<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.header {
border: 2px dashed violet;
}
.header:first-of-type ul {
list-style-type: none;
display: flex;
justify-content: space-around;
}
ul > li {
padding: 0 20px;
}
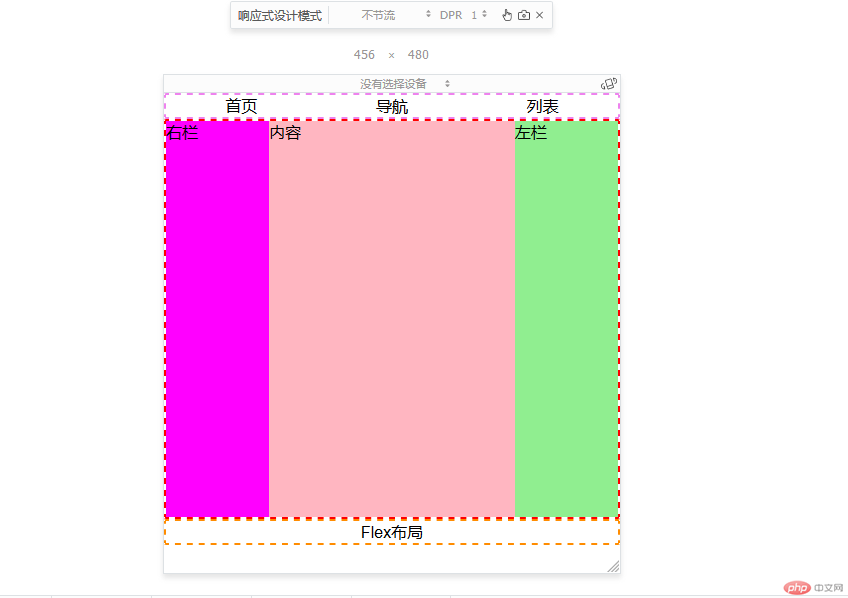
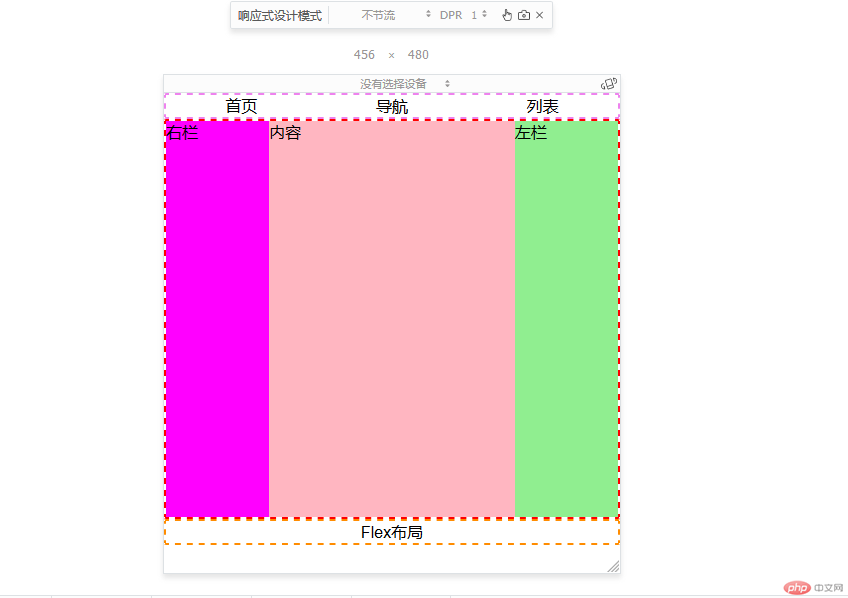
.cationer {
border: 2px dashed red;
margin: auto;
display: flex;
flex-direction: row;
justify-content: space-around;
height: 400px;
}
.left {
background-color: lightgreen;
flex-grow: 1;
order: 3;
}
.content {
background-color: lightpink;
flex-grow: 3;
order: 2;
}
.right {
background-color: magenta;
flex-grow: 1;
order: 1;
}
.footer {
border: 2px dashed darkorange;
text-align: center;
}
</style>
</head>
<body>
<div class="header">
<ul>
<li>首页</li>
<li>导航</li>
<li>列表</li>
</ul>
</div>
<div class="cationer">
<div class="left">左栏</div>
<div class="content">内容</div>
<div class="right">右栏</div>
</div>
<div class="footer">Flex布局</div>
</body>
</html>