html5基础知识
1.html 文档结构
- HTML文档结构:文档声明、标记(html)、头部(head)和主体(body)四部分构成。
- 一个标准的HTML文档结构如下:
<!-- <!DOCTYPE html>告诉浏览器这是一个使用哪个版本的html编写的文档 --><!DOCTYPE html><!-- <html>...<html/>是一对根元素标签,它包含了整个html文档 --><!-- lang="en",语言属性,表示当前文档结构的编写语言使用英语“en”编写--><html lang="en"><!-- <head>...<head/> 是一对头部元素标签,它的内容不在网页中显示,里面的内容是给浏览器和搜索引擎使用的--><!-- 在头部元素中,常用的标签有元标签<meta>,标题标签<title>,链接标签<link>,样式标签<style>等,这些 标签的内容不在网页主题窗口中显示,但影响网页的显示效果 --><head><!-- charset="UTF-8" 字符编码集属性,告诉浏览器当前文档编码使用的字符集是'UTF-8'--><meta charset="UTF-8"><!-- name属性规定 content 属性的信息/值的名称,这个名称实际上就是存放content属性的信息/值的变量。> --><meta name="keywords" content="html,markup,tag,web"><!-- 如果设置了 http-equiv 属性,则不应该设置 name 属性。http-equiv 属性表示把 content 属性关联到 HTTP 头部。以下 表示页面每300秒自动刷新一次。 --><meta http-equiv="refresh" content="300"><!-- <title>...</title>标签定义文档的标题,显示在浏览器的工具栏中或显示在搜索引擎结果中的页面标题 --><title>HTML 文档结构</title></head><!-- <body>...</body>主体元素,该元素中的内容在浏览器的窗口中,是用户看到的内容 --><body><!-- HTML文档编写不进行大小写区分,但主流将标签统一小写</h1> --><h1>HTML 文档结构要素</h1><p>HTML文档结构:文档声明、标记(html)、头部(head)和主体(body)四部分构成。</p></body></html>
代码运行效果图
2.元素与属性的关系
- html 文档由各种类型的 html 元素组成,例如文本, 表格,图片等。不同类型的信息,使用不同的元素进行描述,例如文本元素, 表格元素,图像元素等。而不同的元素则是通过它的属性来描述其特征的。如
<p style="color:red">, 是文本元素,描述文档中的段落,style是样式属性,属性值是一个表示颜色是红色的键值对,描述了当前文本字体颜色是红色。 - html 元素也可叫作html标签, 可以分为双标签和单标签二类: (1)双标签由起始标签与结束标签组成,内容写在这二个标签之间,如
<spand style="font-size : 10px">学习大纲</spand>,双标签中, 属性必须写到起始标签中。(2)单标签, 又叫空标签,或自闭合标签, 内容由标签中的某个属性设置,如<a href="..."> - html 元素的样式特性可以分为块元素、行内元素和行内块元素三类,这三类元素的特性分别为:(1) 块元素(
display: block): 独占一行, 垂直排列, 可设置宽高。例如:<header>、<footer>、<main>、<nav>、<div>、<h1~h6>,<p>、<table>、<from>、<ul>、<ol>、<li>等(2)行内元素(display: inline): 共享一行, 水平排列, 不可设置宽高,通常在一个块元素中显示。例如:<span>,<strong>,<em>...,<a>,<input>, <label>...(3)行内块元素(display: inline-block): 共享一行,水平排列,但是可设置宽高。例如:<img>, <iframe>, <video>, <audio>...。 - html元素按照元素内容的可替换性,分为置换元素和非置换元素。(1)置换元素, 通常是当前 html 文档引用的服务器等外部资源, 如图片, 视频, 文档等, 通常用单标签描述(也有例外),这类标签都包含一个资源地址属性(
