一、jsonp案例根据id获取商品信息

1.创建demo4.html
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>跨域请求-JSONP</title> </head> <body> <button>跨域请求-JSONP</button> <script> function handle(data) { // console.log(data); // 转为对象 var obj = JSON.parse(data); console.log(obj); // 渲染到页面中 var ul = document.createElement("ul"); ul.innerHTML += "<li>" + obj.title + "</li>"; ul.innerHTML += "<li>" + obj.user.name + "</li>"; ul.innerHTML += "<li>" + obj.user.price + "</li>"; // 把列表插入到页面中 document.body.appendChild(ul); } var btn = document.querySelector("button"); btn.addEventListener("click", function () { // 动态生成script标签,发起jsonp请求 var script = document.createElement("script"); // url中的最后一个键值对,必须是一个回调,此处拿id为2的 script.src = "http://php.io/test2.php?id=2&jsonp=handle"; document.head.appendChild(script); }); </script> </body></html>
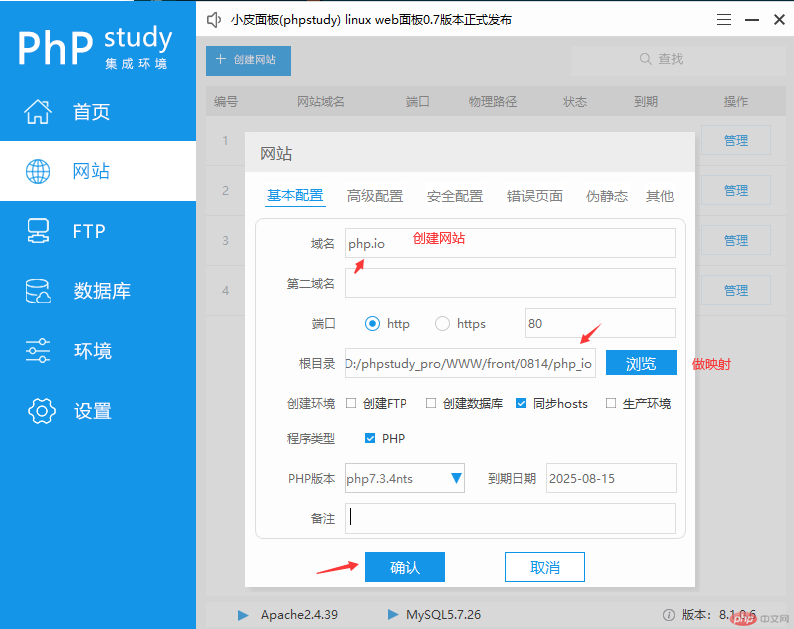
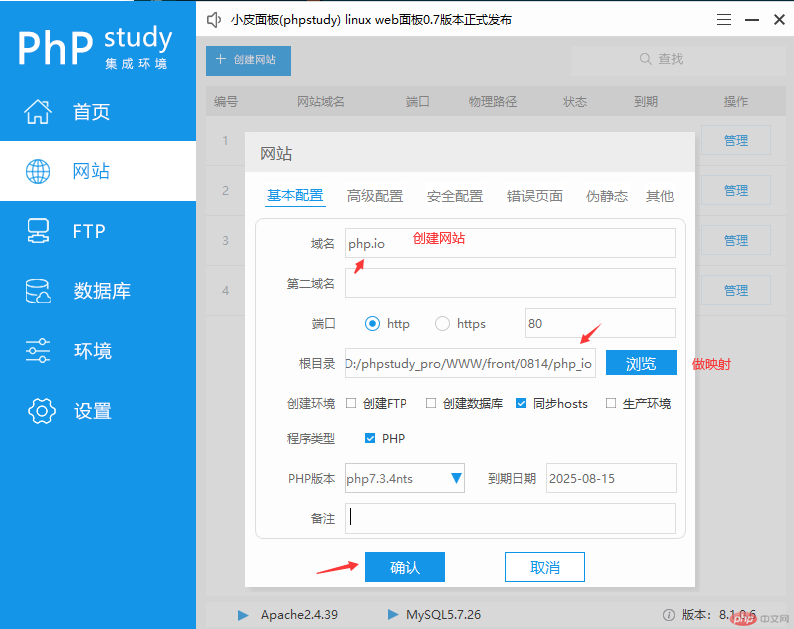
2.涉及到跨域,php.io文件夹下面的test2.php,在0814目录下依次创建,以下是test2.php代码

<?phpheader('content-type:text/html;charset=utf-8');// id: 查询参数,这是可选,get获取$id = $_GET['id'];// 前端的回调函数的名称[必选],[对应jsonp=handle的jsonp]$callback = $_GET['jsonp'];// script.src = "http://php.io/test2.php?id=2&jsonp=handle";// 模拟接口数据,根据查询条件返回不同的值// 这个数组有三个元素,每个元素是字符串,字符串的内容是json格式的数据$users = [ 0=>'{"name":"手机", "price":"6000元"}', 1=>'{"name":"电脑", "price":"8000元"}', 2=>'{"name":"手表", "price":"10000元"}'];if (array_key_exists(($id-1), $users)) { // 查询结果保存到变量$user中 $user = $users[$id-1];}// 返回前端给回调的参数是一个json格式的数据$json = '{ "title": "商品信息", "user": ' . $user . '}';// 生成js函数的调用语句echo $callback .' (' . json_encode($json) . ')';
二、自定义点击事件代理案例

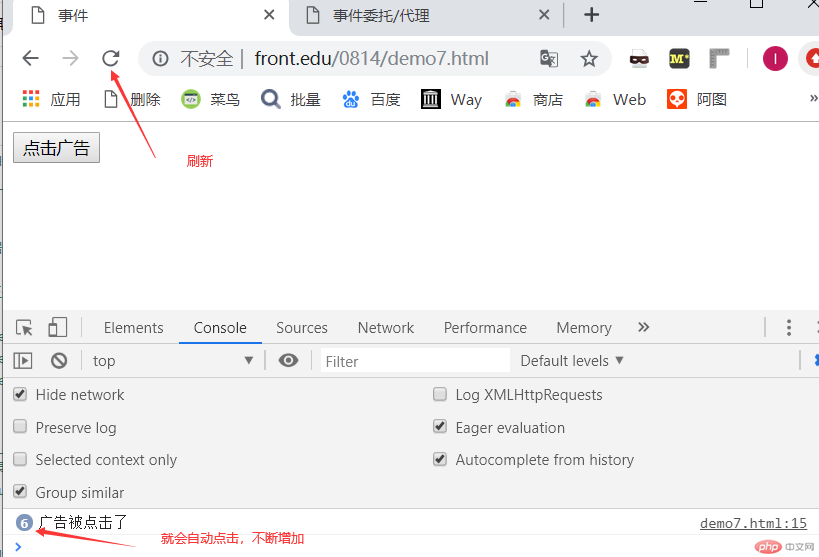
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>事件点击案例</title> </head> <body> <button>点击广告</button> <script> // 获取按钮 var btn = document.querySelector("button"); // 事件监听 btn.addEventListener("click", function () { console.log("广告被点击了"); }); // 事件派发,自动点击 setInterval(function () { var event = new Event("click"); btn.dispatchEvent(event); }, 1000); </script> </body></html>
- 总结:
- 跨域:跨越不同的域名/网站的访问资源
- 同源策略:
- 页面 URL 中的三要素完全相同,就认为同源
- 协议(http/https/ftp/…)相同
- 域名
domain相同 - 端口
port相同 JSONP:针对 get 请求