HTML 代码和 CSS 代码共同构成了风格迥异的网页,HTML 代码定义了网页的框架与内容,CSS 则可以赋予网页独一无二的样式,那么,浏览器是如何处理 CSS 代码,将网页渲染成我们想要的结果的?
简而言之,浏览器处理文件的标准流程是这样的:
1、浏览器载入 HTML 文件(比如从网络上获取)。
2、将 HTML 文件转化成一个DOM(Document Object Model),DOM是文件在计算机内存中的表现形式。
3、接下来,浏览器会拉取该 HTML 相关的大部分资源,比如嵌入到页面的图片、视频和 CSS 样式。
4、浏览器拉取到 CSS 之后会进行解析,根据选择器的不同类型(比如element、class、id等等)把他们分到不同的“桶”中。浏览器基于它找到的不同的选择器,将不同的规则(基于选择器的规则,如元素选择器、类选择器、id选择器等)应用在对应的DOM的节点中,并添加节点依赖的样式(这个中间步骤称为渲染树)。
5、上述的规则应用于渲染树之后,渲染树会依照应该出现的结构进行布局。
6、网页展示在屏幕上(这一步被称为着色)。
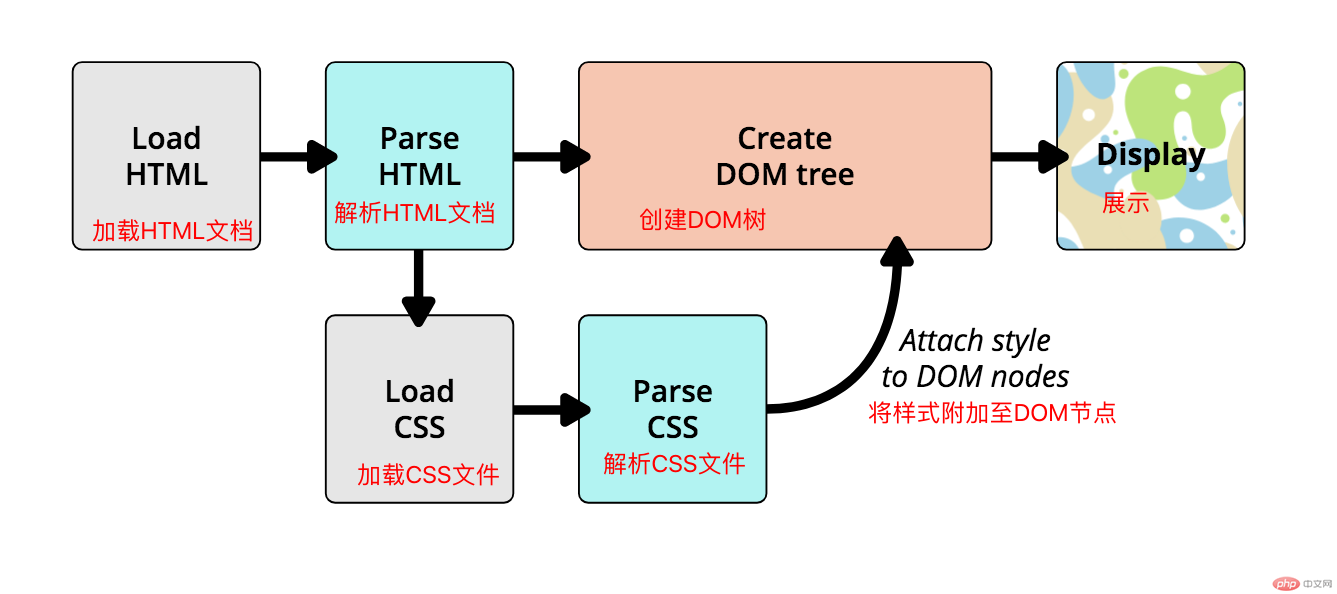
图示:
参考:https://developers.google.com/web/fundamentals/performance/critical-rendering-path

