1.html.cn移动端页面分:头部,轮播图,导航,课程推荐栏,最新课程栏,文章栏,更多,底部
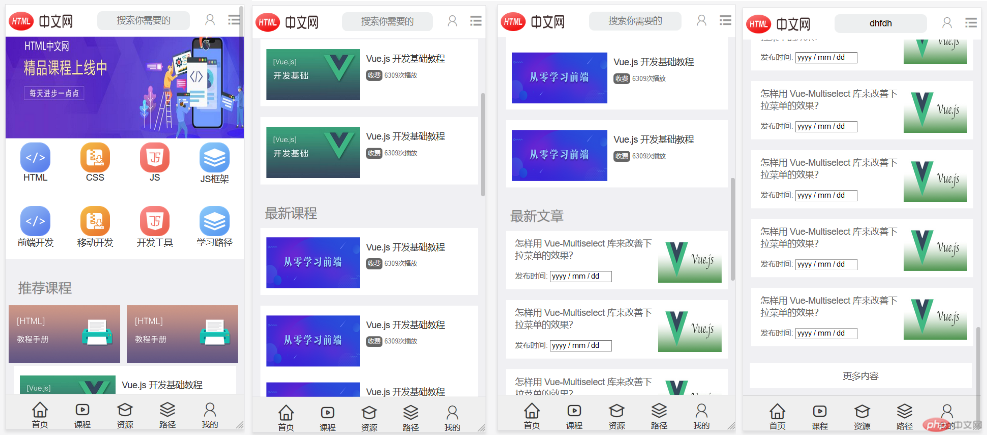
- 如下图效果:

index.html代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="fonts/iconfont.css" /><link href="./css/common.css" type="text/css" rel="stylesheet" /><link href="./css/layui.css" type="text/css" rel="stylesheet" /><link href="./css/index.css" type="text/css" rel="stylesheet" /><title>仿html.cn中文网移动站首页</title></head><body><!-- 页眉 --><div class="topone" style="background: #fff; padding: 0 5px;"><li class="logo" style="width: 33%;"><a href="/"><img class="logoer" src="./images/1.png" width="100" height="30" /></a></li><li class="loginer" style="width: 40%; margin-left: 3%; padding-left: 0;"><inputstyle="width: 100%;line-height: 30px;border-radius: 8px;border: 2px;background: #edeff0;text-align: center;"name="wd"id="search"type="text"value=""placeholder="搜索你需要的"/></li><li class="rightuser" style="width: 20%;"><a href="/"><spanclass="iconfont"style="color: #999; margin-left: 14px; font-size: 20px;"></span></a><a href="/"><spanclass="iconfont"style="color: #999; margin-left: 14px; font-size: 20px;"></span></a></li></div><!-- 页眉结束--><!-- 轮播图 --><div class="slider"><img src="./images/b1.jpg" width: 300px; height="170px" alt="" /></div><!-- 主导航 --><nav><div><a herf=""><img src="./images/html.png"</a><a href="">HTML</a></div><div><a herf=""><img src="./images/code.png"</a><a href="">CSS</a></div><div><a herf=""><img src="./images/JavaScript.png"</a><a href="">JS</a></div><div><a herf=""><img src="./images/sql.png"</a><a href="">JS框架</a></div><div><a herf=""><img src="./images/html.png"</a><a href="">前端开发</a></div><div><a herf=""><img src="./images/code.png"</a><a href="">移动开发</a></div><div><a herf=""><img src="./images/JavaScript.png"</a><a href="">开发工具</a></div><div><a herf=""><img src="./images/sql.png"</a><a href="">学习路径</a></div></nav><!-- 导航结束 --><!-- 中间部分 --><h2>推荐课程</h2><!-- 课程 --><div class="container"><a href=""><img src="./images/1.jpg" alt="" /></a><a href=""><img src="./images/1.jpg" alt="" /></a></div><div class="box"><a href=""><img src="./images/2.jpg" alt="" /></a><div class="desc"><a href="">Vue.js 开发基础教程</a><p><span class="level">收费</span><span>6309次播放</span></p></div></div><br /><div class="box"><a href=""><img src="./images/2.jpg" alt="" /></a><div class="desc"><a href="">Vue.js 开发基础教程</a><p><span class="level">收费</span><span>6309次播放</span></p></div></div><h2>最新课程</h2><div class="box"><a href=""><img src="./images/3.jpg" alt="" /></a><div class="desc"><a href="">Vue.js 开发基础教程</a><p><span class="level">收费</span><span>6309次播放</span></p></div></div><br /><div class="box"><a href=""><img src="./images/3.jpg" alt="" /></a><div class="desc"><a href="">Vue.js 开发基础教程</a><p><span class="level">收费</span><span>6309次播放</span></p></div></div><div class="box"><a href=""><img src="./images/3.jpg" alt="" /></a><div class="desc"><a href="">Vue.js 开发基础教程</a><p><span class="level">收费</span><span>6309次播放</span></p></div></div><br /><div class="box"><a href=""><img src="./images/3.jpg" alt="" /></a><div class="desc"><a href="">Vue.js 开发基础教程</a><p><span class="level">收费</span><span>6309次播放</span></p></div></div><!-- 最新文章 --><h2>最新文章</h2><div class="article"><div class="article-title"><a href="">怎样用 Vue-Multiselect 库来改善下拉菜单的效果?</a><br /><br /><span>发布时间:</span><input type="date" name="birthday" /></div><a href=""><img src="./images/4.jpg" alt="" /></a></div><br /><div class="article"><div class="article-title"><a href="">怎样用 Vue-Multiselect 库来改善下拉菜单的效果?</a><br /><br /><span>发布时间:</span><input type="date" name="birthday" /></div><a href=""><img src="./images/4.jpg" alt="" /></a></div><br /><div class="article"><div class="article-title"><a href="">怎样用 Vue-Multiselect 库来改善下拉菜单的效果?</a><br /><br /><span>发布时间:</span><input type="date" name="birthday" /></div><a href=""><img src="./images/4.jpg" alt="" /></a></div><br /><div class="article"><div class="article-title"><a href="">怎样用 Vue-Multiselect 库来改善下拉菜单的效果?