博客列表 >vscode插件的推荐以及markdown标签、html结构元素的简单介绍
vscode插件的推荐以及markdown标签、html结构元素的简单介绍

- 一往无前的Garlen原创转载
- 2020年09月28日 23:47:13942浏览
vscode插件的推荐
1.语言和格式化
| 序号 |
插件名称 |
描述 |
| 1 |
Chinese Language… |
中文简体语言包 |
| 2 |
Prettier-Code Formatter |
几乎支持所有前端代码的格式化 |
2.html/css相关
| 序号 |
插件名称 |
描述 |
| 1 |
Auto Close Tag |
标签自动关闭 |
| 2 |
Auto Rename Tag |
标签自动更名 |
| 3 |
Auto Complete Tag |
标签自动完成 |
| 4 |
HTML CSS Support |
自动补全样式表 |
| 5 |
HTML Snippets |
html代码片段 |
3.js/vue相关
| 序号 |
插件名称 |
描述 |
| 1 |
JavaScript(ES6) Code snippets |
js/es6 代码片断 |
| 2 |
vue |
Vue 语法提示 |
| 3 |
Vue2 Snippets |
Vue 代码片断 |
| 4 |
Vue-beautify |
Vue 代码格式化 |
4.效率相关
| 序号 |
插件名称 |
描述 |
备注说明 |
| 1 |
Live Server |
内置 web 服务器 |
百度所知,开启了此内置服务器可以文件保存后即时更新html,无需刷新浏览器 |
| 2 |
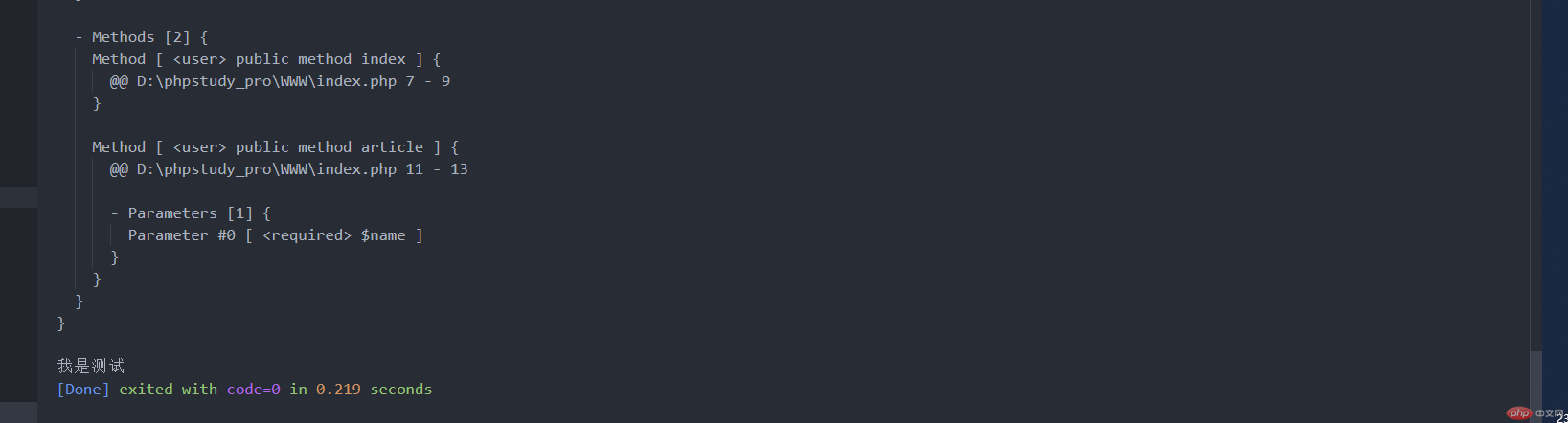
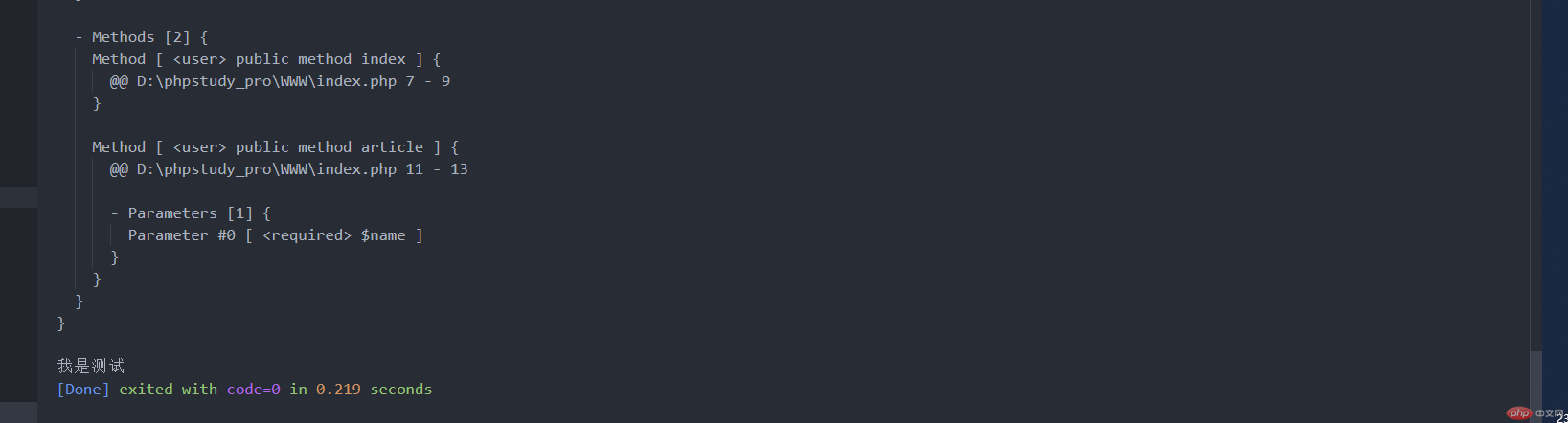
Code Runner |
内置 web 服务器 |
安装插件后点击右上角的开始图标 ,可以在控制台执行php文件 ,可以在控制台执行php文件 ,方便快捷,除此之外还支持了 Node.js, Python, C++, Java, PHP, Perl, Ruby, Go等超过40种的语言,详细网址vsCode插件推荐 ,方便快捷,除此之外还支持了 Node.js, Python, C++, Java, PHP, Perl, Ruby, Go等超过40种的语言,详细网址vsCode插件推荐 |
| 2 |
Bracket pair colorizer |
不同颜色表示不同层级括号 |
这个插件非常好用 |
5.markdown相关
| 序号 |
插件名称 |
描述 |
| 1 |
Markdown Rreview Enhanced |
