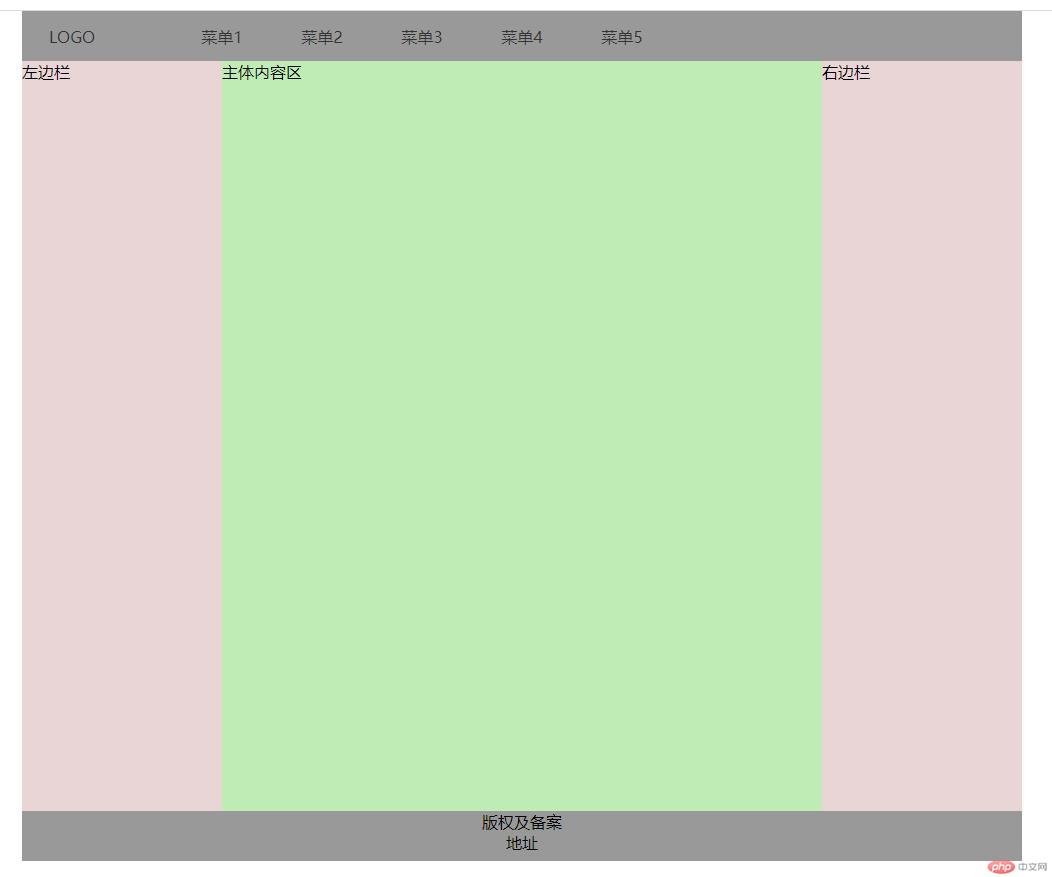
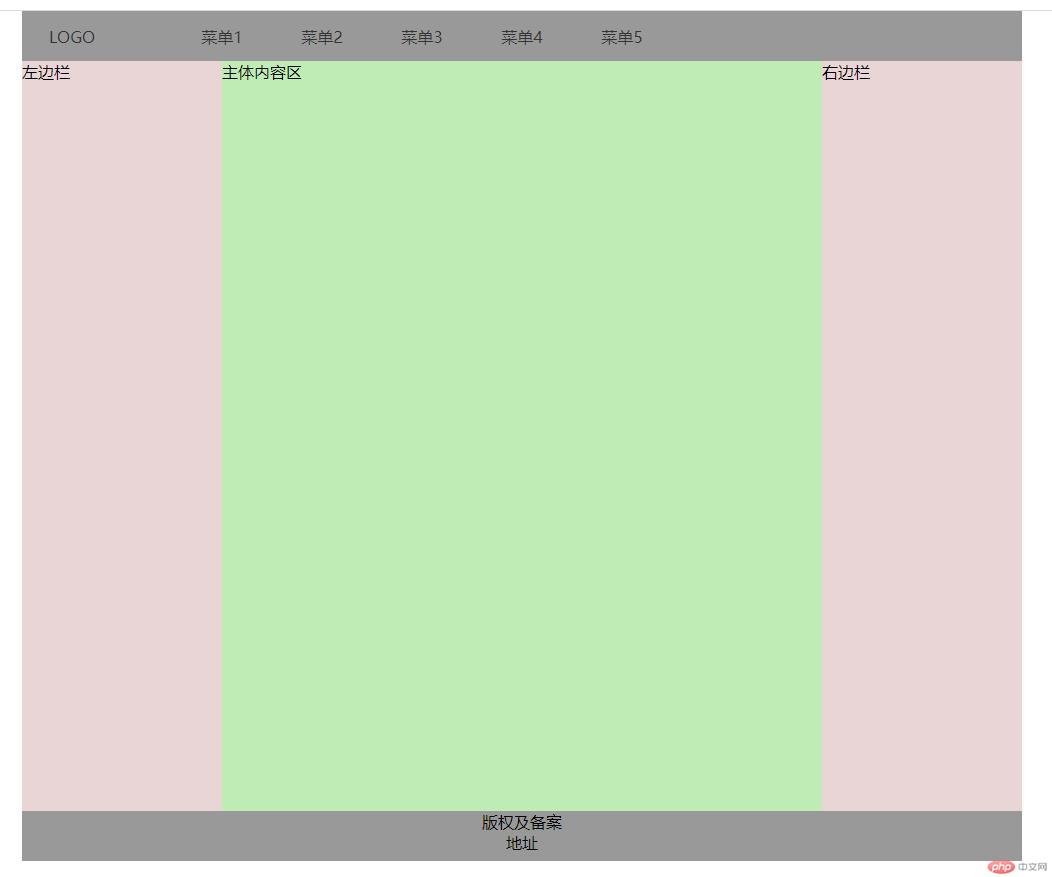
Flex实现三列布局
HTML代码
<!-- 页眉 --> <header> <a href="">LOGO</a> <a href="">菜单1</a> <a href="">菜单2</a> <a href="">菜单3</a> <a href="">菜单4</a> <a href="">菜单5</a> </header> <!-- 主体 --> <div class="container"> <!-- 左边栏 --> <div class="left">左边栏</div> <!-- 主体内容区 --> <main>主体内容区</main> <!-- 右边栏 --> <div class="right">右边栏</div> </div> <!-- 页脚 --> <footer> <p>版权及备案</p> <p>地址</p> </footer>
CSS代码
* { margin: 0; padding: 0; box-sizing: border-box; } body { width: 1000px; display: flex; flex-flow: column nowrap; margin: auto; } header, footer { height: 50px; background: #999; } a { text-decoration: none; color: #333; } header { display: flex; align-items: center; } header > a { flex: 0 0 100px; text-align: center; } header > a:first-of-type { margin-right: 50px; } header > a:hover:not(:first-of-type) { color: yellow; } .container { display: flex; min-height: 80vh; justify-content: space-between; } .container > .left, .container > .right { flex: 0 0 200px; background: rgb(236, 213, 213); } .container > main { flex: 0 0 600px; background: rgb(183, 235, 183); } footer { display: flex; flex-flow: column nowrap; text-align: center; align-items: center; }

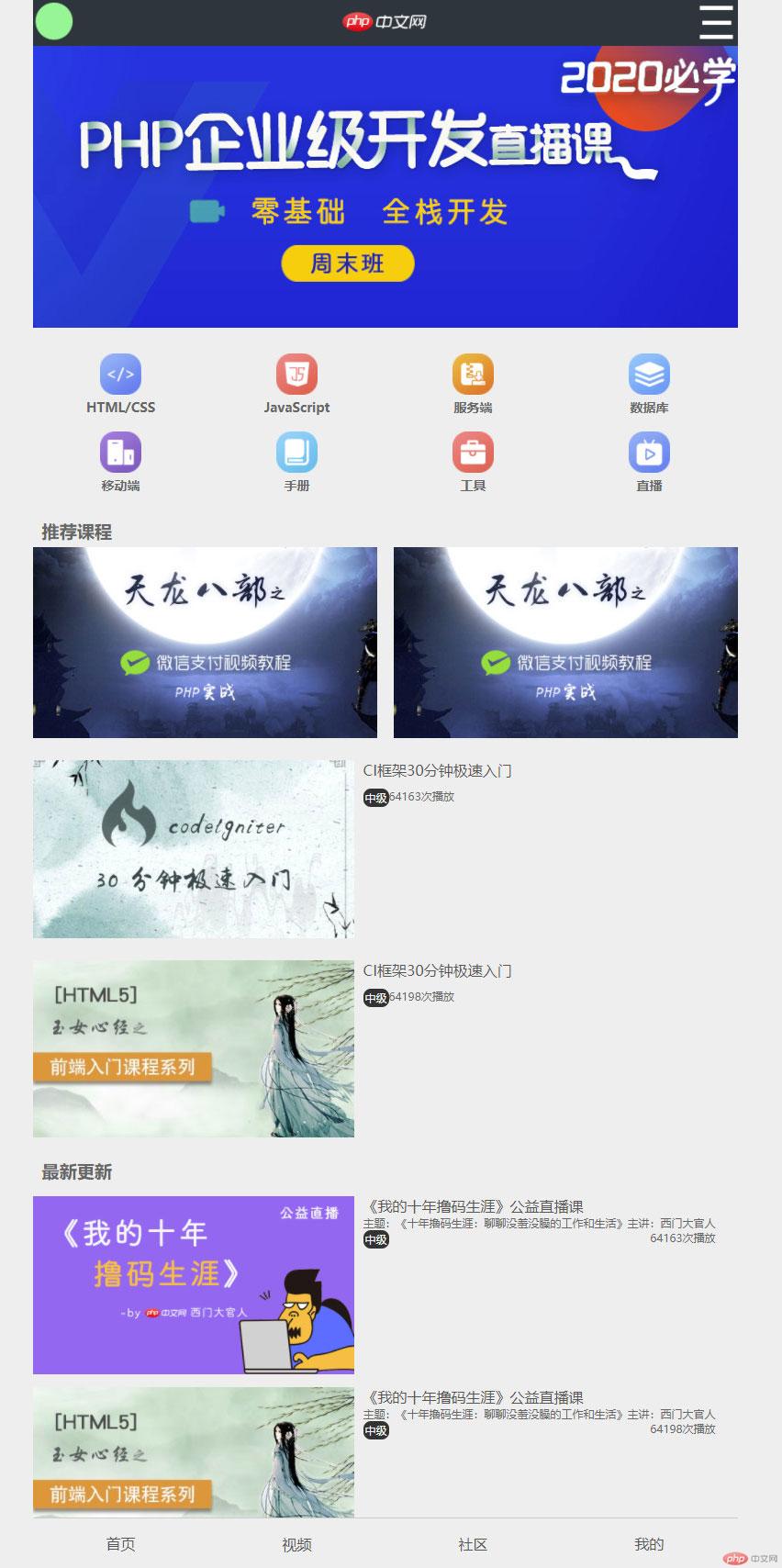
