1. 盒模型的大小与位置的设置与计算
页面布局单元就是盒子
盒子的大小:
宽 =左右margin+左右border+左右padding+width
高 =上下margin+上下border+上下padding+height
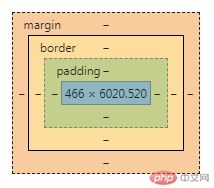
盒子由四个部分组成
内容(content)——里装的东西
填充(padding)——抗震的辅料
边框(border) ——盒子本身
边界(margin) ——盒子之间的空隙
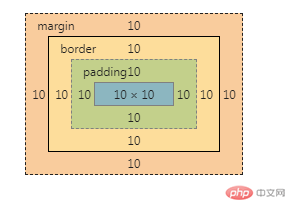
如图所示:
盒子的位置由margin属性决定
margin-left:左边界
margin-right:右边界
margin-top:上边界
margin-bottom:下边界
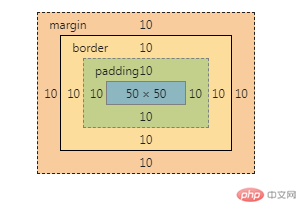
2.box-sizing解决了什么问题
定义宽度和高度是否包含padding和border的属性
1、content-box:border和padding不计算入width之内,即width直接就是内容区的宽度
2、border-box:border和padding计算入width之内,即内容区实际宽度是width去除padding和border之后的宽度
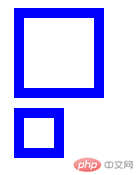
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style type="text/css">div{width: 50px;height: 50px;margin: 10px;padding: 10px;border: 10px solid blue;}#bs{box-sizing: border-box;}</style></head><body><div></div><div id="bs"></div></body></html>
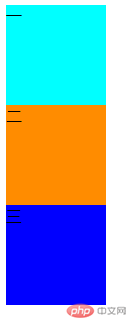
运行结果



3. 绝对定位与相对定位的区别与应用,实例演示
绝对定位,是相对于浏览器窗口来定位的,是固定的,不会跟屏幕一起滚动。
相对定位,是相对于其原本的位置来定位的。
先设置三个盒子
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><title>绝对定位与相对定位</title></head><body><div class="div1" style="background-color: aqua; width: 100px; height: 100px;">一</div><divclass="div2"style="background-color: darkorange; width: 100px; height: 100px;">二</div><divclass="div3"style="background-color: blue; width: 100px; height: 100px;">三</div></body></html>
运行效果如下图:
给div2设置position属性为absolute:
<divclass="div2"style="background-color: darkorange;width: 100px;height: 100px;position:absolute;top:20px;left:50px;">二</div>
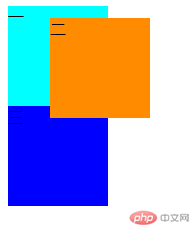
效果如下:
4. 固定定位与绝对定位的区别是什么,实例演示
相对定位的偏移参考元素是元素本身,不会使元素脱离文档流。
运行代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>固定定位与绝对定位</title></head><style type="text/css">.rel {width: 200px;height: 200px;background: red;position: relative;top: 100px;left: 100px;}</style><body><div class="rel">相对定位</div>这是一个盒子模型<br />这是一个盒子模型<br />这是一个盒子模型<br />这是一个盒子模型<br />这是一个盒子模型<br />这是一个盒子模型<br />这是一个盒子模型<br />这是一个盒子模型<br />这是一个盒子模型<br />这是一个盒子模型<br /></body></html>
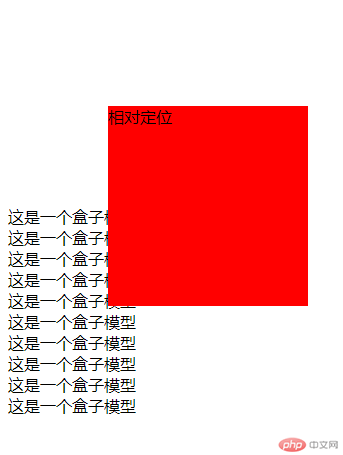
相对定位效果图:
绝对定位元素以父辈元素中最近的定位元素为参考坐标,如果绝对定位元素的父辈元素中没有采用定位的,那么此绝对定位元素的参考对象是html,元素会脱离文档流。
运行代码:
.abs {width: 200px;height: 200px;background: red;position: absolute;top: 100px;left: 100px;}
绝对定位效果图:
5. 为什么垂直居中如此困难, 使用绝对定位如何实现?