src,href)。例如<img src="...">、<link href="...">、<script src=""></script>、<a href="..."</a>。(2)非置换元素, 内容直接写在 html 文档中的元素标签内, 如<p>php.cn</p>, 通常用双标签表示。 <div>是通用块元素:通用容器,该元素本身无任何意义,<span>是通用行内元素,行内元素通常不会直接暴露出来,应该放在一个块元素中。- 元素及其属性的书写格式是
<element name="value1" name2="value2"></element>,其中element为元素的名称,属性可选且允许有多个属性,name是属性的名称,value是属性的值。几乎所有的元素都可以添加class, id, style三个属性,用来查找与设置元素样式。 - 元素与属性代码演示如下:
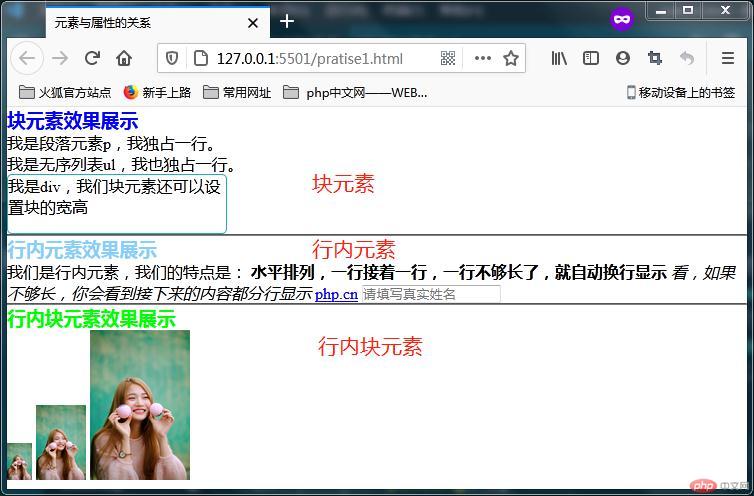
<!-- <div>通用块元素,通常作为其他元素的容器来使用,元素本身无任何意义 --><div><h3 style="color:blue">块元素效果展示</h3><p>我是段落元素p,我独占一行。</p><ul><li>我是无序列表ul,我也独占一行。</li></ul><div style="width:220px;height:60px;border: 1px solid lightseagreen;border-radius: 5px"><span>我是div,我们块元素还可以设置块的宽高</span></div></div><hr /><!-- 行内元素:span、strong、em等 --><h3 style="color:lightskyblue">行内元素效果展示</h3><div><span>我们是行内元素,我们的特点是:</span><strong>水平排列,一行接着一行,一行不够长了,就自动换行显示</strong><em>看,如果不够长,你会看到接下来的内容都分行显示</em><a href="https://www.php.cn/">php.cn</a><input type="text" name="user" id="1" value="" placeholder="请填写真实姓名"></div><hr /><!-- 行内块元素 --><div><h3 style="color:lime">行内块元素效果展示</h3><img src="timg.jpg" alt="图片在浏览器中不能正常显示时在图片当前为了显示的提示信息" style="width: 25px;"><img src="timg.jpg" alt="图片在浏览器中不能正常显示时在图片当前为了显示的提示信息" style="width: 50px;"><img src="timg.jpg" alt="图片在浏览器中不能正常显示时在图片当前为了显示的提示信息" style="width: 100px;"></div>
代码运行效果图
3.语义化的结构元素
- html5添加了许多语义化结构元素,与传统元素使用通用块元素
<div>和属性id或class结合定义网页结构相比,语义化结构元素可以使得代码更加简洁和易读,例如:页面用<header>、主体用<main>、页脚用<footer>、导航用<nav>、侧边栏用<aside>等等。
传统元素的结构代码展示如下:
<!-- 页眉 --><div id="header"><!-- 导航 --><ul><li><a href="">首页</a></li><li><a href="">公司简介</a></li><li><a href="">招贤纳士</a></li><li><a href="">产品展示</a></li></ul></div><!-- 主体 --><div id="main"><div class="left">广告</div><div class="content">内容区</div><div class="right">推荐</div></div><!-- 页脚 --><div id="footer"><!-- 导航 --><ul><li><a href="">baidu.com</a></li><li><a href="">taobao.com</a></li></ul></div>
语义化的结构元素代码展示如下:
