盒模型常用属性演示
盒模型分为border-box和content-box.content-box为默认盒模型。实际使用场景我还没有很多接触。所以引用CSDN的经验来讲述一下。
border-box和content-box最直观的区别和解释【不理解包赔】我更喜欢用border-box,因为border-box更灵活一点,举个例子,我在业务中遇到一个问题,我的商品详情页的一个盒子是高度自适应的,为146px,但是在ie8浏览器上显示为146.8px,如何解决,如果对盒子设置height:146px;则会出现被撑高的情况,因为box-sizing默认为content-box,你给元素设置宽高,只是给元素内容设置宽高,你元素的总高度是heigtht + border + padding所以就会出现撑高,解决方法就是给当前的盒子设置box-sizing: border-box这样你设置高度为146px时,会默然将元素内容的高度进行相应减少来保证整体高度为146px,这个最大的好处就是你这个盒子有好几个,而且有不同的padding和border值,解决这个的最好的方法就是给盒子设置border-box。
下面演示一下盒模型常用属性。
html代码:
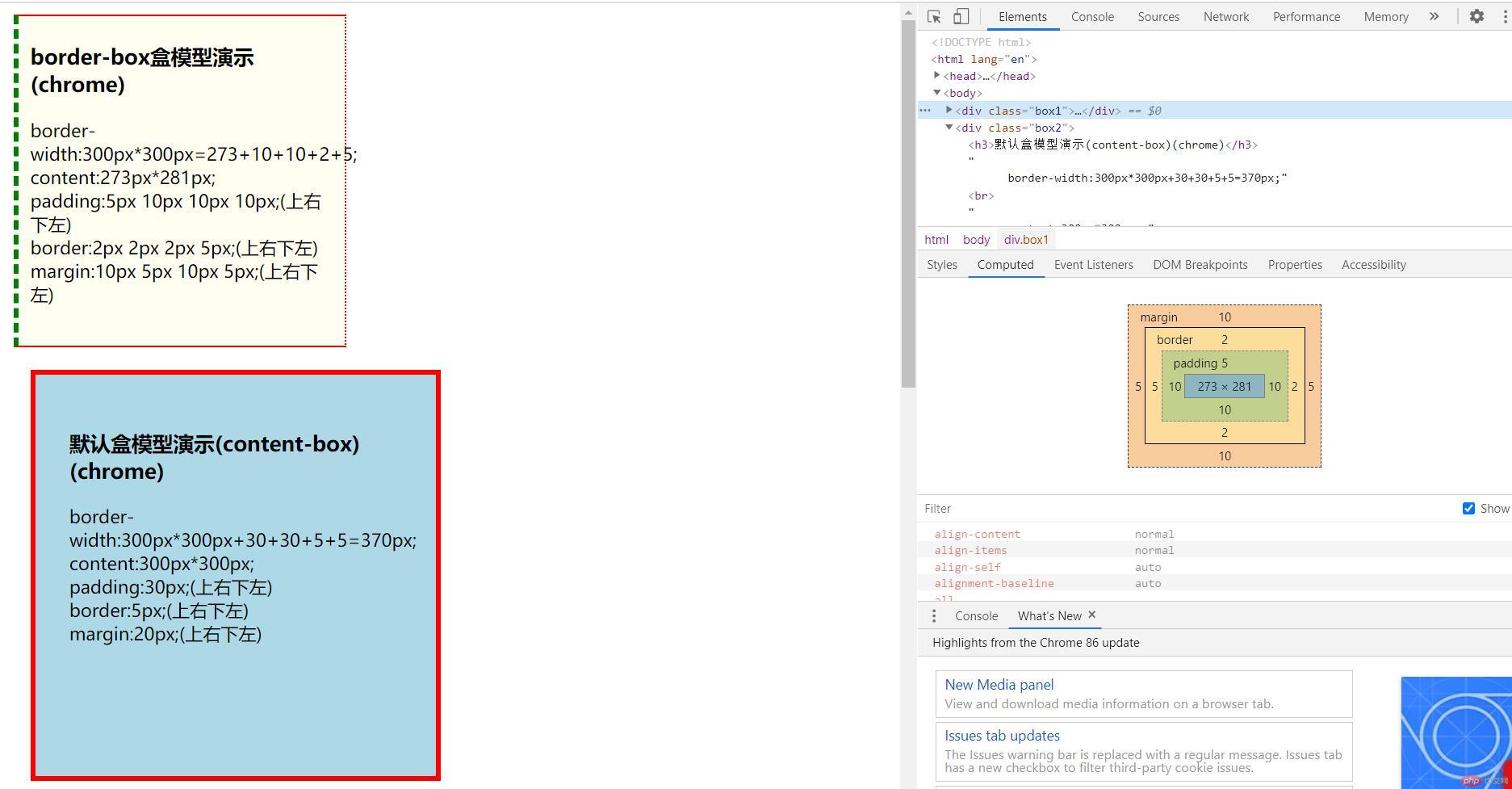
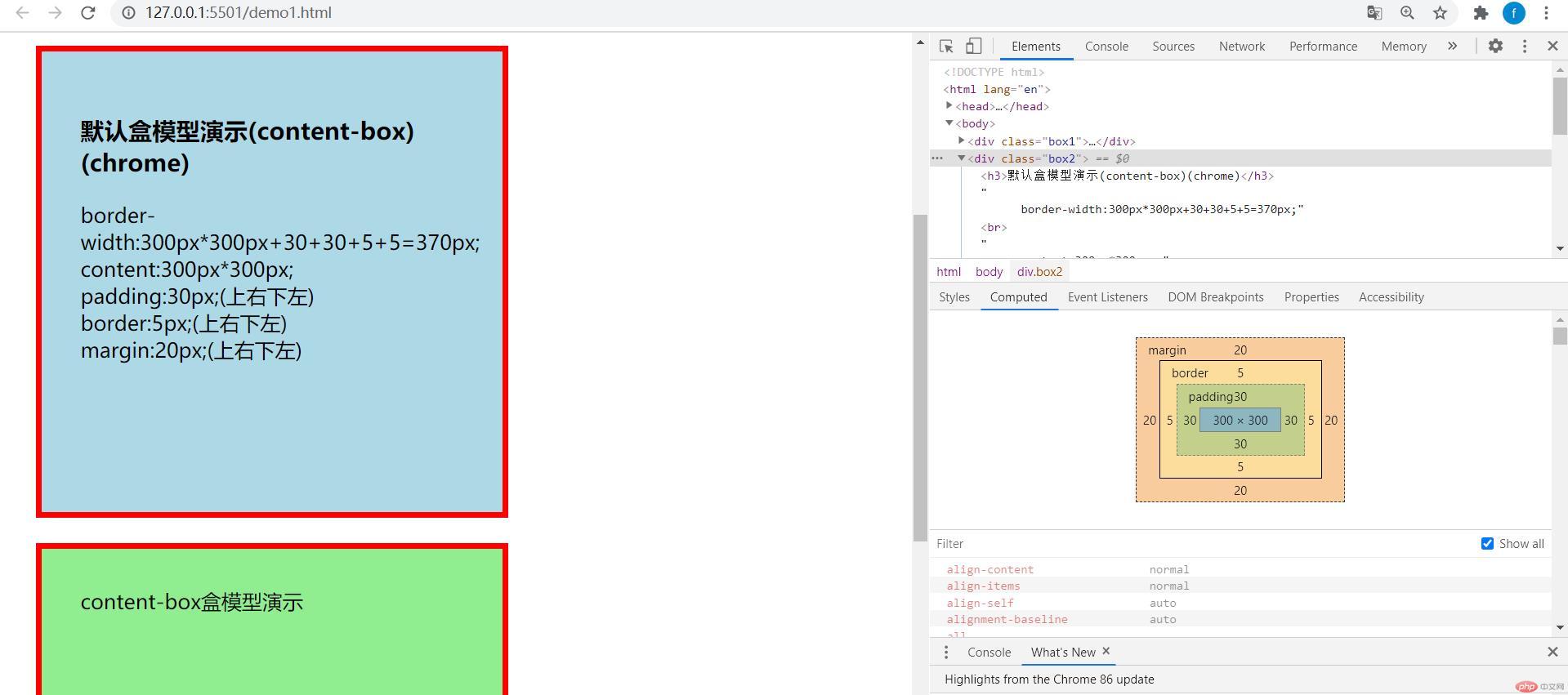
<div class="box1"><h3>border-box盒模型演示(chrome)</h3>border-width:300px*300px=273+10+10+2+5;<br />content:273px*281px; <br />padding:5px 10px 10px 10px;(上右下左) <br />border:2px 2px 2px 5px;(上右下左)<br />margin:10px 5px 10px 5px;(上右下左)<br /></div><div class="box2"><h3>默认盒模型演示(content-box)(chrome)</h3>border-width:300px*300px+30+30+5+5=370px;<br />content:300px*300px; <br />padding:30px;(上右下左) <br />border:5px;(上右下左)<br />margin:20px;(上右下左)<br /></div><div class="box3">content-box盒模型演示</div><div class="box4">默认盒模型演示padding无样式</div></body>
css代码:
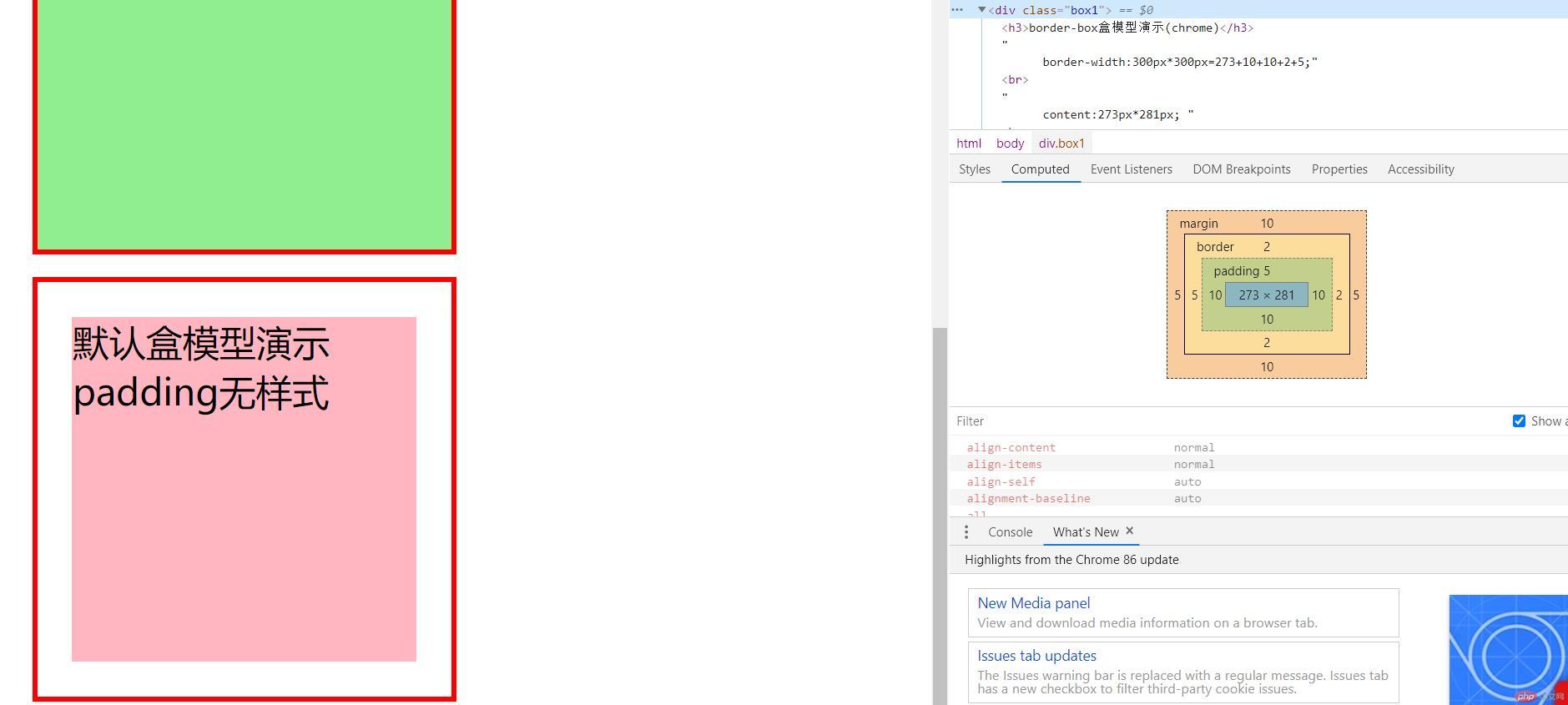
.box1 {/* border-box的width,height等于border+padding+ content width/height */box-sizing: border-box;width: 300px;height: 300px;/* 内边距padding和外边距margin都是上右下左定义,在只有3个和两个数字的情况下,第二个都是左右相同的数值 *//* padding不能设置样式,是透明的,但是会和content一样的背景,可以通过background-clip裁剪 */padding: 5px 10px 10px;/* background-clip: content-box; */background-clip: border-box;/* margin在任何情况下都不计入width和height *//* margin在可以为负值,在相邻元素中会折叠,这需要后续课程的讲解 */margin: 10px 5px;/* border是border-left,-right,-top,-bottom的复合属性,这些属性又是width,style,color的复合属性 */border: 2px solid red;border-left: 5px dashed green;border-right-style: dotted;/* outline不属于盒模型 */outline: 1px;background-color: ivory;}.box2 {width: 300px;height: 300px;background-color: lightblue;padding: 30px;margin: 20px;border: 5px solid red;}.box3 {box-sizing: content-box;width: 300px;height: 300px;background-color: lightgreen;padding: 30px;margin: 20px;border: 5px solid red;}.box4 {font-size: 2em;width: 300px;height: 300px;background-color: lightpink;background-clip: content-box;padding: 30px;margin: 20px;border: 5px solid red;}
效果(chrome浏览器):
border-box:

content-box:

content-box的padding无样式

em的意义和案例
em和rem是响应式布局的常用单位,这里先介绍em。
em以当前元素的font-size字号为基准,1em就是当前字号。这样可以在不同的屏幕大小里面保持相同的布局。案例
html代码:
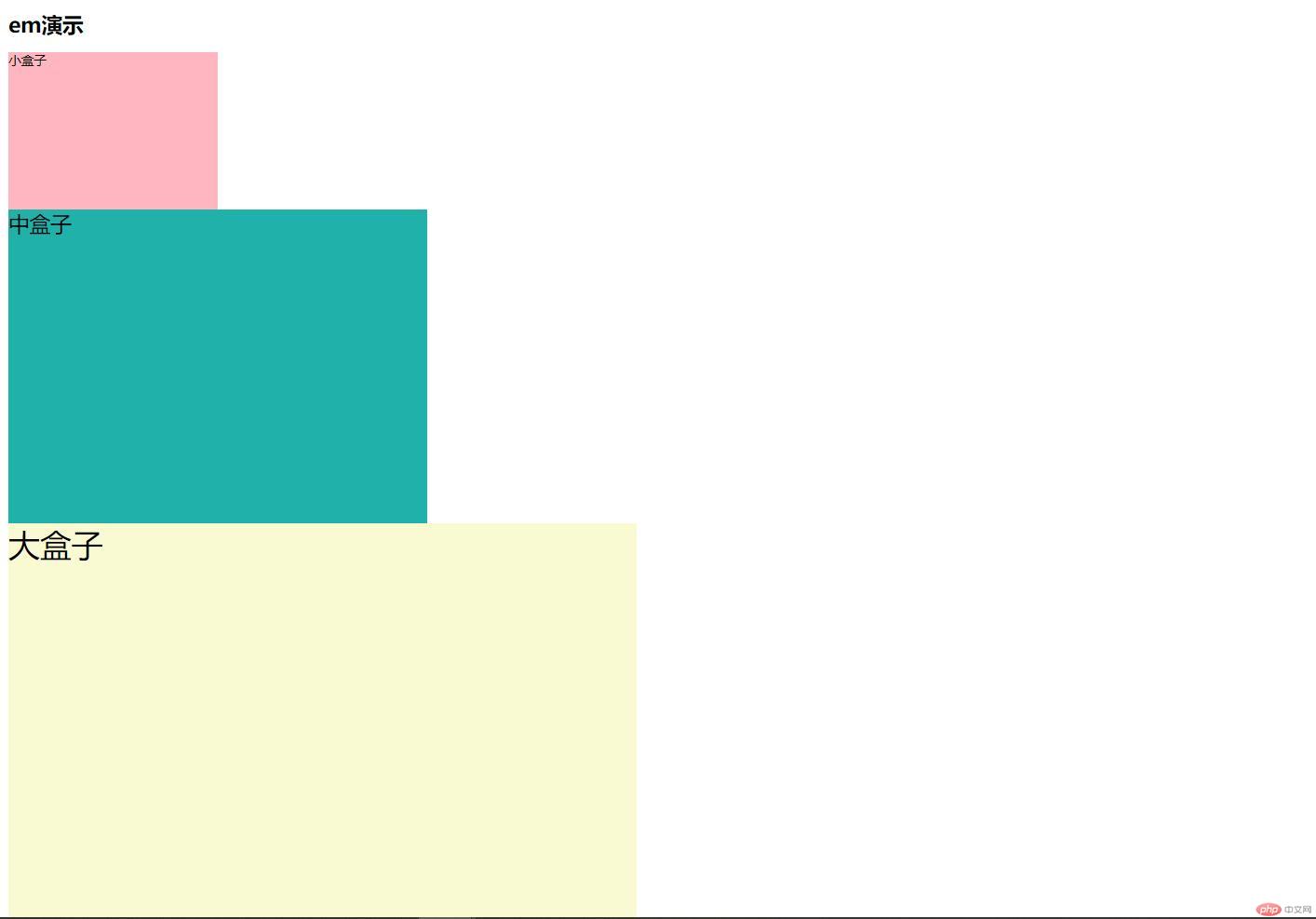
<h1>em演示</h1><div class="box1">小盒子</div><div class="box2">中盒子</div><div class="box3">大盒子</div>
css代码:
:root {font-size: 10px;}.box1 {font-size: 1em;box-sizing: border-box;width: 20em;height: 15em;background-color: lightpink;}.box2 {font-size: 2em;box-sizing: border-box;width: 20em;height: 15em;background-color: lightseagreen;}.box3 {font-size: 30px;box-sizing: border-box;width: 20em;height: 15em;background-color: lightgoldenrodyellow;}.box1:hover {font-size: 2em;background-color: lightgreen;transition: 2s;}
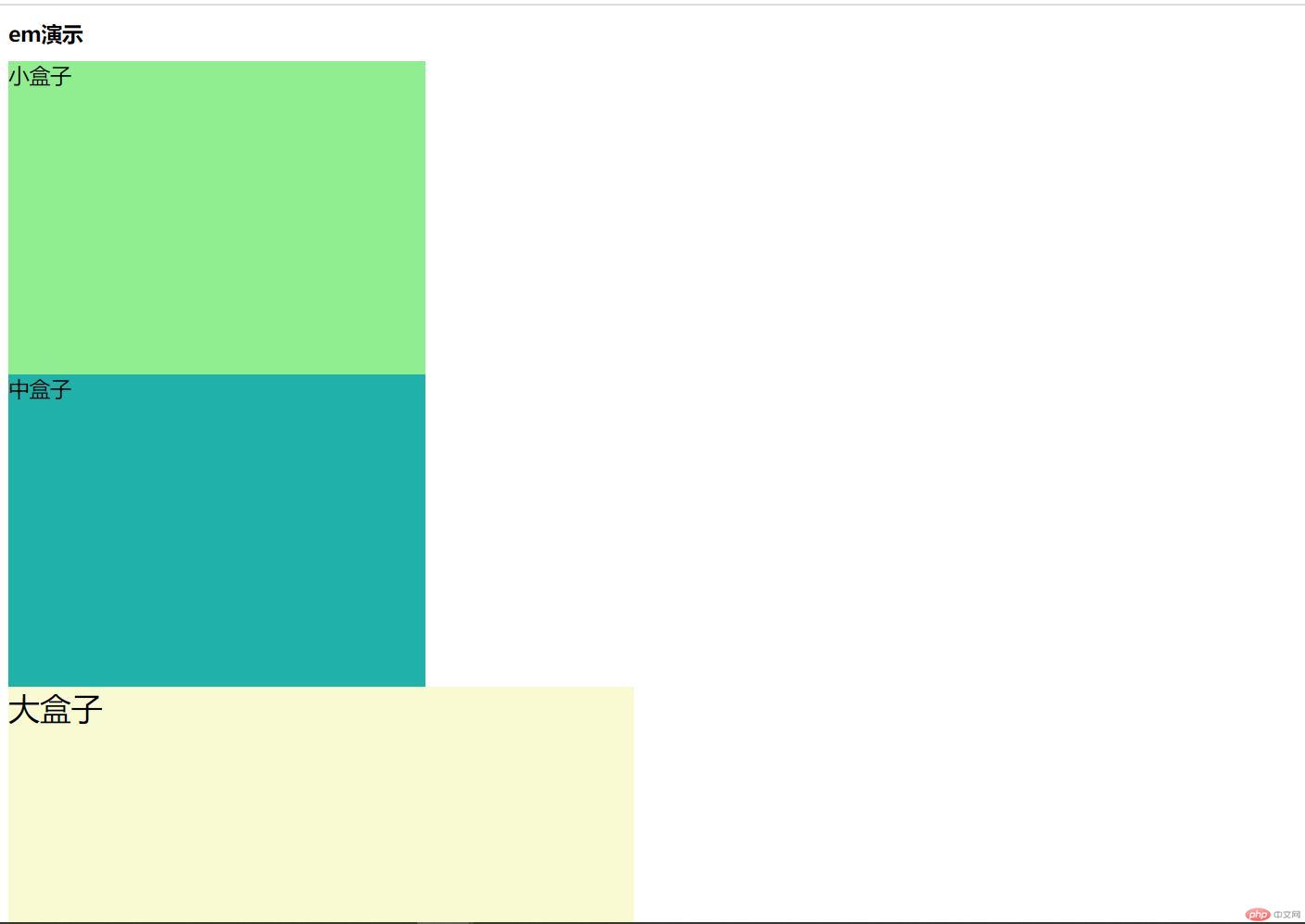
效果:
初始:
鼠标悬停后:
博客列表 >盒模型属性演示和em演示案例
盒模型属性演示和em演示案例
- ccc9112020原创转载
- 2020年10月20日 23:16:32793浏览
上一条:盒模型属性演示和em演示案例下一条:PHP数组使用
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议