1、CSS 最开始针对的是 web文档,其中整体布局中垂直方向居中的需求不足,没实现这个需求的语法。
2、基于 CSS 布局模型来制定垂直居中规则有困难。
比如:
·同一个容器内有浮动、有相对定位、有流内内容,垂直居中如何界定中线?
·每个元素自身又如何对齐?如果一个元素既浮动又垂直居中要怎么定位?要不要触发 BFC?要不要创建包含块?
·把一个底下的元素居中了缩小了容器高度,中线变了,前面的是不是又要重新计算?到底先算哪个?
要利用绝对定位的方法进行垂直剧中,要求元素具有固定的宽度和高度,如果没有固定的宽度和高度就无法实现,因为需要利用top和left的值进行定位。
6. 使用绝对定位实现二列布局
父级区块设置为相对定位,左右两个区块分别使用绝对定位。
代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>使用绝对定位实现二列布局</title><style type="text/css">.container {position: absolute;left: 0;right: 0;margin: auto;max-width: 500px;}.left {position: absolute;top: 0;left: 0;width: 200px;height: 500px;background-color: red;}.right {position: absolute;top: 0;right: 0;width: 300px;height: 500px;background-color: green;}</style></head><body><div class="container clear"><div class="left">左侧</div><div class="right">右侧</div></div></body></html>
运行结果:
7. 使用浮动实现三列布局
html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>使用浮动实现三列布局</title><style>@import url(007.css);</style></head><body><div class="container"><div class="left">left</div><div class="main">middle</div><div class="right">right</div></div></body></html>
css代码
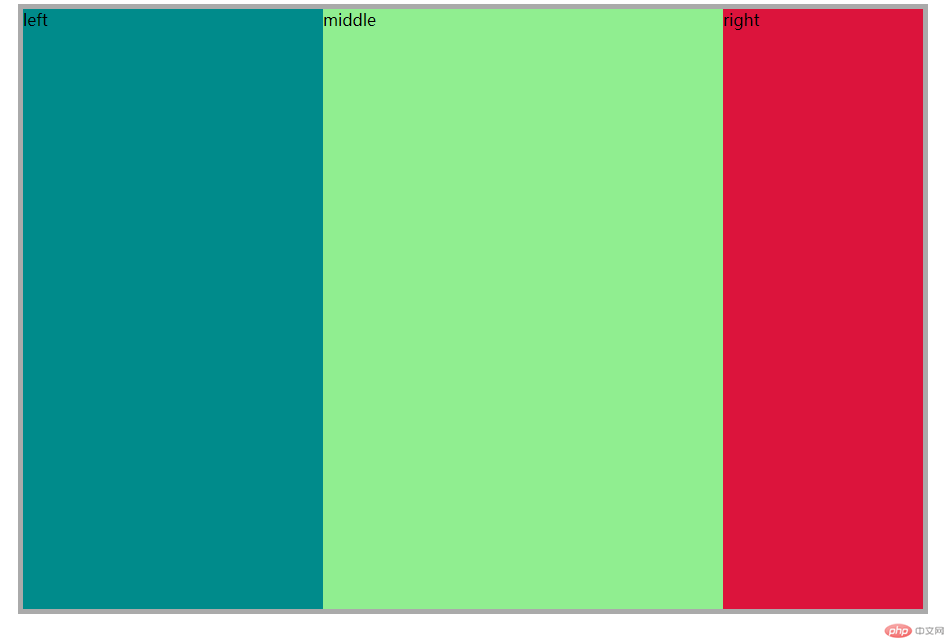
