<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <style> table { background-color: #dedede; } </style> <body> <!--cellspacing="0" 设置边框线重叠 --> <!-- cellpadding="5" 设置边距上下左右 --> <table border="1" cellspacing="0" cellpadding="5"> <!-- 设置列颜色 --> <colgroup> <col /> <col style="background-color: powderblue;" /> <col /> <col style="background-color: red;" /> <col /> <col /> </colgroup> <caption> 课程表 </caption> <thead> <th>时间</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </thead> <tbody> <tr> <td rowspan="4" style="background-color: orchid;">上午</td> <td>数学</td> <td>语文</td> <td>数学</td> <td>数学</td> <td>语文</td> </tr> <tr> <td>数学</td> <td>语文</td> <td>数学</td> <td>语文</td> <td>语文</td> </tr> <tr> <td>品德</td> <td>语文</td> <td>语文</td> <td>科学</td> <td>体育</td> </tr> <tr> <td>美术</td> <td>综合</td> <td>科学</td> <td>英语</td> <td>综合</td> </tr> <tr> <td rowspan="3" style="background-color: indianred;">下午</td> <td>音乐</td> <td>音乐</td> <td>品德</td> <td>体育</td> <td>美术</td> </tr> <tr> <td>科学</td> <td>英语</td> <td>体育</td> <td>综合</td> <td>英语</td> </tr> <tr> <td colspan="5" style="text-align: center;">阳光</td> </tr> </tbody> </table> </body></html>

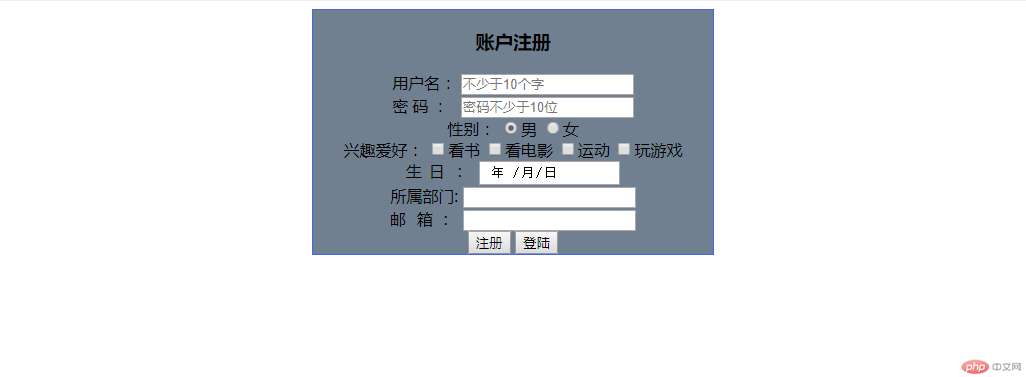
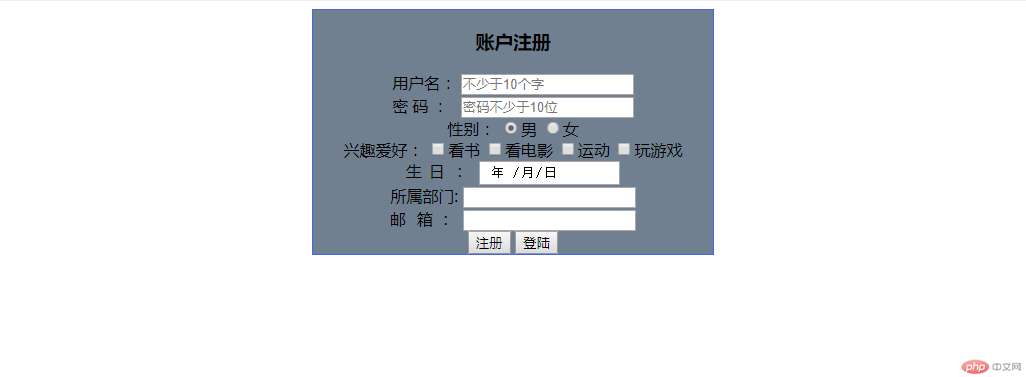
<!-- 表单--><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <style> body { text-align: center; } .content { border: solid 1px royalblue; width: 400px; background-color: slategray; margin: 0 auto; } </style> <body> <div class="content"> <h3>账户注册</h3> <form id="regist"> <div> <label for="user"> 用户名: </label> <input id="user" type="text" name="username" value="" placeholder="不少于10个字" required /> </div> <div> <label for="pwd" style="letter-spacing: 4px;"> 密码: </label> <input id="pwd" type="password" name="password" value="" placeholder="密码不少于10位" required /> </div> <div> <label for="sex_n">性别:</label> <input type="radio" name="sex" id="sex_n" checked /><label for="sex_n" >男</label > <input type="radio" name="sex" id="sex_v" /><label for="sex_v" >女</label > </div> <div> <label for=" ">兴趣爱好:</label> <input type="checkbox" name="data[book]" id="book" /><label for="book" >看书</label > <input type="checkbox" name="data[movie]" id="movie" /><label for="movie" >看电影</label > <input type="checkbox" name="data[play]" id="play" /><label for="play" >运动</label > <input type="checkbox" name="data[game]" id="game" /><label for="game" >玩游戏</label > </div> <div> <label for="" style="letter-spacing: 7px;">生日:</label> <input type="date" name="sr" /> </div> <div> <label for="">所属部门:</label> <!-- 数据绑定 预加载 --> <input type="text" list="boss" /> <datalist id="boss"> <option value="信息管理中心"></option> <option value="信息咨询"></option> <option value="研发设计组"></option> <option value="研发开发组"></option> <option value="国内销售"></option> <option value="国外销售"></option> </datalist> </div> </form> <!-- 不在form表单中单独的邮箱提交 绑定表单form的id值 --> <div> <label for="email" style="letter-spacing: 11px;">邮箱:</label> <input type="email" name="email" id="email" form="regist" required autofocus /> </div> <!-- 绑定form的id值提交 --> <button formaction="index.php?Logo=regist" formmethod="GET" form="regist"> 注册 </button> <button formaction="index.php?Logo=login" formmethod="POST" form="regist"> 登陆 </button> </div> </body> </html>