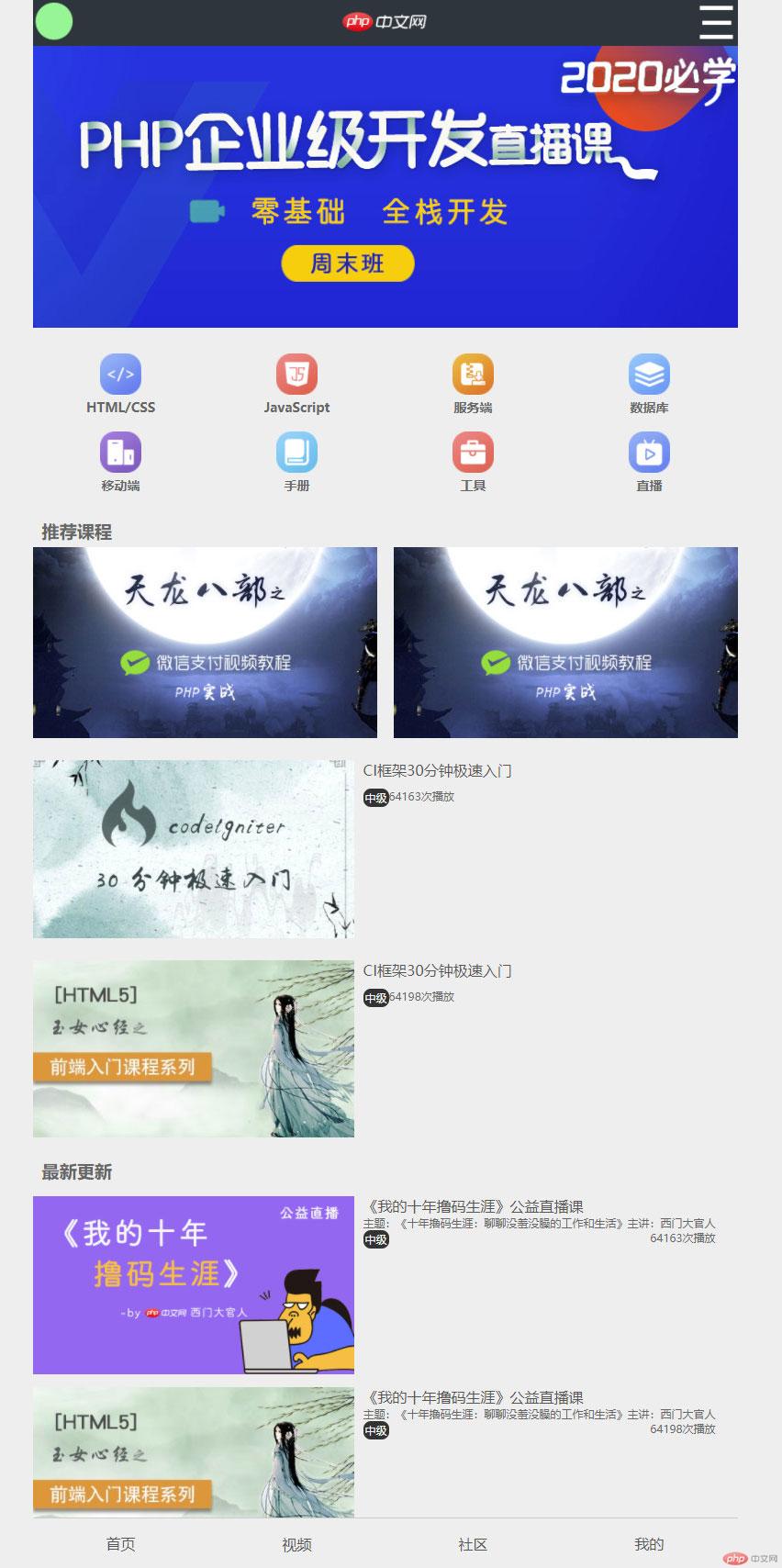
Flex布局案例
HTML代码
<!-- 头部 --> <header> <a href=""><img src="user.png" /></a> <a href="https://m.php.cn" ><img src="https://m.php.cn/static/images/logo.png" /></a> <a href=""><img src="menu.png" /></a> </header> <!-- 轮播图 --> <div class="banner"> <img src="https://img.php.cn/upload/article/000/000/003/5f06b3c905b4d541.png" alt="" /> </div> <!-- 导航 --> <nav> <div> <a href="" ><img src="https://m.php.cn/static/images/ico/html.png" alt="" /></a> <a href="">HTML/CSS</a> </div> <div> <a href="" ><img src="https://m.php.cn/static/images/ico/JavaScript.png" alt="" /></a> <a href="">JavaScript</a> </div> <div> <a href="" ><img src="https://m.php.cn/static/images/ico/code.png" alt="" /></a> <a href="">服务端</a> </div> <div> <a href="" ><img src="https://m.php.cn/static/images/ico/sql.png" alt="" /></a> <a href="">数据库</a> </div> <div> <a href="" ><img src="https://m.php.cn/static/images/ico/app.png" alt="" /></a> <a href="">移动端</a> </div> <div> <a href="" ><img src="https://m.php.cn/static/images/ico/manual.png" alt="" /></a> <a href="">手册</a> </div> <div> <a href="" ><img src="https://m.php.cn/static/images/ico/tool2.png" alt="" /></a> <a href="">工具</a> </div> <div> <a href="" ><img