一、let ,const功能与应用场景
1、let功能与应用场景

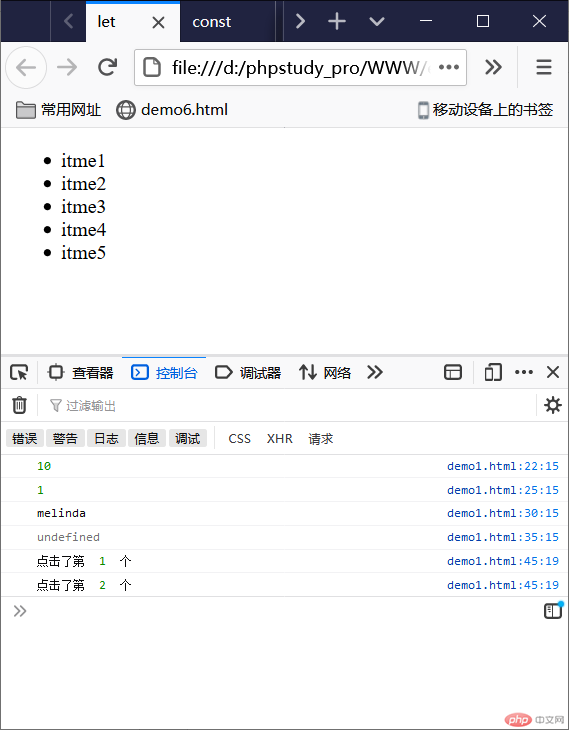
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>let</title> </head> <body> <ul> <li>itme1</li> <li>itme2</li> <li>itme3</li> <li>itme4</li> <li>itme5</li> </ul> <script> // 1. let 声明变量 let num; // 1.1 禁止重复声明 // let num; num = 10; console.log(num); let count = 1; console.log(count); // console.log(username); // 1.2 不存在变量声明提升 let username = "melinda"; console.log(username); function fn() { // console.log(username); let username = "jack"; } console.log(fn()); // 1.3 支持块作用域 if (true) { let price = 200; } // console.log(price); let lis = document.querySelectorAll("li"); for (let i = 0; i < lis.length; i++) { lis[i].addEventListener("click", function () { console.log("点击了第 ", i + 1, " 个"); }); } </script> </body></html>
2、const功能与应用场景

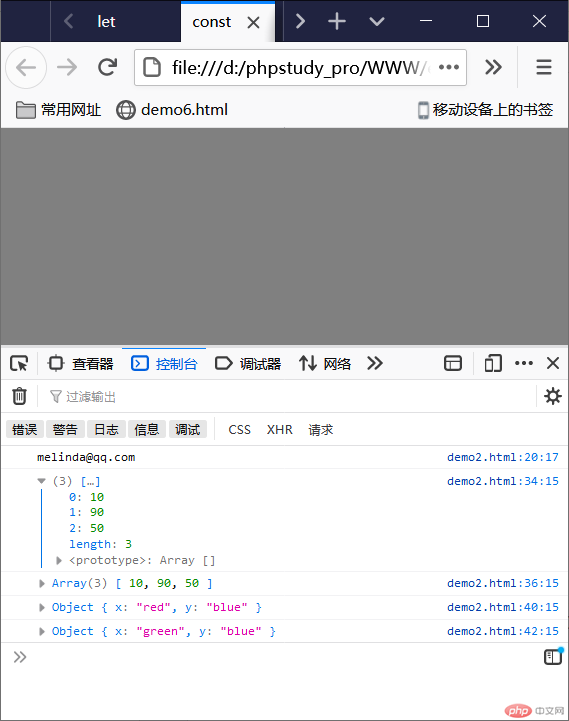
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>const</title> </head> <body> <script> // const 声明只读变量: 常量 // 1. const常量, 在一个脚本的生命周期内,禁止更新,所以在声明时必须初始化 const NATION = "CHINA"; // 2. 不允许重复声明 // const NATION = "USA"; // 3. 支持块作用域 if (true) { const EMAIL = "123456@qq.com"; console.log(EMAIL); } // console.log(EMAIL); // let 与 const 相同之处 // 1. 禁止重复声明 // 2. 支持块作用域 // 不同之外,let允许更新,const禁止更新 // 有一些数据类型强烈推荐使用const // 对象或数组推荐使用const const arr = [10, 30, 50]; console.log(arr); arr[1] = 90; console.log(arr); // 重新赋值就会报错 // arr = ["a", "b"]; const obj = { x: "red", y: "blue" }; console.log(obj); obj.x = "green"; console.log(obj); // obj = {}; const body = document.body; body.style.backgroundColor = "gray"; </script> </body></html>
二、对象解构与数组解构语法与应用场景
1、对象解构语法与应用场景

