grid制作响应式网络相册
html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>实战:响应式网络相册</title></head><body><h1>跑车相册</h1><div class="container"><div class="item box"><a href=""><img src="http://pic1.win4000.com/wallpaper/8/58ac089795b71_270_185.jpg" alt="" /></a><a href="">法拉利812</a></div><div class="item"><a href=""><img src="http://pic1.win4000.com/wallpaper/c/584f5405ee753_270_185.jpg" alt="" /></a><a href="">科尼塞克agera</a></div><div class="item"><a href=""><img src="http://pic1.win4000.com/wallpaper/6/584f5398e4963_270_185.jpg" alt="" /></a><a href="">科尼塞克agera</a></div><div class="item"><a href=""><img src="http://pic1.win4000.com/wallpaper/f/58352b856ce36_270_185.jpg" alt="" /></a><a href="">2016款兰博基尼</a></div><div class="item"><a href=""><img src="http://pic1.win4000.com/wallpaper/e/582fe7704249b_270_185.jpg" alt="" /></a><a href="">道奇蝰蛇</a></div><div class="item"><a href=""><img src="http://pic1.win4000.com/wallpaper/c/5811c676042e9_270_185.jpg" alt="" /></a><a href="">2016款布加迪</a></div><div class="item"><a href=""><img src="http://pic1.win4000.com/wallpaper/0/57fb03c57b7d4_270_185.jpg" alt="" /></a><a href="">保时捷经典超跑911</a></div><div class="item"><a href=""><img src="http://pic1.win4000.com/wallpaper/e/57182abb1ab10_270_185.jpg" alt="" /></a><a href="">道奇Viper ACR</a></div><div class="item"><a href=""><img src="http://pic1.win4000.com/wallpaper/2/57d272fcbef96_270_185.jpg" alt="" /></a><a href="">法拉利488 </a></div><div class="item"><a href=""><img src="http://pic1.win4000.com/wallpaper/2/570724d3b1a42_270_185.jpg" alt="" /></a><a href="">柯尼塞格</a></div></div></body></html>
css样式:
*{padding: 0 ;margin: 0;box-sizing: border-box;}a{text-decoration: none;color: #333;}body{background-color: lightseagreen;}h1{color: white;text-align: center;font-size: 2.5rem;margin-top: 20px;text-shadow: 2px 2px 2px #333;}.container{display: grid;min-width: 100vw;min-height: 100vh;padding: 50px;/* 自动填充数量 列宽250PX 行高180px */grid-template-columns: repeat(auto-fill,280px);grid-template-rows: repeat(auto-fill,220px);/* 设置行和列的对齐方式 平均对齐 */place-content: space-evenly;/* 设置行和列间距 */gap: 30px;}/* 设置图片宽度百分百,并设置圆角5px */.container img{width: 100%;border-radius: 5px;}.container > .item{/* item背景色和 padding制造出边框效果,设置10px圆角 */background-color: #eee;padding: 10px;border-radius: 10px;/* 设置flex 处理细节 文本和图片的对齐关系 */display: flex;flex-flow: column nowrap;justify-content: center;align-items: center;/*设置整个item 鼠标图标改为手势 */cursor: pointer;}.container >.item:hover{/* 发光效果 */box-shadow: 0 0 15px #eee;/* 改变盒子宽度,制作出变大效果 */width: calc(100% * 1.02);background-color: lightcyan;}
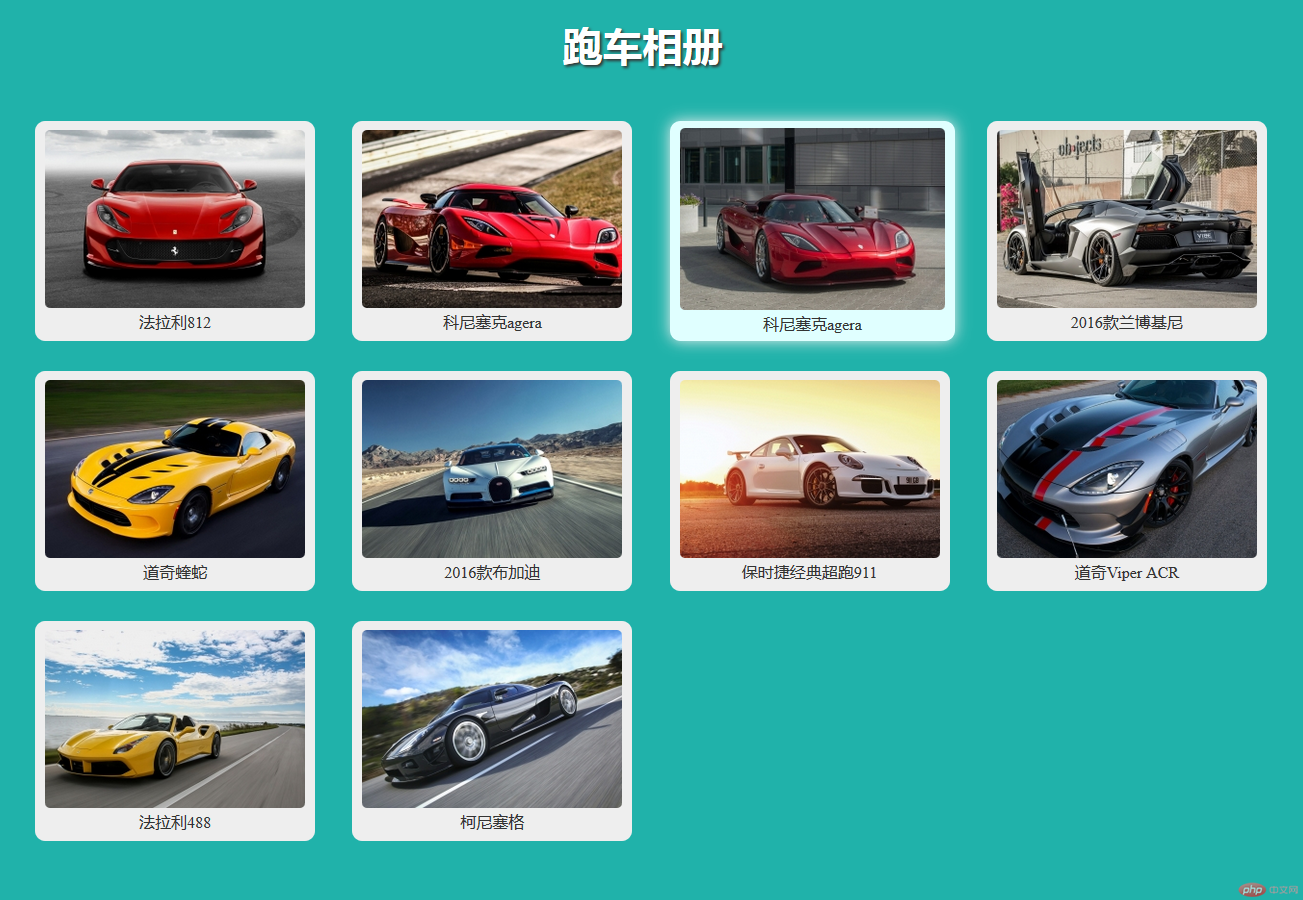
运行效果:
grid十二栅格模仿华为首页
html代码:
<!DOCTYPE html><html><head><title>使用flex和grid十二格模仿华为官网</title><!-- 华为官网的图标 --><link rel="stylesheet" type="text/css" href="https://www.huawei.com/Assets/corp/2020/css/common.css?ver=202008012338"><!-- 自定义的css样式表 --><link rel="stylesheet" href="css/grid-huawei.css"></head><body><div class="top"><div><a href=""><span class="iconfont icon-header-linkgroup-new"></span>集团网站<span class="iconfont icon-arrow-down hidden-xs hidden-sm"></span></a><a href=""><span class="iconfont icon-header-language-new"></span>选择区域/语言<span class="iconfont icon-arrow-down hidden-xs hidden-sm"></span></a><a href=""><span class="iconfont icon-header-login" style=""></span>登录</a></div></div><header><div><a href=""><img src="https://www-file.huawei.com/-/media/corporate/images/home/logo/huawei_logo.png"></a></div><div><a href="">个人及家庭产品</a><a href="">商用产品及方案</a><a href="">服务支持</a><a href="">合作伙伴与开发者</a><a href="">关于华为</a></div><div><a href=""><span class="iconfont icon-bags" style="font-size: 1.2rem;" ></span><span>在线购买</span><span class="iconfont icon-arrow-down"></span> </a><a href="" style="margin-left: 15px; "><span class="iconfont icon-search" style="font-size: 1.3rem; " ></span></a></div></header><div class="slide"><div class="slideimg"><div class="mask"></div><img src="https://www-file.huawei.com/-/media/corp2020/home/banner/2/hc2020-cn.jpg"></div><div class="btn-group slidebox1"><a href="">了解更多</a> </div><div class="slideprev"><a href=""><span style="color: #c7000b;font-size: 2rem;" > < </span></a></div><div class="slidenext"><a href=""><span style="color: #c7000b;font-size: 2rem;" > > </span></a></div><div class="pagination"><a href=""><div class="progress-div"><div></div> </div></a><a href=""><div class="progress-div"><div></div> </div></a><a href=""><div class="progress-div"><div></div> </div></a></div></div><div class="container imgshow "><div class="row"><!-- 12栅格 --><div class="item col-12"><h2>推荐信息</h2></div><!-- 84栅格 --><div class="item col-8"><div class="mask"></div><div class="img-box"><img src="https://www-file.huawei.com/-/media/corp2020/home/box/1/p40pro-5g-pc2.jpg"></div><div class="text-box" ><p>华为直播</p><div class="text-box-h">智向万千,直击未来</div> <p>5G重构创造力</p><div style="margin-bottom: -50px; padding-top: 20px;">了解更多 <span style="color: #c7000b;">></span> </div></div></div><div class="item col-4"><div class="mask"></div><div class="img-box"><img src="https://www-file.huawei.com/-/media/corp2020/banner/featured_nova7.jpg"></div><div class="text-box" ><p>华为直播</p><div class="text-box-h">智向万千,直击未来</div> <p>5G重构创造力</p><div style="margin-bottom: -50px; padding-top: 20px;">了解更多 <span style="color: #c7000b;">></span> </div></div></div><!-- 48栅格 --><div class="item col-4"><div class="mask"></div><div class="img-box"><img src="https://www-file.huawei.com/-/media/corp2020/banner/matepad-pro-pc.jpg"></div><div class="text-box" ><p>华为直播</p><div class="text-box-h">智向万千,直击未来</div> <p>5G重构创造力</p><div style="margin-bottom: -50px; padding-top: 20px;">了解更多 <span style="color: #c7000b;">></span> </div></div></div><div class="item col-8"><div class="mask"></div><div class="img-box"><img src="https://www-file.huawei.com/-/media/corp2020/home/box/1/5g-china-tour.jpg"></div><div class="text-box" ><p>华为直播</p><div class="text-box-h">智向万千,直击未来</div> <p>5G重构创造力</p><div style="margin-bottom: -50px; padding-top: 20px;">了解更多 <span style="color: #c7000b;">></span> </div></div></div><!-- 444栅格 --><div class="item col-4"><div class="mask"></div><div class="img-box"><img src="https://www-file.huawei.com/-/media/corp2020/home/box/1/huawei-live.gif"></div><div class="text-box" ><p>华为直播</p><div class="text-box-h">智向万千,直击未来</div> <p>5G重构创造力</p><div style="margin-bottom: -50px; padding-top: 20px;">了解更多 <span style="color: #c7000b;">></span> </div></div></div><div class="item col-4"><div class="mask"></div><div class="img-box"><img src="https://www-file.huawei.com/-/media/corp2020/home/box/1/boxbanner-pengan.jpg"></div><div class="text-box" ><p>华为直播</p><div class="text-box-h">智向万千,直击未来</div> <p>5G重构创造力</p><div style="margin-bottom: -50px; padding-top: 20px;">了解更多 <span style="color: #c7000b;">></span> </div></div></div><div class="item col-4"><div class="mask"></div><div class="img-box"><img src="https://www-file.huawei.com/-/media/corp2020/home/box/1/f5g.jpg"></div><div class="text-box" ><p>华为直播</p><div class="text-box-h">智向万千,直击未来</div> <p>5G重构创造力</p><div style="margin-bottom: -50px; padding-top: 20px;">了解更多 <span style="color: #c7000b;">></span> </div></div></div></div></div><div class="slide"><img src="https://www-file.huawei.com/-/media/corp2020/home/sbanner/1/sbanner-pengan-cn.jpg"><div class="btn-group slidebox2"><a href="">了解更多</a> </div></div><div class="container"><div class="row"><!-- 12栅格 --><div class="item col-12"><h2>新闻与活动</h2></div><div class="item col-4 listbox " ><div class="img-box"><img src="https://www-file.huawei.com/-/media/corp2020/home/event/1/f5g2020.jpg"></div><div class="type"><span>活动</span></div><div class="textbox"><div class="title"> 拥抱F5G,筑新基建之“基” </div><div class="info"> <div class="address"><span>标</span><span>线上直播</span></div> <div class="info"><span>标</span><span>2020年8月13日</span></div> </div><div class="text">畅谈F5G时代下的新生活、新机遇</div></div></div><div class="item col-4 listbox"><div class="img-box"><img src="https://www-file.huawei.com/-/media/corp2020/home/event/1/5gforgood-cn4.png"></div><div class="type"><span>展会活动</span></div><div class="textbox"><div class="title">5“机”峰会 新价值 新机遇</div><div class="info"> <div class="address"><span>线上直播</span></div> <div class="info"><span>日期</span></div> </div><div class="text">5G掘金五大产业机遇,<br> 联接 · 云 · AI · 计算 · 行业应用 </div></div></div><div class="item col-4 listnewbox"><div class="type"><span>新闻</span></div><div class="listnew"><a href=""><h4>全球首个FDD