<!-- 页眉 --><header><!-- 导航 --><nav><a href="">首页</a><<a href="">公司简介</a><<a href="">招贤纳士</a><<a href="">产品展示</a><</nav></header><!-- 主体 --><main><section class="ads">广告</section><article class="content">内容区</article><section class="recommend">推荐</section></main><!-- 页脚 --><footer><!-- 导航 --><nav><a href="">baidu.com</a><a href="">taobao.com</a></nav></footer>
4.语义化的文本元素
- 语义化的文本元素,顾名思义就是通过元素的字面意思,就能知道元素里面放置的内容是什么。
代码展示如下:
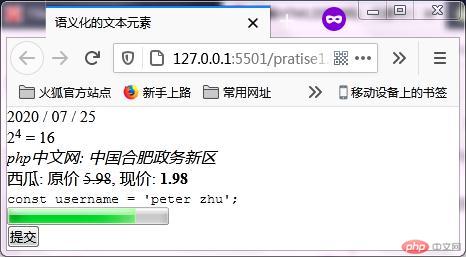
<!-- time:定义日期或时间 --><time>2020 / 07 / 25</time> <br /><!-- sup:上标 -->2<sup>4</sup> = 16<!-- address:以斜体字显示地址 --><address>php中文网: 中国合肥政务新区</address><!-- del:在文字上添加删除线;strong:字体加粗 -->西瓜: 原价 <del>5.98</del>, 现价: <strong>1.98</strong><br /><!-- code:表示内容是计算机代码 --><code> const username = 'peter zhu';</code> <br /><!-- progress: 表示任务进度条 --><progress value="80" max="100"></progress> <br /><!-- button:表示这是一个按钮 --><button type="submit"">提交</button>
代码运行效果图
5.链接元素
- 总结了链接元素
<a>的几种使用方法:不同页面间的跳转、下载文件、打电话、发邮件和锚点。<a>元素最重要的属性是 href 属性,它指定链接的目标。在 HTML5 中,<a>标签是超链接,但是假如没有 href 属性,它仅仅是超链接的一个占位符。<a>元素的几种使用方法代码展示如下:
<!-- 经典用法: 在不同的页面中跳转,跨域 --><a href="https://www.php.cn" target="_blank">php中文网</a><!-- 下载文件 --><a href="0725.md" download="html.md">教学大纲</a><!-- 打电话 --><a href="tel:13894****90">服务热线</a><!-- 发邮件 --><a href="mailto:498668472@qq.com">发电邮</a><!-- 锚点: 在当前页面中跳转--><a href="#zhu">抓到朱老师</a><h2 style="margin-top: 1000px;" id="zhu">朱老师</h2><button><a href="#">置顶</a></button>
6.列表元素
介绍了三种列表元素:无序列表
<ul>、有序列表<ol>、自定义列表<dl>。无序列表通常用于编写页面导航栏,自定义列表通常用于编写页脚。代码展示如下:<!-- 1.无序列表 --><!-- 导航 --><ul style="list-style: none;"><li style="float: left;"><a href="">首页</a></li><li style="float: left;"><a href="">新闻</a></li><li style="float: left;"><a href="">联系</a></li></ul><br /><!-- 2.有序列表 --><ol start="2"><li>方案起草</li><li>资源组织</li><li>实施<ol><li>第一阶段</li><li>第二阶段</li><li>第三阶段</li></ol></li><li>验收</li></ol><!-- 3. 自定义列表 --><!-- 通常用来写页脚 --><dl><dt>地址:</dt><dd>中国合肥政务新区</dd><dt>电话:</dt><dd>0551-8888888</dd></dl>