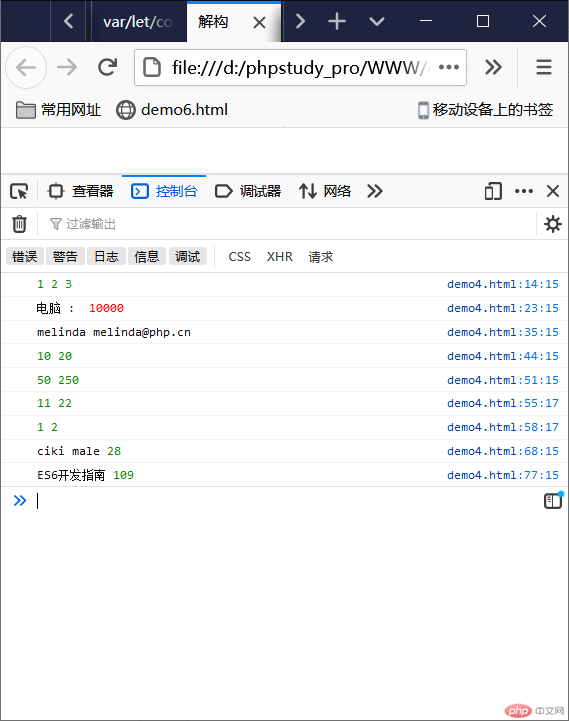
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>解构</title> </head> <body> <script> // 解构主要是针对对象和数组 // const obj = { x: 1, y: 2, z: 3 }; // 模板解构 const { x, y, z } = { x: 1, y: 2, z: 3 }; console.log(x, y, z); // 解构的目的: 将集合数据按规则打散到一些独立的变量中 const product = { name: "电脑", price: 10000, }; // 1. 传统 let name = product.name; let price = product.price; console.log("%s : %c %d", name, "color:red", price); // 2. 对象解构 const user = { username: "melinda", email: "melinda@php.cn", }; // 解构语法: 解构变量声明 = 要被解构的数据 let { username, email } = { username: "melinda", email: "melinda@php.cn", }; console.log(username, email); // 1. 对象的属性名必须与左边解析变量声明模板中的变量同名 // 2. 解构变量必须初始化 // let { x, y } // 3. 可以将左侧的变量声明看做右侧的赋值模板 // 3. 解构表达式: 用来更新变量 let a = 10; let b = 20; console.log(a, b); // a = 150; // b = 250; // console.log(a, b); // 1. 场景1,更新,添加大括号包起来 ({ a, b } = { a: 50, b: 250 }); console.log(a, b); // 2. 场景2 function out({ a: x, b: y }) { console.log(x, y); x = 1; y = 2; console.log(x, y); } out({ a: 11, b: 22 }); // 4. 解构声明中设置默认值 let stu = { stuName: "ciki", gender: "male", }; let { stuName, gender = "female", age = 28 } = stu; console.log(stuName, gender, age); // 5. 解构声明中使用变量别名 const book = { name: "ES6开发指南", price: 109, }; // 起别名,因为最上面有重复的name let { name: bookName, price: bookPrice } = book; console.log(bookName, bookPrice); </script> </body></html>
2、数组解构语法与应用场景

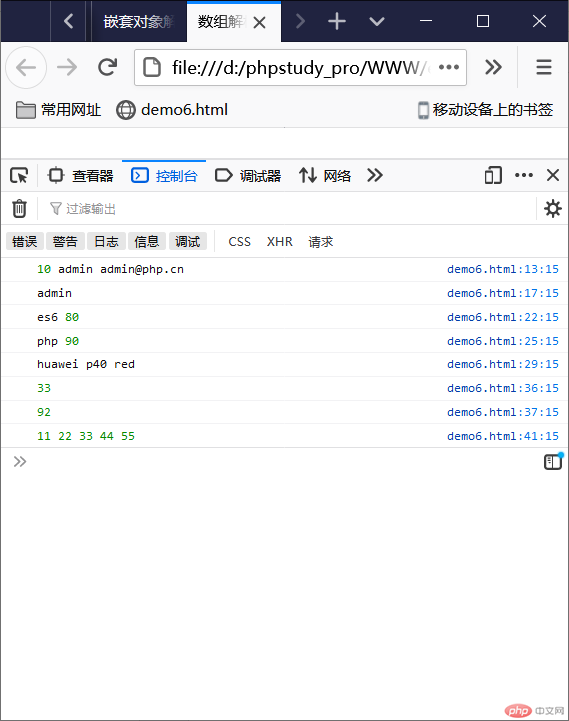
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>数组解构</title> </head> <body> <script> let user = [10, "admin", "admin@php.cn"]; // 1. 数组解构声明 let [id, name, email] = user; console.log(id, name, email); // 只解构name let [, username, ,] = user; console.log(username); // 2. 数组解构表达式: 更新数组元素 let lesson = "es6"; let grade = 80; console.log(lesson, grade); [lesson, grade] = ["php", 90]; console.log(lesson, grade); // 3. 使用默认值 let [brand, model, color = "black"] = ["huawei", "p40", "red"]; console.log(brand, model, color); // 4. 在函数参数中也可以使用数组解构 function add([x, y = 90]) { return x + y; } console.log(add([11, 22])); console.log(add([2])); // 5. 数组嵌套解构 let [a1, a2, [a3, a4], a5] = [11, 22, [33, 44], 55]; console.log(a1, a2, a3, a4, a5); </script> </body></html>
- 总结:
let: 禁止重复声明,没有变量声明提升,支持块作用域const: 声明只读变量(常量),禁止重复声明,禁止更新,支持块作用域- 解构主要是针对对象和数组,也可单独解构对象或数组中的一项