markdown相关使用
- 一级标题为# 标题
- 二级标题为## 标题
三级标题为### 标题
以此类推段落
- 空格或者行末加两个空格即默认为段落
文本
- 文本可以设置:*文本内容为加粗,例如:这是一个斜体文本内容*。
分隔条
- 分隔条\“—-” 三个减号,例如:
列表
有序列表
- 这是一个有序列表。
- 这是有序列表的第二行。
- 这是第三行有序列表。
无序列表
- 这是无序列表第一行
- 这是无序列表第二行
- 这是无序列表第三行
引用
> 大于号加空格 后面写内容为引用,可以单行可以多行,例如 > …
这是引用的第一行
这是演示的多行
这是演示的多行第二行
代码
可以试用反引号添加代码片段。下面演示单行及多行代码操作。
<html>
<html><body></body></html>
链接
使用[名称](url)例如:[这是PHP中文网](https://www.php.cn)
图片
图片样例 使用\ 来实现图片的展示。

表格
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 这是名称1 | 这是描述1 |
| 2 | 这是名称2 | 这是描述2 |
| 3 | 这是名称3 | 这是描述3 |
以上为markdown常用标签元素。
语义化结构元素
1.常用标签
| 序号 | 标签 | 名称 | 描述 |
|---|---|---|---|
| 1 | <h1>-<h6> |
标题 | 通常用来划分或标注内容中的文本段落 |
| 2 | header |
页眉 | 一般是导航,Logo等元素组成 |
| 3 | footer |
页脚 | 一般是友情链接,联系方式,备案号,版权等相关信息 |
| 4 | nav |
导航 | 导航通常有一个或者多个连接的<a>标签组成 |
| 5 | main |
主体 | 展示主体内容,建议一个页面只出现一次 |
| 6 | article |
文档 | 本义是文档,实际上可以充当其他内容的容器 |
| 7 | aside |
边栏 | 与主体无关的信息(广告位,相关推荐,阅读排行等) |
| 8 | secvtion |
区块 | 文档或主体中通用的小组件 |
| 9 | div |
容器 | 本身无语义,通过他的属性来描述用途 |
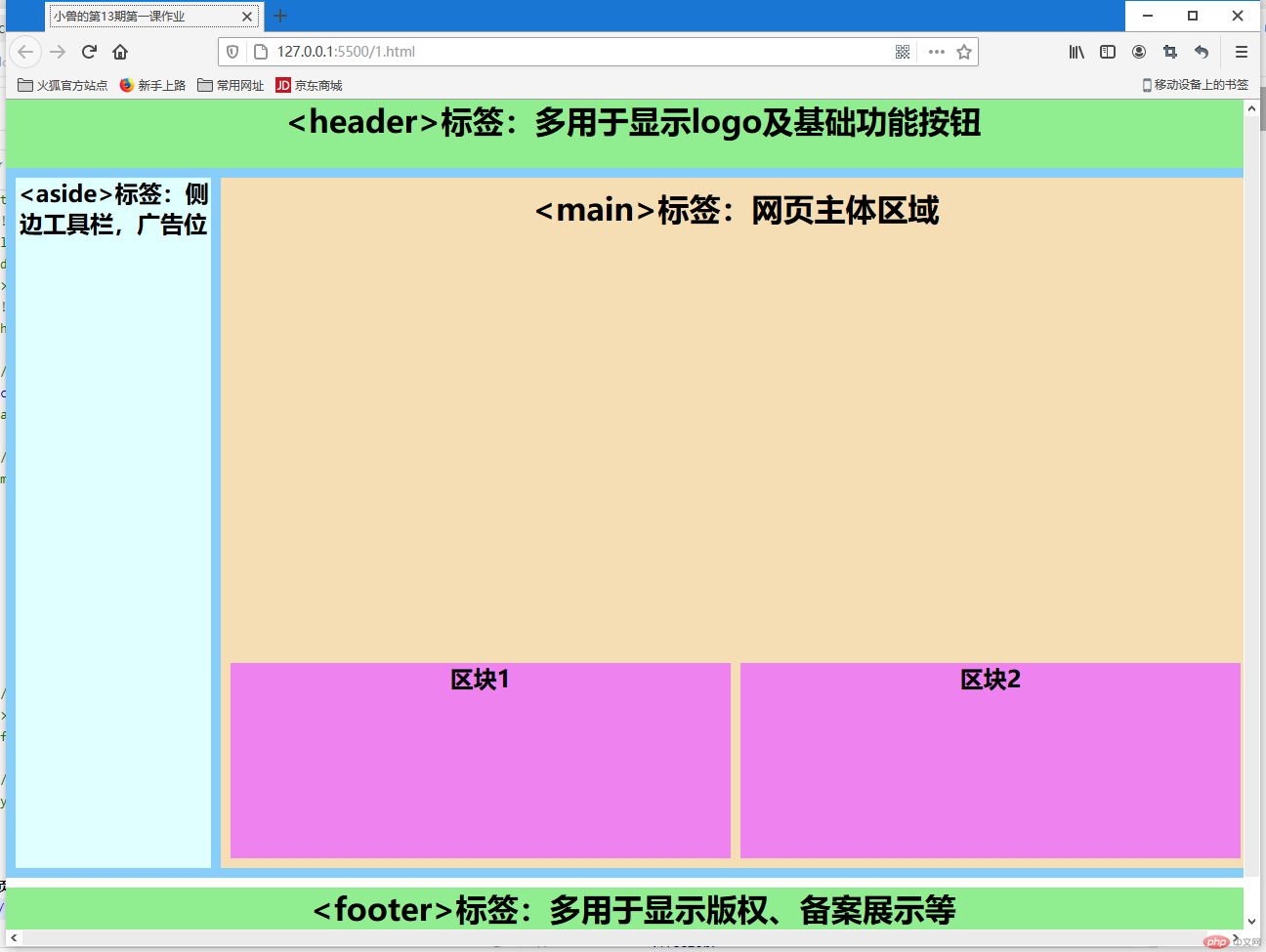
2.布局效果

html代码的实现
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>元素标签与属性</title><link rel="stylesheet" href="css/demo1.css" /></head><body><!-- 页眉 --><header><h1><header></h1></header><div class="container"><!-- 边栏 --><aside><h1><header></h1></aside><!-- 主体区 --><main><h1><main></h1><div><section><h1><section></h1></section><section><h1><section></h1></section></div></div></main><!-- 页脚 --><header><h1><footer></h1></header></body></html>
> css源码的实现
* {margin: 0;padding: 0;box-sizing: border-box;}body {width: 100vw;height: 100vh;display: grid;grid-template-rows: 60px 1fr 60px;gap: 10px;}header,footer {height: 80px;background-color: lightgreen;text-align: center;}.container {display: grid;grid-template-columns: 200px 1fr;gap: 10px;padding: 10px;background-color: lightskyblue;}.container > aside {background-color: lightcyan;text-align: center;}.container > main {display: grid;grid-template-rows: 1fr 200px;background-color: wheat;text-align: center;padding: 10px;}.container > main > div {display: grid;grid-template-columns: 1fr 1fr;gap: 10px;}main div section {background-color: violet;}
这是小青年的0928语义化结构作业及markdown常用标签记录