</a><br /><br /><span>发布时间:</span><input type="date" name="birthday" /></div><a href=""><img src="./images/4.jpg" alt="" /></a></div><br /><div class="article"><div class="article-title"><a href="">怎样用 Vue-Multiselect 库来改善下拉菜单的效果?</a><br /><br /><span>发布时间:</span><input type="date" name="birthday" /></div><a href=""><img src="./images/4.jpg" alt="" /></a></div><br /><div class="article"><div class="article-title"><a href="">怎样用 Vue-Multiselect 库来改善下拉菜单的效果?</a><br /><br /><span>发布时间:</span><input type="date" name="birthday" /></div><a href=""><img src="./images/4.jpg" alt="" /></a></div><br /><div class="article"><div class="article-title"><a href="">怎样用 Vue-Multiselect 库来改善下拉菜单的效果?</a><br /><br /><span>发布时间:</span><input type="date" name="birthday" /></div><a href=""><img src="./images/4.jpg" alt="" /></a></div><br /><div class="article"><div class="article-title"><a href="">怎样用 Vue-Multiselect 库来改善下拉菜单的效果?</a><br /><br /><span>发布时间:</span><input type="date" name="birthday" /></div><a href=""><img src="./images/4.jpg" alt="" /></a></div><br /><div class="article"><div class="article-title"><a href="">怎样用 Vue-Multiselect 库来改善下拉菜单的效果?</a><br /><br /><span>发布时间:</span><input type="date" name="birthday" /></div><a href=""><img src="./images/4.jpg" alt="" /></a></div><br /><div class="article"><div class="article-title"><a href="">怎样用 Vue-Multiselect 库来改善下拉菜单的效果?</a><br /><br /><span>发布时间:</span><input type="date" name="birthday" /></div><a href=""><img src="./images/4.jpg" alt="" /></a></div><br /><div class="more"><a href="">更多内容</a></div><br /><br /><br /><br /><!-- 页脚 --><footer><a href=""><span class="iconfont"></span><span>首页</span></a><a href=""><span class="iconfont"></span><span>课程</span></a><a href=""><span class="iconfont"></span><span>资源</span></a><a href=""><span class="iconfont"></span><span>路径</span></a><a href=""><span class="iconfont"></span><span>我的</span></a></footer></body></html>
- index.css代码如下:
* {padding: 0;margin: 0;box-sizing: border-box;}body {width: 100%;height: 100%;background-color: #f0f0f3;}a {text-decoration: none;}/*公共头部*/.topone {color: white;background-color: #333;height: 50px;display: flex;align-items: center;justify-content: space-between;position: fixed;width: 100vw;padding: 0 15px;}.topone li {line-height: 42px;float: left;}/*公共头部*//* 轮播图 */body > .slider {height: 200px;}body > .slider > img {margin-top: 10px;width: 100%;height: 100%;}/* 导航区 */body > nav {height: 200px;margin-bottom: 10px;background: white;display: flex;/* 水平排列要换行 */flex-flow: row wrap;align-content: space-around;}body > nav > div {width: 25vw;display: flex;/* 图片加文字垂直又居中排 */flex-flow: column nowrap;align-items: center;}/* 导航区图片变小居中处理 */body > nav > div > a:first-of-type {text-align: center;}/* 图片缩小一半 */body > nav > div img {width: 50%;}/* 推荐课程 */h2 {margin-left: 10px;margin-top: 20px;padding: 10px;color: grey;}.container {display: flex;}.container img {width: 185px;height: 100px;padding: 5px;}.box {display: flex;margin: auto;width: 350px;padding: 10px;background-color: white;}.box img {width: 150px;height: 80px;}.box > .desc {width: 180px;padding: 10px;}.box > .desc p {font-size: 10px;margin-top: 10px;color: #666;}.level {color: white;padding: 3px;border-radius: 5px;background-color: #666;}.box a {margin-top: 5px;}/* 最新文章 */.article {width: 350px;font-size: 12px;padding: 10px;margin: auto;color: #666;background-color: white;display: flex;}.article > .article-title {width: 250px;margin-left: 5px;}.article a {font-size: 14px;color: #666;}.article img {width: 100px;height: 72px;}/* 更多 */.more {width: 350px;margin-left: 10px;padding: 10px;margin-top: 10px;display: flex;background-color: white;}.more a {margin: auto;color: #666;}/* 脚部 */body > footer {color: #666;background-color: #efefef;border-top: 1px solid #ccc;height: 55px;position: fixed;bottom: 0;width: 100vw;display: flex;justify-content: space-evenly;}body > footer a {margin-top: 10px;font-size: 0.8rem;display: flex;/* 垂直排列不换行 */flex-flow: column nowrap;/* 交叉轴项目居中显示 */align-items: center;}body > footer a > span:first-of-type {/* 图标字体应该大一些 */font-size: 1.6rem;}