NR 40MHz(2.1GHz 频段)创新解决方案落地深圳,深圳电信携手华为打造5G极致体验创新试点</h4><div class="time" >2020年8月12日</div></a><a href=""><h4>全球首个FDD NR 40MHz(2.1GHz 频段)创新解决方案</h4><div class="time" >2020年8月12日</div></a><a href=""><h4>全球首个FDD NR 40MHz(2.1GHz 频段)创新解决方案</h4><div class="time" >2020年8月12日</div></a><a href=""><h4>全球首个FDD NR 40MHz(2.1GHz 频段)创新解决方案</h4><div class="time" >2020年8月12日</div></a></div></div><div class="item col-3"></div><div class="item col-6 btn"><div class="btn-group"><a href="">更多活动</a> <a href="">更多新闻</a></div> </div><div class="item col-3"></div></div></div><footer><span>©2020 华为技术有限公司</span><span><a href="">粤A2-20044005号</a> <a href="">粤公网安备 44030702002388号</a></span> |<span><a href=""> 联系我们 </a><a href=""> 法律声明</a> <a href="">隐私保护 </a> <a href="">除名查询</a></span></footer></body></html>
css代码:
*{padding: 0;margin: 0;box-sizing: border-box;}a{text-decoration: none;color: rgb(51, 51, 51);}body{/* 设置flex */display: flex;/* 主轴方向为垂直 不换行 */flex-flow: column nowrap;/* 设置主轴方向居中 */justify-content: center;/* 设置侧轴方向居中 */align-items: center;font-family: "microsoft YaHei";}/*栅格代码开始*/.container{/*width: 80vw;*/width: 75vw;display: grid;/*background-color: lightcyan;*/padding: 40px 0;}.container> .row{display: grid;grid-template-columns: repeat(12,1fr);grid-gap: 20px;}.col-1{grid-column: span 1;}.col-2{grid-column: span 2;}.col-3{grid-column: span 3;}.col-4{grid-column: span 4;}.col-5{grid-column: span 5;}.col-6{grid-column: span 6;}.col-7{grid-column: span 7;}.col-8{grid-column: span 8;}.col-9{grid-column: span 9;}.col-10{grid-column: span 10;}.col-11{grid-column: span 11;}.col-12{grid-column: span 12;}/*栅格代码结束*//* 顶部黑色小条 */.top{background-color: black;width: 100%;text-align: right;}.top a{padding-right: 25px;}.top a, .top a >span{font-size: 0.7rem;color: #ccc;line-height: 25px;}/* end *//* 导航条 */header{display: flex;justify-content: space-between;align-items: center;width: 100%;height: 79px;border-bottom: 1px solid #e6e6e6;font-size: 0.9rem;padding: 0 20px;}/* logo图片大小 */header img{height: 30px;}header > div:nth-of-type(2) >a{padding: 28px;}header > div:nth-of-type(2) >a:hover{border-bottom: 2px solid #c7000b;}/* end *//* 页脚 */footer{width: 100%;height: 50px;align-self: center;text-align: center;background-color: #e6e6e6;}footer span,a{columns: rgb(102, 102, 102);font-size: 0.8rem;}/* end *//* 轮播图设置 *//* 轮播图宽度设置 */.slide > .slideimg > img {width: 100%;}.slide{position: relative;}/*每一个轮播图了解更多按钮设置不同的定位*/.slidebox1{position: absolute;top: 70%;left:10%;}/*每一个轮播图了解更多按钮设置不同的定位*/.slidebox2{position: absolute;top: 60%;left:3%;color: white;}/* 中间横图的了解更多按钮设置 */.btn-group.slidebox2 a {color: white;padding: 10px 50px;border: 1px solid white;}/* 轮播图上一个按钮 */.slideprev{position: absolute;top: 45%;left:0;height: 50px;width: 40px;padding: 10px;display: none;}/* 轮播图下一个按钮 */.slidenext{position: absolute;top: 45%;right: 0;padding: 30px;display: none;}/* 鼠标经过轮播图显示上下页按钮 */.slideimg:hover~div{display: inline;}/* 轮播图底部三个小横条 最外层div */.pagination{position: absolute;width: 100%;text-align: center;margin: 0;bottom: 0;}/* 内层div */.progress-div{display: inline-block;margin: 0 5px;padding: 20px 0;font-size: 0.875em;}/* 横条样式 */.progress-div>div{width: 100px;height: 3px;background-color: #ccc;}/* 播放中的选中样式 */.pagination a:nth-of-type(2) > .progress-div div{background-color: #fff;}/* end *//* container imgshow 区域的样式设置 *//* 设置row里面的图片宽度百分百 */.row img{width: 100%}/*图片放大*/.row img:hover{transform: scale(1.1);}.item{position: relative;overflow: hidden;}/* imgshow第一个item 内容居中 */.imgshow .item:first-of-type{text-align: center;}.item h2{font-size: 2rem;color: #333;padding-bottom: 8px;}.item > .text-box {position: absolute;bottom: 0;left: 0;padding: 25px 30px;width: 100%;}.item > .text-box * {color: #ffffff;}.item > .text-box:hover {height: 60%;}.item > .text-box > .text-box-h {font-size: 1.2rem;font-weight: 700;}/* h2后面增加红色小横条样式 定位到h2内容下面 */.item h2:after{content: '';width: 10%;height: 2px;background-color: #c7000b;position: absolute;left: 50%;margin-left: -5%;bottom: 0;}/* 底部三栏设置 */.img-box{overflow: hidden;}/* 底部活动左上角标签 */.item >.type{padding: 7px 20px;background: url(https://www.huawei.com/Assets/corp/2020/img/exhibition/type2.png);position: absolute;top: 0;}.item >.type span{width: auto;color: #ffffff;}.item > .textbox{padding: 25px 28px 36px 28px;background-color: rgb(248,248,248);height: 30Vh;}.item > .textbox > .title{color: rgb(51, 51, 51);font-size: 1rem;font-weight: 700;margin-bottom: 5px;}.item > .textbox > .info {color: #333333;font-size: 0.9rem;margin-bottom: 20px;line-height: 20px;height: 40px;}.item > .textbox > .info > * {display: inline-block;}.item > .textbox > .text {color: #666666;font-size: 0.9rem;}/* 底部新闻 */.item.listnewbox{/*padding-top: 32px;*/background: #f8f8f8;overflow: auto;height: 390px;}.listnewbox>.listnew{padding: 32px 5px 0 5px;}.listnewbox>.listnew a{display: block;margin-bottom: 15px;}.listnewbox>.listnew a:hover h4{color: #c7000b;}/* end *//* 了解更多 更多活动 更多新闻 按钮 */.btn-group > a{display: inline-block;padding: 10px 40px;border: 1px solid black;}.btn-group > a:hover{color: #fff;background-color: #cf000b;border: 1px solid #cf000b;}.btn-group > a:last-of-type{margin-left: 10vw;}/* end *//*创建图片遮罩层*/.mask{visibility: visible;/*设置 div 元素的不透明级别:*/opacity: 1;height: 50%;width: 100%;/*content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容。*/content: "";/*linear-gradient() 函数用于创建一个线性渐变的 "图像"。*/background: linear-gradient(rgba(0,0,0,0) 0%,rgba(0,0,0,0.3) 70%);display: block;top: auto;bottom: 0;position: absolute;}
运行结果:
总结
- 使用grid布局可以很快的进行布局,十分方便,响应式方面十分好用。
- 华为首页有些特效没有模仿出来,这些特效属于css方面,个人的经验不足,还有一些样式属性没有摸透,不太会用,css方面还需加强

