HTML链接元素
链接标签
<a></a>这是一个双标记,此标签的作用是,将当前元素与另一个资源,HTML页面,文档建立关系
链接常用属性
href: 指向链接页面的URL,代表这个资源的路径,也可以是某一个文档name,不过要加上#,链接文本不一定是文本,图片或其他HTML元素都可以成为链接
target: target属性是决定了浏览器怎么样打开超链接的窗口,默认的target属性是self在原窗口打开页面
<a href="https://www.baidu.com" target="_self">原窗口打开:target=_self</a><a href= "htts://www.php.cn" target="_blank">新窗口打开: target=_blank</a>name: name属性提供了锚的名称,这个效果等同于书签,但是不会呈现到用户界面,可以使用id属性来替代name属性
<a href="#two" name="one">点击跳转到 two</a><a name="two">this is two,使用name属性</a><a id="two">this is two,使用id属性</a>
描点实例
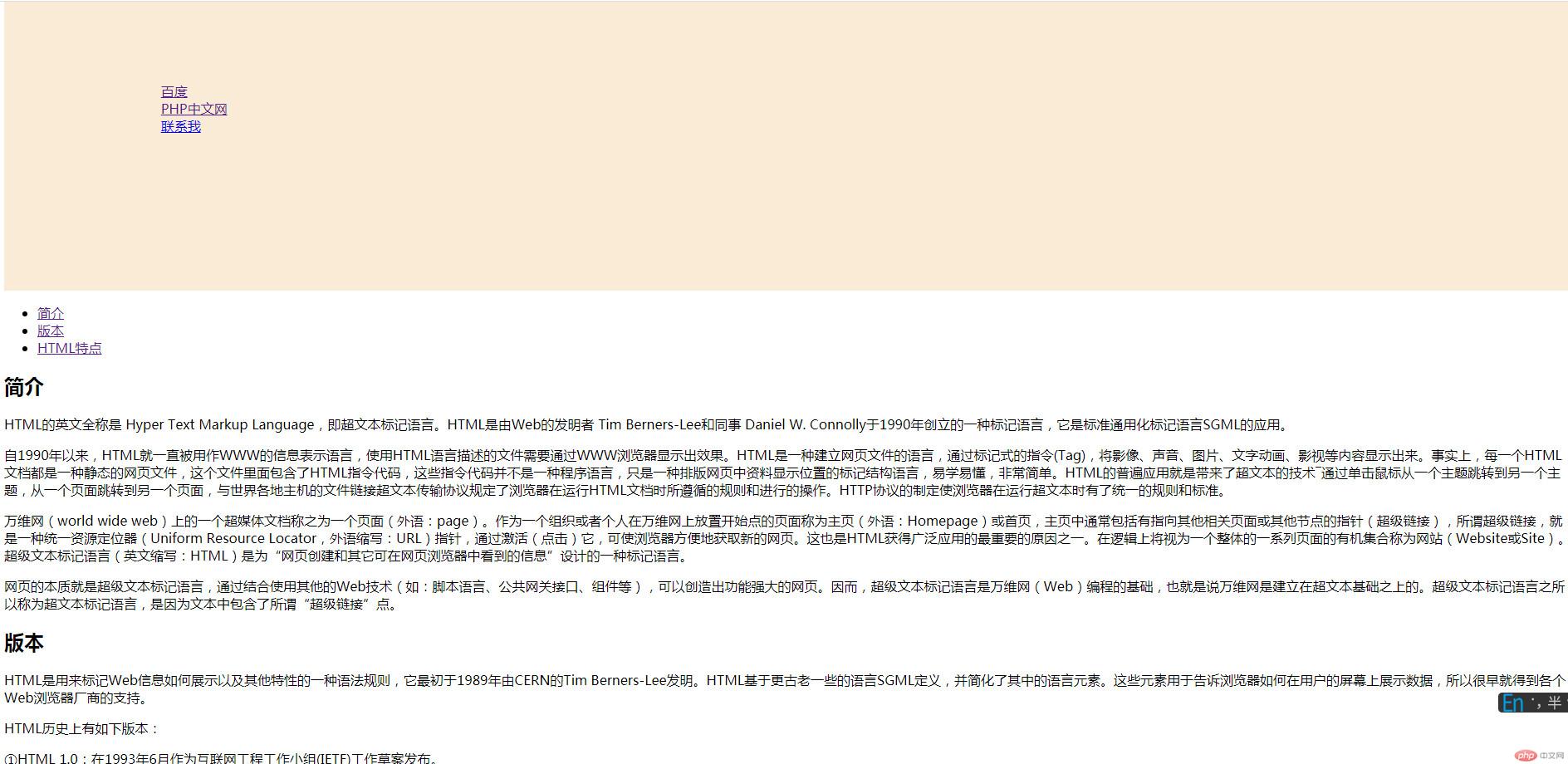
<body><div style="padding: 10%; background-color: antiquewhite"><a href="https://www.baidu.com" target="_blank" title="百度">百度</a><br /><a href="https://www.php.cn" target="_self">PHP中文网</a><br /><a href="mailto:18548646@qq.com">联系我</a></div><div><ul><!--定义链接--><li><a href="#first">简介</a></li><li><a href="#second">版本</a></li><li><a href="#three">HTML特点</a></li></ul><!--定义name属性描点--><a name="first"> <h2>简介</h2></a><p>HTML的英文全称是 Hyper Text MarkupLanguage,即超文本标记语言。HTML是由Web的发明者 Tim Berners-Lee和同事Daniel W.Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。</p><p>自1990年以来,HTML就一直被用作WWW的信息表示语言,使用HTML语言描述的文件需要通过WWW浏览器显示出效果。HTML是一种建立网页文件的语言,通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来。事实上,每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML指令代码,这些指令代码并不是一种程序语言,只是一种排版网页中资料显示位置的标记结构语言,易学易懂,非常简单。HTML的普遍应用就是带来了超文本的技术―通过单击鼠标从一个主题跳转到另一个主题,从一个页面跳转到另一个页面,与世界各地主机的文件链接超文本传输协议规定了浏览器在运行HTML文档时所遵循的规则和进行的操作。HTTP协议的制定使浏览器在运行超文本时有了统一的规则和标准。</p><p>万维网(world wideweb)上的一个超媒体文档称之为一个页面(外语:page)。作为一个组织或者个人在万维网上放置开始点的页面称为主页(外语:Homepage)或首页,主页中通常包括有指向其他相关页面或其他节点的指针(超级链接),所谓超级链接,就是一种统一资源定位器(UniformResourceLocator,外语缩写:URL)指针,通过激活(点击)它,可使浏览器方便地获取新的网页。这也是HTML获得广泛应用的最重要的原因之一。在逻辑上将视为一个整体的一系列页面的有机集合称为网站(Website或Site)。超级文本标记语言(英文缩写:HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。</p><p>网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。</p><a id="three"><h2>版本</h2></a><!--用Id替代描点,正常--><p>HTML是用来标记Web信息如何展示以及其他特性的一种语法规则,它最初于1989年由CERN的TimBerners-Lee发明。HTML基于更古老一些的语言SGML定义,并简化了其中的语言元素。这些元素用于告诉浏览器如何在用户的屏幕上展示数据,所以很早就得到各个Web浏览器厂商的支持。</p><p>HTML历史上有如下版本:</p><p>①HTML 1.0:在1993年6月作为互联网工程工作小组(IETF)工作草案发布。</p><p>②HTML 2.0:1995年1 1月作为RFC1866发布,于2000年6月发布之后被宣布已经过时。</p><p>③HTML 3.2:1997年1月14日,W3C推荐标准。</p><p>④HTML 4.0:1997年12月18日,W3C推荐标准。</p><p>⑤HTML 4.01(微小改进):1999年12月24日,W3C推荐标准。</p><p>⑥HTML5:HTML5是公认的下一代Web语言,极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手。</p><p>HTML在Web迅猛发展的过程中起着重要作用,有着重要的地位。但随着网络应用的深入,特别是电子商务的应用,HTML过于简单的缺陷很快凸现出来:HTML不可扩展。HTML不允许应用程序开发者为具体的应用环境定义自定义的标记。HTML只能用于信息显示。HTML可以设置文本和图片显示方式,但没有语义结构,即HTML显示数据是按照布局而非语义的。随着网络应用的发展,各行业对信息有着不同的需求,这些不同类型的信息未必都是以网页的形式显示出来。例如。当通过搜索引擎进行数据搜索时,按照语义而非按照布局来显示数据会具有更多的优点。</p><a id="second"><h2>HTML特点</h2></a><p>超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一,其主要特点如下:</p><p>简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。