新学Grid布局,仿制了PHP中文网的课程列表。
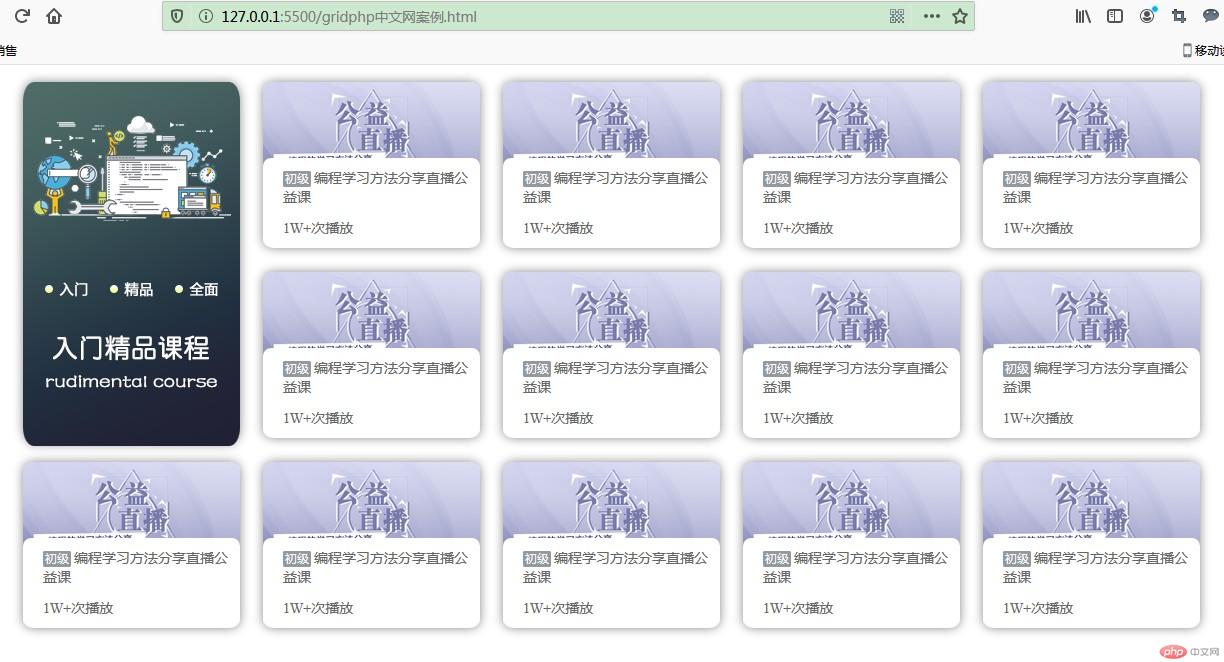
效果图

代码如下
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;font-size: 14px;color: #666;}a {text-decoration: none;}ul {list-style: none;}img {border: none;}.container {margin: 50px auto;width: 1200px;height: 570px;display: grid;grid-template-columns: repeat(5, 1fr);grid-template-rows: repeat(3, 1fr);}li {border-radius: 5%;box-shadow: 0 0 10px #888;position: relative;width: 217px;height: 166px;place-self: start center;}li img {width: 100%;border-radius: 5%;}li>a {position: absolute;display: block;}.title {position: absolute;bottom: 30px;left: 0;height: 60px;background-color: white;padding-left: 20px;z-index: 9;width: 100%;padding-top: 10px;border-radius: 8px;}.title:hover {height: 100px;transition: height 0.7s;/*动画效果*/}.title span {padding: 2px;font-style: normal;font-size: 12px;color: #fff;line-height: 12px;border-radius: 1px;background-color: #93999f;display: inline-block;margin-right: 3px;}.click {position: absolute;bottom: 0;left: 0;height: 30px;padding-left: 20px;width: 100%;}li:first-of-type {grid-row: 1/span 2;height: 362px;}</style></head><body><ul class="container"><li><img src="images/gridcase/1.jpg"></li><li><a href=""><img src="images/gridcase/2.png"></a><div class="title"><span>初级</span><a href="">编程学习方法分享直播公益课</a></div><div class="click">1W+次播放</div></li><li><a href=""><img src="images/gridcase/2.png"></a><div class="title"><span>初级</span><a href="">编程学习方法分享直播公益课</a></div><div class="click">1W+次播放</div></li><li><a href=""><img src="images/gridcase/2.png"></a><div class="title"><span>初级</span><a href="">编程学习方法分享直播公益课</a></div><div class="click">1W+次播放</div></li><li><a href=""><img src="images/gridcase/2.png"></a><div class="title"><span>初级</span><a href="">编程学习方法分享直播公益课</a></div><div class="click">1W+次播放</div></li><li><a href=""><img src="images/gridcase/2.png"></a><div class="title"><span>初级</span><a href="">编程学习方法分享直播公益课</a></div><div class="click">1W+次播放</div></li><li><a href=""><img src="images/gridcase/2.png"></a><div class="title"><span>初级</span><a href="">编程学习方法分享直播公益课</a></div><div class="click">1W+次播放</div></li><li><a href=""><img src="images/gridcase/2.png"></a><div class="title"><span>初级</span><a href="">编程学习方法分享直播公益课</a></div><div class="click">1W+次播放</div></li><li><a href=""><img src="images/gridcase/2.png"></a><div class="title"><span>初级</span><a href="">编程学习方法分享直播公益课</a></div><div class="click">1W+次播放</div></li><li><a href=""><img src="images/gridcase/2.png"></a><div class="title"><span>初级</span><a href="">编程学习方法分享直播公益课</a></div><div class="click">1W+次播放</div></li><li><a href=""><img src="images/gridcase/2.png"></a><div class="title"><span>初级</span><a href="">编程学习方法分享直播公益课</a></div><div class="click">1W+次播放</div></li><li><a href=""><img src="images/gridcase/2.png"></a><div class="title"><span>初级</span><a href="">编程学习方法分享直播公益课</a></div><div class="click">1W+次播放</div></li><li><a href=""><img src="images/gridcase/2.png"></a><div class="title"><span>初级</span><a href="">编程学习方法分享直播公益课</a></div><div class="click">1W+次播放</div></li><li><a href=""><img src="images/gridcase/2.png"></a><div class="title"><span>初级</span><a href="">编程学习方法分享直播公益课</a></div><div class="click">1W+次播放</div></li></ul></body></html>
总结
gird布局是新兴布局方式,适合于多行多列布局,很强大。相关知识点很多,需要做好笔记,多加练习,才能熟记在心。

