文本元素、链接元素、表格元素基础
常用的文本元素
| 标签 |
描述 |
<p> |
段落内容 |
<pre> |
按源码格式原样显示 |
<br> |
换行(源码中的换行会被解析来空格) |
<span> |
与<div>类似,无语义, 主要用作内容的样式钩子 |
<time> |
描述日期或时间 |
<abbr> |
缩写 |
<sub> |
下标 |
<sup> |
上标 |
<address> |
地址,通常用在<footer>中 |
<s> / <del> |
删除线, <s>无语义 |
<code> |
显示代码块,通常与代码格式化插件配合,才能高亮关键字 |
<progress> |
进度条 |
<b> / <strong> |
加粗, <b>无语义 |
<i> / <em> |
斜体, <i>无语义 |
<mark> |
高亮标记, 默认为内容添加黄色背景 |
<q> / <blockquote> |
引用, 内容加双引号 |
常用的链接元素
1. 常用属性
| 属性 |
描述 |
举例 |
href |
指向链接页面的 URL |
href="https://php.cn" |
target |
打开 URL 的页面来源 |
target=_self_blank_top_parent |
download |
自定义下载文件名 |
download="banner1.jpg" |
type |
设置链接文档的 MIME 类型 |
`type=”image/jpeg” |
<!-- href:是一个url时, 在不同的页面的之间跳转 --> <a href="https://www.php.cn/" target="_blank">php中文网</a> <!-- 下载文件 --> <a href="demo2.html" download="我是下载的文件名">下载文件</a> <a href="tel:1896644****">咨询电话</a> <a href="mailto:123456@qq.com">发邮件</a> <!-- 锚点 --> <!-- 通过锚点, 可以实现在当前页面内部跳转 --> <a href="#anchor">当前页面跳转</a> <h1 id="anchor" style="margin-top: 1000px">跳到这里了</h1>
2. href属性值
| 属性 |
描述 |
href="url" |
跳转的目标地址 |
href="mailto: 123456@qq.com" |
打开邮箱,发送邮件 |
href="tel:13388**2345" |
点击后,会询问用户是否要拨打电话 |
href="outline.md" |
浏览器不能解析的文档, 会直接下载 |
3. taget属性值
| 属性 |
描述 |
target="__self" |
当前窗口打开链接 |
target="_blank" |
新窗口打开链接 |
target="_parent" |
父窗口打开链接 |
target="_top" |
顶层窗口打开链接 |
target="name" |
指定名称的窗口, 与<iframe>元素配合 |
target="#anchor" |
跳转到设置了锚点的元素所在位置 |
表格元素
1. 简介
- 表格是最重要的数据格式化展示重要工具, 使用频率非常高
- 表格的数据,存储在由行与列组成的一系列单元格
- 数据必须存储在单元格元素中
- 与列表类似, 表格也是由一系列标签来描述
2 常用标签
| 序号 |