mardown 文件预览 |
| 2 |
Markdownlint |
mardown 文件预览 |
markdown 常用语法
- markdown 是轻量级的标记语言,可直接转为
html - markdown 常用来编写电子书,课件等,可导入多种格式,如
pdf,epub等 - markdown 语法非常简单,常用的标签有:
| 序号 |
元素 |
标签 |
| 1 |
标题 |
#, ##,###… |
| 2 |
段落 |
行未加 2 个空格,或行与行之间空一行 |
| 3 |
文本 |
*斜体*, **加粗** |
| 4 |
分隔条 |
--- (不少于 3 个) |
| 5 |
列表 |
有序:1. ..., 无序:- ... ,支持嵌套 |
| 6 |
引用 |
> ..., 可多行,形成一个区块,内部支持列等 |
| 7 |
代码 |
单行: `…`, 多行: ```html … ``` |
| 8 |
链接 |
[名称](URL), 或者 \<url> |
| 9 |
图片 |
 |
| 10 |
表格 |
表格是硬画出来的,详情见实例 |
结构元素介绍
| 序号 |
标签 |
名称 |
描述 |
| 1 |
<h1>-<h6> |
标题 |
通常用来划分或标注内容中的文本段落 |
| 2 |
<header> |
页眉 |
般是由导航, logo 等元素组成 |
| 3 |
<footer> |
页脚 |
一般是由友情链接,联系方式,备案号,版权等信息组成 |
| 4 |
<nav> |
导航 |
导航通常是由一个或多个链接标签\<a>标签组成 |
| 5 |
<main> |
主体 |
展示页面主体内容,建议一个页面,只出现一次 |
| 6 |
<article> |
文档 |
本义是文档, 实际上可以充当其它内容的容器 |
| 7 |
<aside> |
边栏 |
与主体无关的信息(广告位, 相关推荐, 阅读排行等) |
| 8 |
<section> |
区块 |
文档或主体中的通用小组件 |
| 9 |
<div> |
容器 |
本身无任何语义,通过它的属性来描述用途 |
养成markdown用写博客的习惯
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
 ,可以在控制台执行php文件
,可以在控制台执行php文件 ,方便快捷,除此之外还支持了 Node.js, Python, C++, Java, PHP, Perl, Ruby, Go等超过40种的语言,详细网址vsCode插件推荐
,方便快捷,除此之外还支持了 Node.js, Python, C++, Java, PHP, Perl, Ruby, Go等超过40种的语言,详细网址vsCode插件推荐