* {margin: 0;padding: 0;}a {text-decoration: none;color: #555555;}li {list-style: none;}a:hover {color: blue;}.content {width: 900px;margin: auto;}.content:first-of-type li {float: left;padding: 0 20px;line-height: 50px;}.footer {text-align: center;line-height: 50px;}.container {width: 900px;background-color: #f98;margin: 10px auto;border: 5px solid #aaaaaa;overflow: hidden;}.container > .left {width: 300px;background-color: darkcyan;min-height: 600px;}.container > .right {width: 200px;background-color: crimson;min-height: 600px;}.container > .left {float: left;}.container > .right {float: right;}.container > .main {width: 400px;min-height: 600px;background-color: lightgreen;float: left;}
运行效果

8. 默写出圣杯布局的思想,并用圣杯布局实现三列布局
三列都是浮动元素,为保证主体区优先显示并自适应,默认100%宽度,将主体放在前面,将左右区块的margin属性设为负值,左侧设为-100%,右侧设置与其宽度相等的负值。主体左右padding值设置相应宽度。
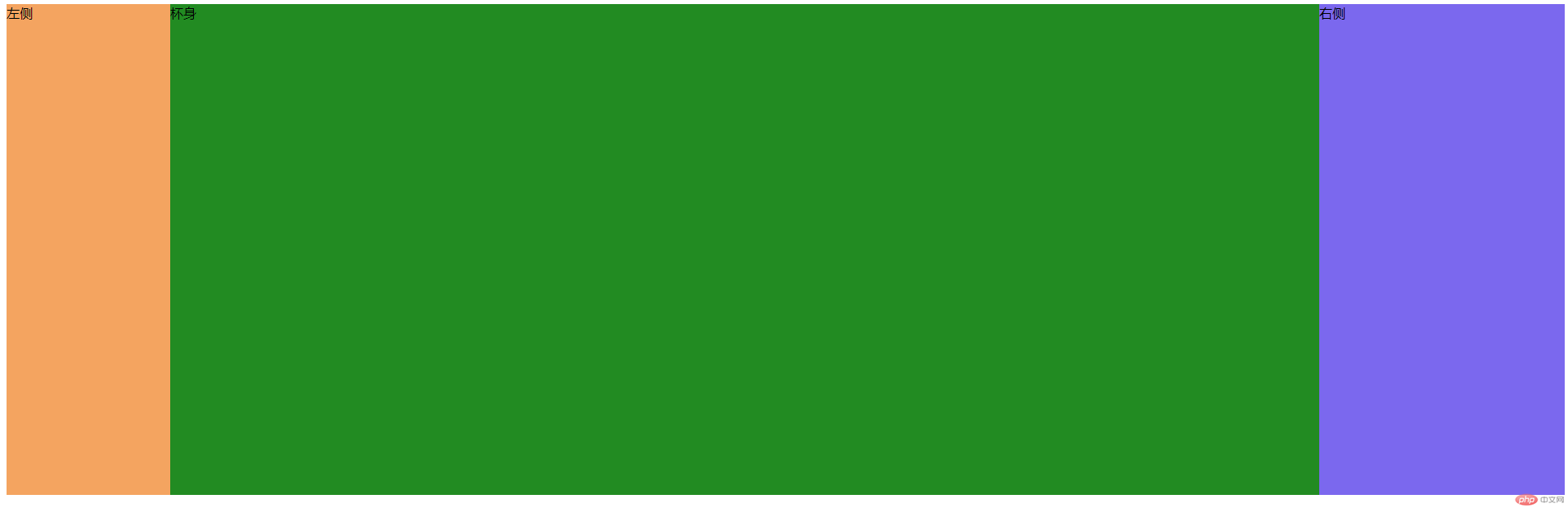
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>圣杯布局</title><style type="text/css">.left,.main,.right {float: left;position: relative;min-height: 600px;}.main {width: 100%;background-color: forestgreen;}.container {padding-left: 200px;padding-right: 300px;}.left {margin-left: -100%;left: -200px;width: 200px;background-color: sandybrown;}.right {margin-left: -300px;right: -300px;width: 300px;background-color: mediumslateblue;}</style></head><body><div class="container"><div class="main">杯身</div><div class="left">左侧</div><div class="right">右侧</div></div></body></html>
运行效果