src="https://m.php.cn/static/images/ico/live.png" alt="" /></a> <a href="">直播</a> </div> </nav> <div class="title"><p>推荐课程</p></div> <div class="tuijianh"> <a href="" ><img src="https://img.php.cn/upload/course/000/000/001/5d242759adb88970.jpg" alt="" /></a> <a href="" ><img src="https://img.php.cn/upload/course/000/000/001/5d242759adb88970.jpg" alt="" /></a> </div> <div class="tuijians"> <div> <div class="img-s"> <a href="" ><img src="https://img.php.cn/upload/course/000/000/035/5d2941e265889366.jpg" alt="" /></a> </div> <div class="text-s"> <a href="">CI框架30分钟极速入门</a> <div> <p>中级</p> <p>64163次播放</p> </div> </div> </div> <div> <div class="img-s"> <a href="" ><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt="" /></a> </div> <div class="text-s"> <a href="">CI框架30分钟极速入门</a> <div> <p>中级</p> <p>64198次播放</p> </div> </div> </div> </div> <div class="title"><p>最新更新</p></div> <div class="new"> <div> <div class="img-s"> <a href="" ><img src="https://img.php.cn/upload/course/000/000/001/5f155b2f296de744.png" alt="" /></a> </div> <div class="text-s"> <a href="">《我的十年撸码生涯》公益直播课</a> <p> 主题:《十年撸码生涯:聊聊没羞没臊的工作和生活》主讲:西门大官人 </p> <div> <p>中级</p> <p>64163次播放</p> </div> </div> </div> <div> <div class="img-s"> <a href="" ><img src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt="" /></a> </div> <div