HTML表格元素
<!-- 设置表格居中,单元格边框1像素,间隙0像素,内边距5像素,表格宽度800像素 --><table border="1" cellspacing="0" cellpadding="5" width="800"><!-- 为每一列设置个性的样式 --><colgroup><!-- 占位符 --><col /><col /><col bgcolor="cyan" /><col bgcolor="yellow" span="2" /><col /></colgroup><!-- 表格标题 --><caption>课程表</caption><!-- 表头 --><thead><tr><th>时间</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><!-- 表的主体,设置单元格居中对齐 --><tbody align="center"><tr><!-- 单元格垂直合并 --><td rowspan="4">上午</td><td>数学</td><td>语文</td><td>数学</td><td>数学</td><td>语文</td></tr><tr><td>体育</td><td>数学</td><td>语文</td><td>语文</td><td>数学</td></tr><tr><td>英语</td><td>语文</td><td>语文</td><td>英语</td><td>美术</td></tr><tr><td>美术</td><td>英语</td><td>品德</td><td>语文</td><td>音乐</td></tr><tr><!-- 单元格水平合并 --><td rowspan="3">下午</td><td>音乐</td><td>体育</td><td>安全</td><td>品德</td><td>体育</td></tr><tr><td>自习</td><td>班会</td><td>自习</td><td>体育</td><td>自习</td></tr><tr><td colspan="5">课外活动</td></tr></tbody><!-- 表的底部,设置单元格居右对齐 --><tfoot align="right"><tr><td colspan="6">班主任:张某某</td></tr></tfoot></table>

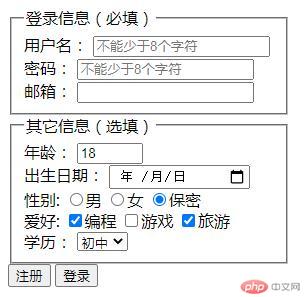
HTML表单元素
<form id="login"><!-- 表单域/表单控件分组 --><fieldset><legend>登录信息(必填)</legend><div><!-- 标签元素,点击时文本框同步获取焦点 --><label for="username">用户名:</label><!-- 单行文本框 --><inputid="username"type="text"name="username"value=""placeholder="不能少于8个字符"autofocus/></div><div><label for="pwd">密码:</label><!-- 密码文本框 --><inputid="pwd"type="password"name="password"value=""placeholder="不能少于8个字符"/></div><div><label for="email">邮箱:</label><!-- 邮箱文本框 --><input id="email" type="email" name="email" value="" /></div></fieldset><fieldset><legend>其它信息(选填)</legend><div><label for="age">年龄:</label><!-- 数字文本框,设置最小值、最大值 --><input id="age" type="number" name="age" min="18" max="65" value="18" /></div><div><label for="date">出生日期:</label><!-- 日期文本框 --><input id="age" type="date" name="brithday" /></div><div><!-- 设置默认选项 --><label for="secret">性别:</label><!-- 单选按钮的每一个选项控件的name属性的值必须完全一样 --><input type="radio" name="gender" id="male" /><label for="male">男</label><input type="radio" name="gender" id="female" /><label for="female">女</label><input type="radio" name="gender" id="secret" checked /><labelfor="secret">保密</label></div><div><label for="">爱好:</label><!-- 因为复选框会返回多个值,所以name属性应该使用数组的方式 --><input type="checkbox" name="hobby[]" id="programme" checked /><label for="programme">编程</label><input type="checkbox" name="hobby[]" id="game" /><label for="game">游戏</label><input type="checkbox" name="hobby[]" id="travel" checked /><label for="travel"">旅游</label></div><div><label for="xueli">学历:</label><!-- 下拉列表,默认选择第二项目 --><select id="xueli" name="edu"><option value="xiao">小学</option><option value="chu" selected>初中</option><option value="gao">高中</option><option value="zhuan">专科</option><option value="ben">本科</option></select></div></fieldset><div><!-- type="button": 只有视觉效果,没有预定义行为 --><!-- <input type="button" value="提交" /> --><!-- type="submit": 预定了提交行为 --><!-- <input type="submit" value="提交" /> --><!-- 注册使用GET方式提交 --><button form="login" formaction="" formmethod="GET" formtarget="_blank">注册</button><!-- 登录使用POST方式提交 --><buttonform="login"formaction=""formmethod="POST"formtarget="_blank">登录</button></div></form>