1. 常用标签
| 序号 |
标签 |
名称 |
描述 |
| 1 |
<h1>-<h6> |
标题 |
通常用来划分或标注内容中的文本段落 |
| 2 |
<header> |
页眉 |
一般是由导航, logo 等元素组成 |
| 3 |
<footer> |
页脚 |
一般是由友情链接,联系方式,备案号,版权等信息组成 |
| 4 |
<nav> |
导航 |
导航通常是由一个或多个链接标签<a>标签组成 |
| 5 |
<main> |
主体 |
展示页面主体内容,建议一个页面,只出现一次 |
| 6 |
<article> |
文档 |
本义是文档, 实际上可以充当其它内容的容器 |
| 7 |
<aside> |
边栏 |
与主体无关的信息(广告位, 相关推荐, 阅读排行等) |
| 8 |
<section> |
区块 |
文档或主体中的通用小组件 |
| 9 |
<div> |
容器 |
本身无任何语义,通过它的属性来描述用途 |
| 10 |
<p> |
段落 |
文本类的段落结构标签 |
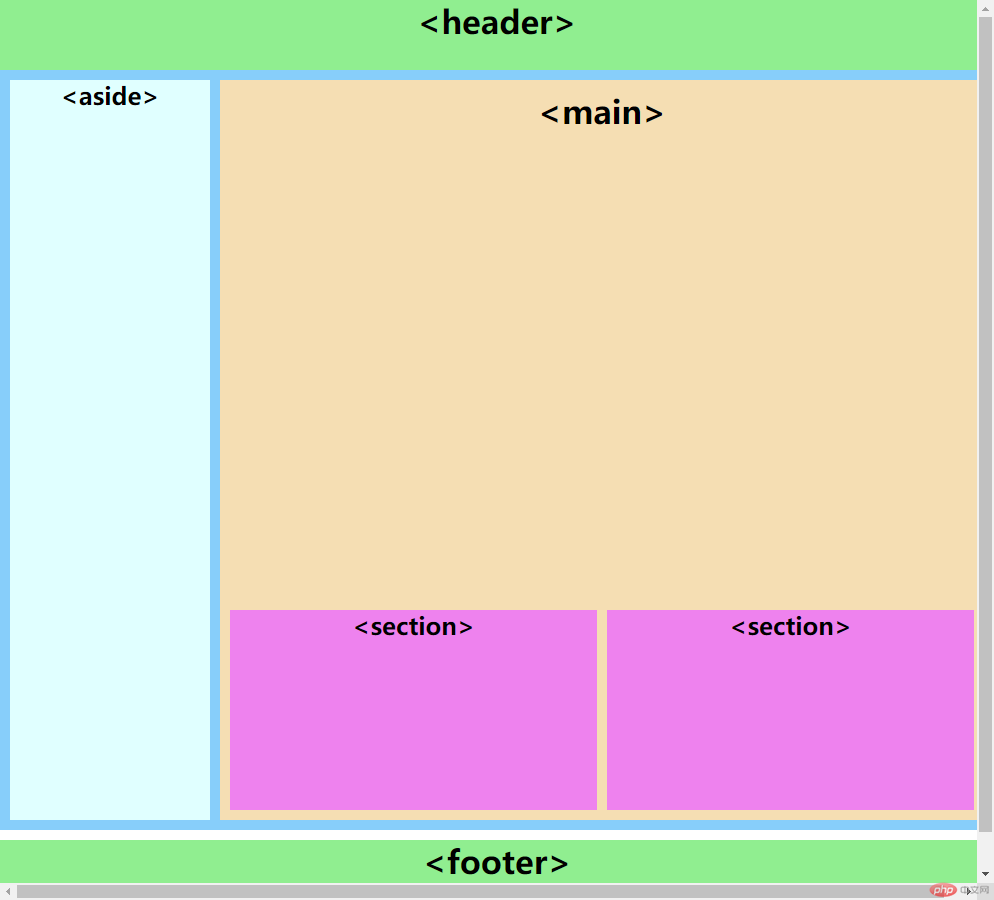
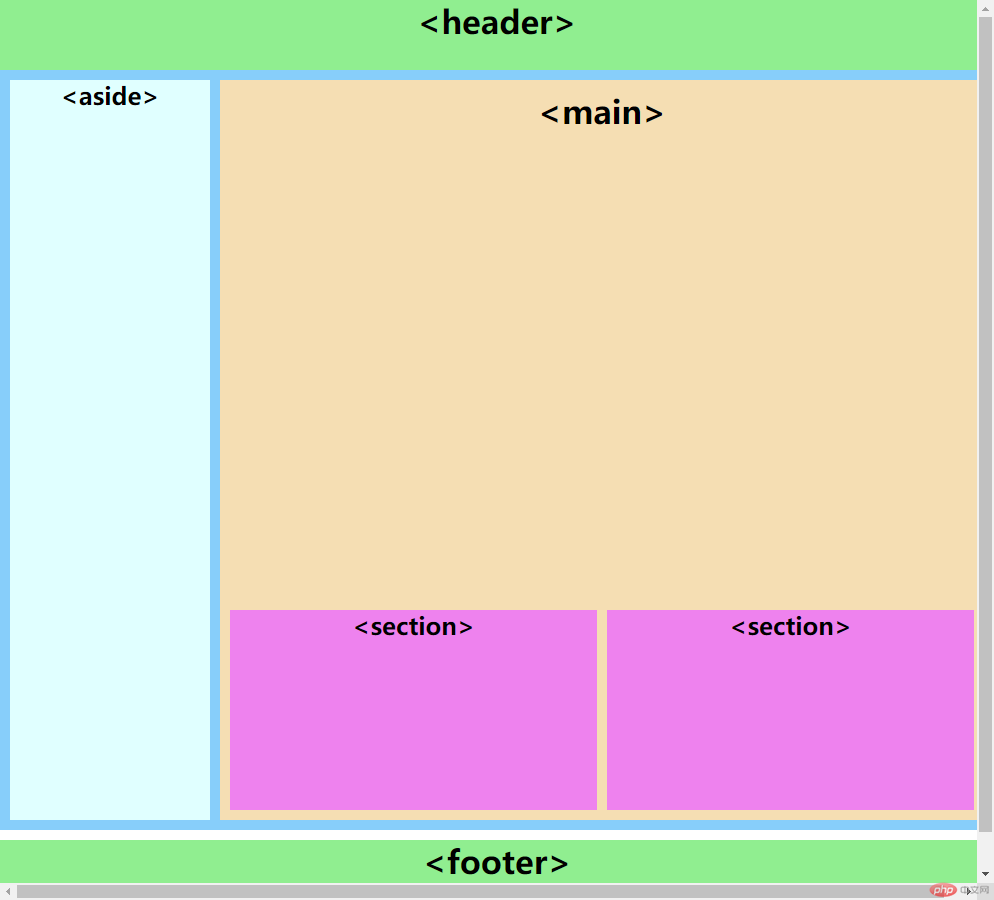
2.html代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"></head><body> <!-- 页眉 --> <header> <h1><header></h1> </header> <!-- 主体区 --> <div class="container"> <!-- 边栏 --> <aside> <h1><aside></h1> </aside> <!-- 主题内容区 --> <main> <h1><main></h1> <div> <!-- 部件小区块 --> <section> <h1><section></h1> </section> <section> <h1><section></h1> </section> </div> </main> </div> <!-- 页脚 --> <footer> <h1><footer></h1> </footer></body></html>
3.效果图