class="text-s"> <a href="">《我的十年撸码生涯》公益直播课</a> <p> 主题:《十年撸码生涯:聊聊没羞没臊的工作和生活》主讲:西门大官人 </p> <div> <p>中级</p> <p>64198次播放</p> </div> </div> </div> </div> <!-- 底部 --> <footer> <a href=""> <span>首页</span> </a> <a href=""> <span>视频</span> </a> <a href=""> <span>社区</span> </a> <a href=""> <span>我的</span> </a> </footer>
CSS代码
* { margin: 0; padding: 0;}body { max-width: 768px; background: #eee; margin: auto; display: flex; flex-flow: column nowrap;}header { background: #2d353c; height: 50px; display: flex; justify-content: space-between; align-items: center;}header img { height: 45px;}.banner > img { width: 100%;}nav { height: 170px; display: flex; flex-flow: row wrap; align-content: space-around; margin-top: 15px;}nav > div { display: flex; flex-flow: column nowrap; align-items: center; flex: 0 0 192px;}nav > div img { width: 45px;}nav > div > a { text-decoration: none; font-size: 14px; color: #666; font-weight: 600;}.title { height: 50px; font-size: 1.2rem; font-weight: 600; color: #666;}.title p { margin-top: 20px; margin-left: 10px;}.tuijianh { display: flex; justify-content: space-between;}.tuijianh img { width: 375px;}.tuijians { display: flex; flex-flow: column nowrap;}.tuijians div { margin-top: 