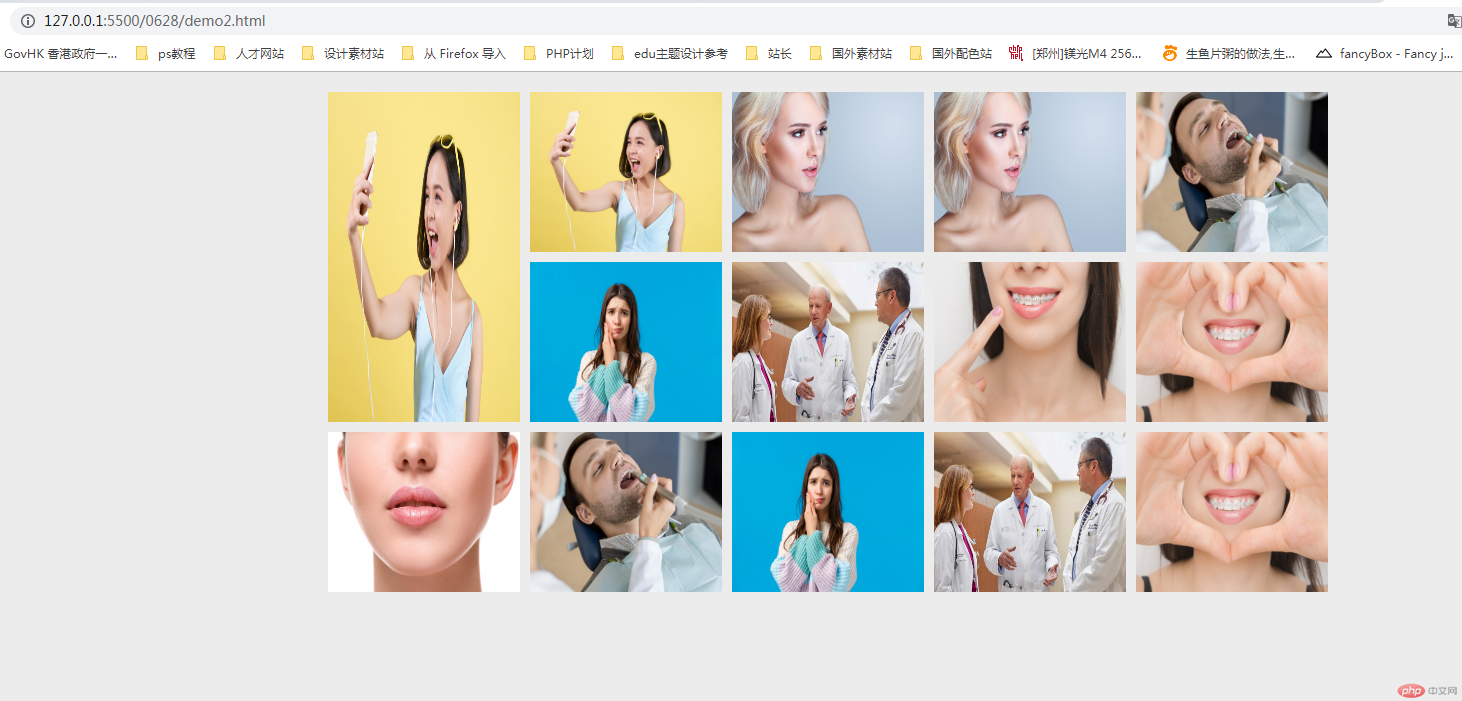
Grid布局php中文网九宫格用法
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>grid-仿PHP中文</title>
<style>
/* 初始化 */
* {
padding: 0;
margin: 0;
box-sizing: border-box;
background-color: #ececec;
}
.container {
width: 1000px;
height: 500px;
margin: 20px auto 0 auto;
/* 转为grid网格布局 */
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(3, 1fr);
gap: 10px;
}
.container>.item:first-of-type {
grid-row: span 2;
}
.container>.item {
border: 1px solid #000;
}
.container>.item>img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1"><img src="static/images/1.jpg" alt=""></div>
<div class="item item2"><img src="static/images/2.jpg" alt=""></div>
<div class="item item3"><img src="static/images/3.jpg" alt=""></div>
<div class="item item4"><img src="static/images/4.jpg" alt=""></div>
<div class="item item5"><img src="static/images/5.jpg" alt=""></div>
<div class="item item6"><img src="static/images/6.jpg" alt=""></div>
<div class="item item7"><img src="static/images/7.jpg" alt=""></div>
<div class="item item8"><img src="static/images/8.jpg" alt=""></div>
<div class="item item9"><img src="static/images/9.jpg" alt=""></div>
<div class="item item10"><img src="static/images/10.jpg" alt=""></div>
<div class="item item11"><img src="static/images/11.jpg" alt=""></div>
<div class="item item12 "><img src="static/images/12.jpg" alt=""></div>
<div class="item item1"><img src="static/images/13.jpg" alt=""></div>
<div class="item item2"><img src="static/images/14.jpg" alt=""></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例