标签 |
描述 |
备注 |
| 1 |
<table> |
定义表格, |
必选 |
| 2 |
<tbody> |
定义表格主体, 允许定义多次 |
必选 |
| 3 |
<tr> |
定义表格中的行, |
必选 |
|
| 4 |
<th> |
定义表格头部中的单元格,默认加粗居中 |
必选 |
| 5 |
<td> |
定义表格主体与底部的的单元格 |
必选 |
| 6 |
<caption> |
定义表格标题, |
可选 |
| 7 |
<thead> |
定义表格头格, 只需定义一次 |
可选 |
| 8 |
<tfoot> |
定义表格底, 只需定义一次 |
可选 |
| 9 |
<col> |
为一个/多个列设置属性,仅限 |
可选 |
| 10 |
<colgroup> |
将多个<col>元素分组管理 |
可选 |
2 常用属性
| 序号 |
属性 |
适用元素 |
描述 |
| 1 |
border |
<table> |
添加表格框 |
| 2 |
cellpadding |
<table> |
设置单元格内边距 |
| 3 |
cellspacing |
<table> |
设置单元格边框间隙 |
| 4 |
align |
不限 |
设置单元格内容水平居中 |
| 5 |
bgcolor |
不限 |
设置背景色 |
| 6 |
width |
不限 |
设置宽度 |
| 7 |
height |
不限 |
设置高度 |
表格属性仅供参考,属选学内容, 推荐使用 CSS 设置表格样式
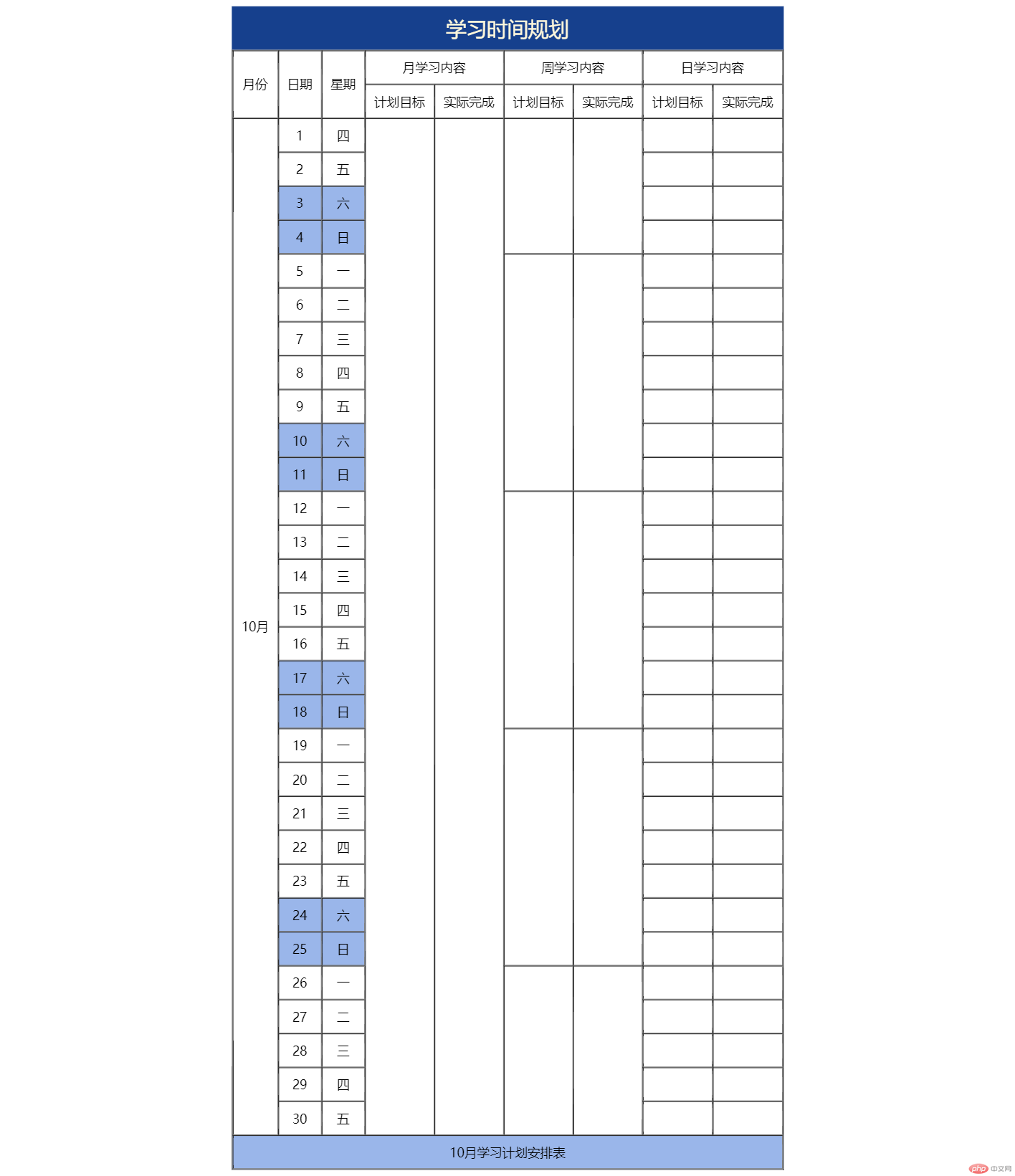
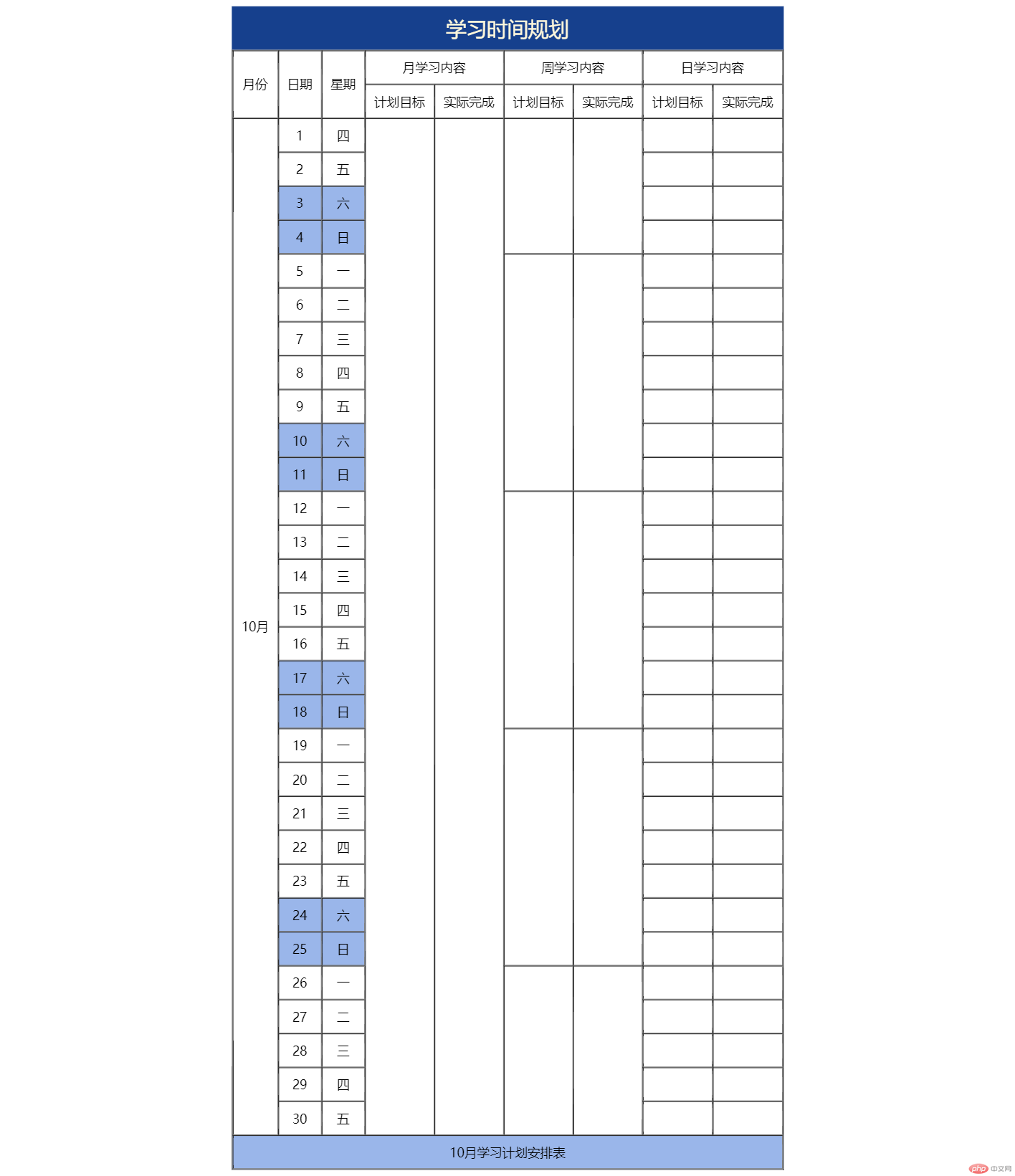
实操表格元素效果: