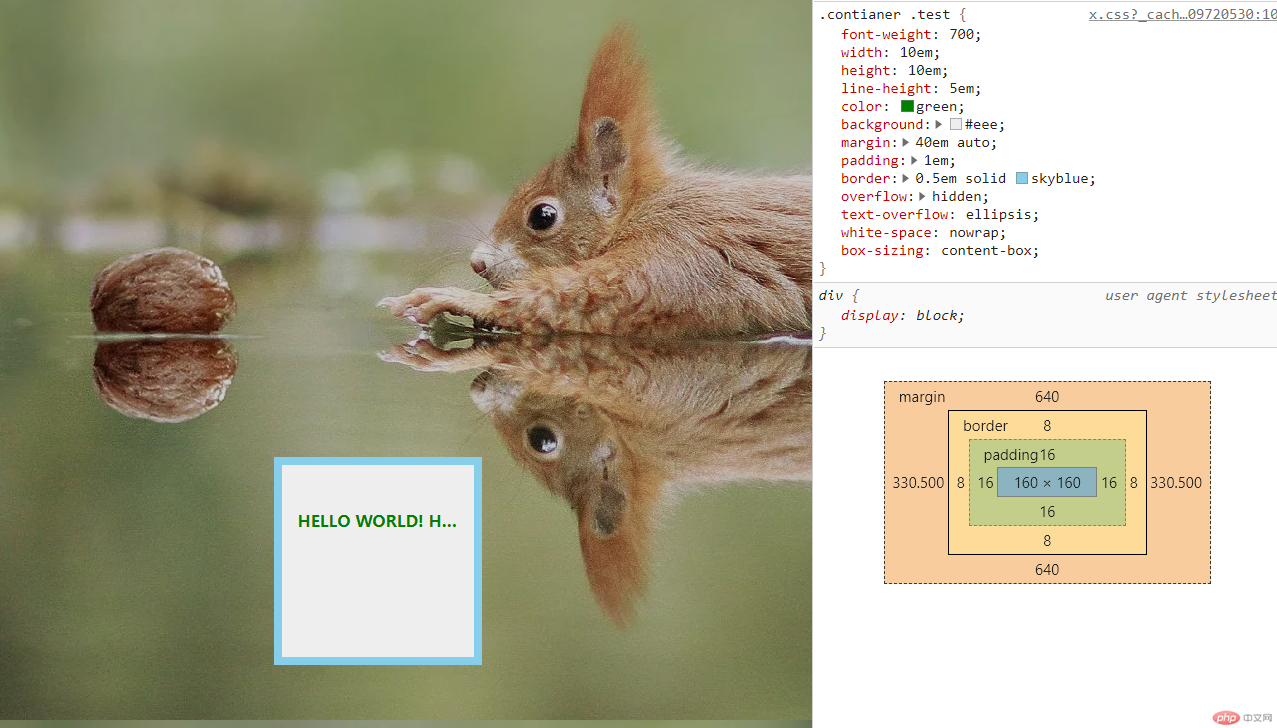
- 下面可以从视觉改变盒子的大小 并且content为width的宽度
box-sizing: content-box;

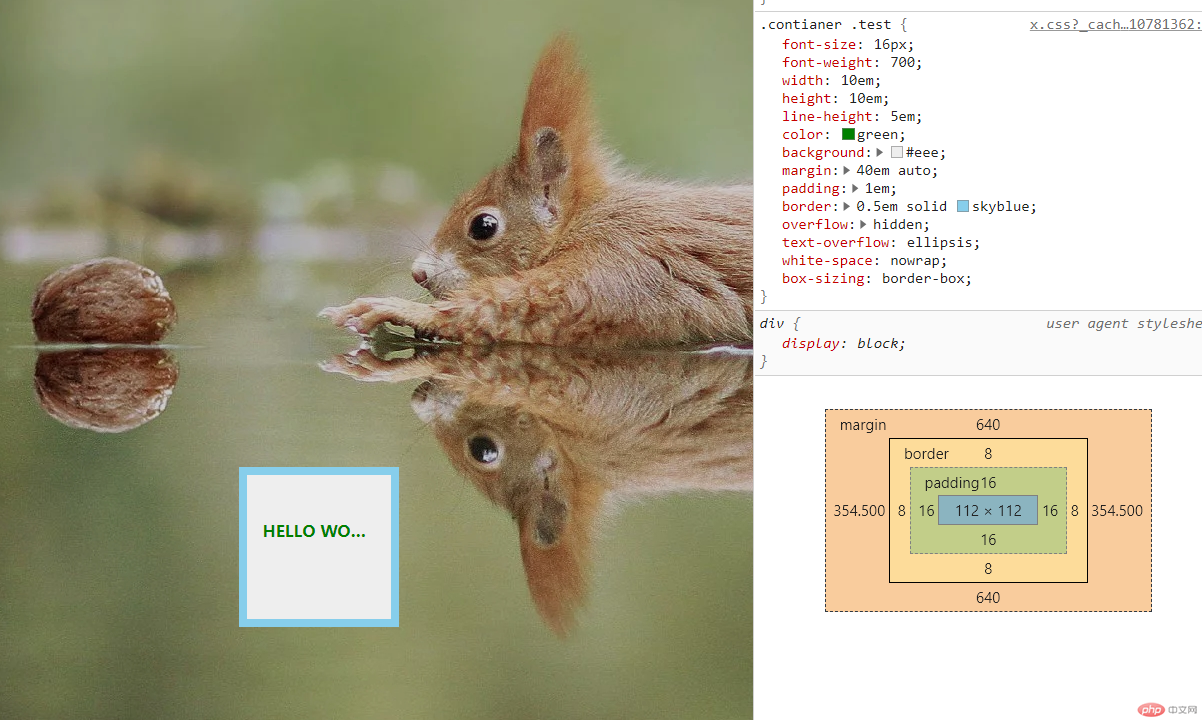
- 下面则盒子大小不变 但是content的内容大小被严重压缩 都是因为padding和border的值影响到的
box-sizing: border-box;

em的意义
em是一种基于font-size字号的百分比单位,如果我们的font-size=16px;那么1em就相当于是16的100%,这样极大的方便我们在开发过程中进行倍数的计算,另外如果需要统一调整也是极为方便的,只需要改一次font-size就能同步多出em的值
- 下面是fonsize = 16px;效果图

- 下面是fonsize = 8px;效果图

结论:可以看到所有的尺寸都等比例缩小了,非常方便又使用,特别是在大型项目的时候
```