</p><p>可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。</p><p>平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。</p><p>通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。</p></div></body></html>
描点效果效果展示

表格
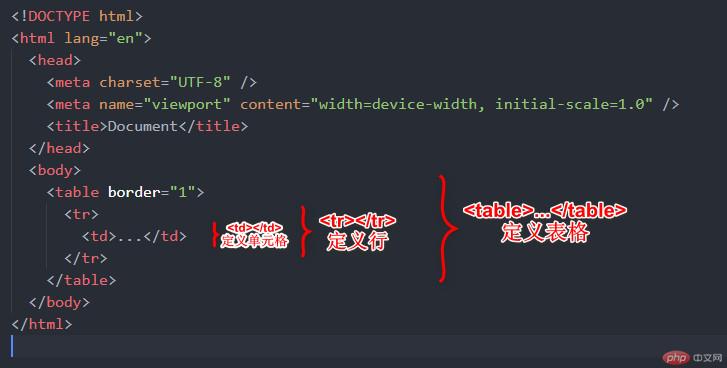
表格的基本语法
表格包含:行、列、单元格
单元格特点:同行登高、同列等宽
cellpadding:单元格中内容填充间距,默认1px
cellspacing:单元格与单元格之间的间距通过cellspacing调整,默认1px
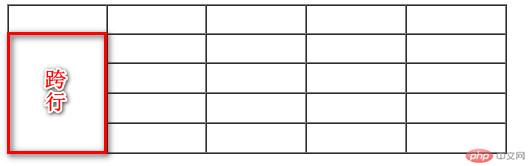
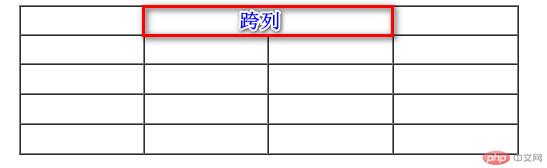
表格的跨行跨列
跨行
跨列
跨行跨列并存
<body><tableborder="1"cellpadding="10"cellspacing="0"align="center"width="500"height="150"><tr><td></td><td></td><td colspan="2"></td></tr><tr><td rowspan="4"></td><td></td><td></td><td></td></tr><tr><td></td><td rowspan="2"></td><td></td></tr><tr><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table></body></html>效果展示,注意虚线部分,最终去掉这些虚线就是我们要的效果
实例
<body><!--学生信息表--><tableborder="1"width="450"height="200"align="center"cellspacing="0"cellpadding="10"><thead><th colspan="3">学生基本信息</th><th colspan="2">成绩</th></thead><tr><th>姓名</th><th>性别</th><th>专业</th><th>课程</th><th>分数</th></tr><tr><td>张三</td><td>男</td><td rowspan="2">计算机</td><td rowspan="3">程序设计</td><td>71</td></tr><tr><td>李四</td><td>女</td><td>85</td></tr><tr><td>王五</td><td>女</td><td>会计</td><td>68</td></tr><tr><td>赵六</td><td>男</td><td>建筑</td><td>建筑设计</td><td>66</td></tr></table></body>