0929作业提交
1.0 链接元素的功能。
- 跳转到指定的目标地址。
- 打开邮箱发送邮件到指定邮箱。
- 点击后拨打指定电话。
- 点击后下载指定文档。
1.1 跳转到指定目标地址。
案例说明<a href="https://www.baidu.com">点击此处跳转到百度</a>
注:如果a标签未加
target="_blank属性,则在当前页面跳转到指定网站。
1.2 打开邮箱发送邮件到指定邮箱。
案例说明<a href="mailTo:670011926@qq.com">点击此处发送邮件给670011926@qq.com</a>
1.3 点击后拨打指定电话。
案例说明<a href="tel:88888888">点击此处拨打电话给88888888</a>
1.4 点击后下载指定文档。
案例说明<a href="demo1.html" download title="这里可以写文档的文件名">点击下载文档</a>
2.0 锚点功能(重点!!!)
直接上展示页面
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>展示锚点功能</title></head><body><div><a href="#锚点"><h1>这是锚点点击链接</h1></a></div><div style="margin-top: 3000px;" id="锚点" ><h1>这是要展示的锚点</h1></div></body></html>
锚点功能使用范围广,可广泛用于信息网站网页分类,节点展示分类,段落快速直达,等作用,可以将锚点定义为快递定位器的作用,帮助访客快速到达指定的页面展示给顾客。
3.0 html中表格的属性及案例
1. 简介
- 表格是最重要的数据格式化展示重要工具, 使用频率非常高
- 表格的数据,存储在由行与列组成的一系列单元格
- 数据必须存储在单元格元素中
- 与列表类似, 表格也是由一系列标签来描述
2 常用标签
| 序号 | 标签 | 描述 | 备注 | |
|---|---|---|---|---|
| 1 | <table> |
定义表格, | 必选 | |
| 2 | <tbody> |
定义表格主体, 允许定义多次 | 必选 | |
| 3 | <tr> |
定义表格中的行, | 必选 | |
| 4 | <th> |
定义表格头部中的单元格,默认加粗居中 | 必选 | |
| 5 | <td> |
定义表格主体与底部的的单元格 | 必选 | |
| 6 | <caption> |
定义表格标题, | 可选 | |
| 7 | <thead> |
定义表格头格, 只需定义一次 | 可选 | |
| 8 | <tfoot> |
定义表格底, 只需定义一次 | 可选 | |
| 9 | <col> |
为一个/多个列设置属性,仅限 | 可选 | |
| 10 | <colgroup> |
将多个<col>元素分组管理 |
可选 |
2 常用属性
| 序号 | 属性 | 适用元素 | 描述 |
|---|---|---|---|
| 1 | border |
<table> |
添加表格框 |
| 2 | cellpadding |
<table> |
设置单元格内边距 |
| 3 | cellspacing |
<table> |
设置单元格边框间隙 |
| 4 | align |
不限 | 设置单元格内容水平居中 |
| 5 | bgcolor |
不限 | 设置背景色 |
| 6 | width |
不限 | 设置宽度 |
| 7 | height |
不限 | 设置高度 |
源码案例
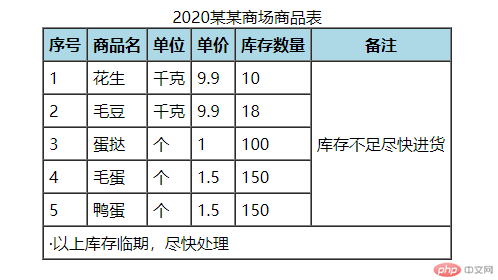
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格及表格的合并</title></head><body><!-- 先制作一个表格。表格边框=3px 表格内边距=5px 表格框的间隙=0 align=center是居中展示--><table border="1px" cellpadding="5px" cellspacing="0" align="center" ><!-- table是表格的意思,tr是行,td是单元格,th可以称为表格中的head --><!-- 这是一个表头,可以理解为网页的head --><thead ><!-- 定义一个表格的标题,相当于title --><caption>2020某某商场商品表</caption><tr bgcolor="lightblue" ><th>序号</th><th>商品名</th><th>单位</th><th>单价</th><th>库存数量</th><th>备注</th></tr></thead><!-- 这是一个主题,可以理解为网页的body --><tbody><tr><td>1</td><td>花生</td><td>千克</td><td>9.9</td><td>10</td><!-- rowspan是列合并,colspan是行合并 --><td rowspan="5" >库存不足尽快进货</td></tr><tr><td>2</td><td>毛豆</td><td>千克</td><td>9.9</td><td>18</td><!-- <td colspan="5" ></td> --></tr><tr><td>3</td><td>蛋挞</td><td>个</td><td>1</td><td>100</td><!-- <td colspan="5" ></td> --></tr><tr><td>4</td><td>毛蛋</td><td>个</td><td>1.5</td><td>150</td><!-- <td colspan="5" ></td> --></tr><tr><td>4</td><td>毛蛋</td><td>个</td><td>1.5</td><td>150</td><!-- <td colspan="5" ></td> --></tr><tr><!-- colspan是行合并,rowspan是列合并 --><td colspan="6" >·以上库存临期,尽快处理</td></tr></tbody></table></body></html>