10px; display: flex; flex-flow: row nowrap;}.img-s img { width: 350px;}.tuijians div > .text-s { display: flex; flex-flow: column nowrap; margin-left: 10px;}.text-s a { text-decoration: none; font-size: 16px; color: #555;}.tuijians div .text-s div { display: flex; flex-flow: row nowrap; font-size: 12px; color: #666; font-weight: 400;}.tuijians div .text-s div p:first-of-type { background: #333; color: #fff; padding: 2px; border-radius: 8px;}.new > div { display: flex; margin-top: 10px;}.new div > .text-s { display: flex; flex-flow: column nowrap; margin-left: 10px;}.text-s a { text-decoration: none; font-size: 16px; color: #555;}.new > div > .text-s { display: flex; flex-flow: column nowrap; font-size: 12px; color: #666; font-weight: 400;}.new div .text-s div { display: flex; justify-content: space-between;}.new div .text-s div p:first-of-type { background: #333; color: #fff; padding: 2px; border-radius: 8px;}footer { display: flex; position: fixed; bottom: 0; height: 55px; width: 768px; background: #eee; justify-content: space-around; align-items: center; border-top: 1px solid #ccc;}footer > a { display: flex; flex-direction: column; align-items: center; text-decoration: none; font-size: 16px; color: #555;}footer > a:hover { color: chocolate;}