实例
<!DOCTYPE html>
<html lang="en">
<!--头元素-->
<head>
<!--元数据-->
<meta charset="UTF-8" />
<meta name="viewport" content="with=device-width,inital-scale=1.0" />
<title>下拉菜单</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
color: #bbb;
text-decoration: none;
}
#nav {
background-color: black;
height: 50px;
line-height: 50px;
}
li {
list-style: none;
margin: 0 10px;
float: left;
}
#nav > li {
position: relative;
}
#nav > li > ul {
position: absolute;
top: 50px;
width: 180px;
border: 1px solid #aaa;
border-top: none;
}
#nav > li > ul > li a {
display: inline-block;
height: 50px;
color: #444;
}
ul.sub li:hover {
background-color: #eee;
}
#nav > li > ul {
display: none;
}
</style>
</head>
<!--主体元素-->
<body>
<ul id="nav">
<li>
<a href="">首页</a>
</li>
<li>
<a href="">视频教程</a>
</li>
<li>
<a href="">资源下载</a>
<ul>
<li>
<a href="">php工具</a>
</li>
<li>
<a href="">在线手册</a>
</li>
<li>
<a href="">学习课件</a>
</li>
<li>
<a href="">网站源码</a>
</li>
</ul>
</li>
<li>
<a href="">社区问答</a>
</li>
<li>
<a href="">技术文章</a>
<ul>
<li>
<a href="">头条</a>
</li>
<li>
<a href="">博客</a>
</li>
<li>
<a href="">PHP教程</a>
</li>
<li>
<a href="">PHP框架</a>
</li>
</ul>
</li>
</ul>
</body>
<script>
// 获取所有的主导航
const navs = document.querySelectorAll("#nav > li");
navs.forEach(function (nav) {
// 鼠标移入时,显示子菜单
nav.addEventListener("mouseover", showSubMenu);
// 鼠标移出时:关掉子菜单
nav.addEventListener("mouseout", closeSubMenu);
});
// 显示子菜单
function showSubMenu(ev) {
// 当前这个导航有没有子菜单
if (ev.target.nextElementSibling !== null) {
ev.target.nextElementSibling.style.display = "block";
}
}
// 关掉子菜单
function closeSubMenu(ev) {
if (ev.target.nodeName === "A" && ev.target.nextElementSibling !== null) {
ev.target.nextElementSibling.style.display = "none";
}
}
</script>
</html>运行实例 »
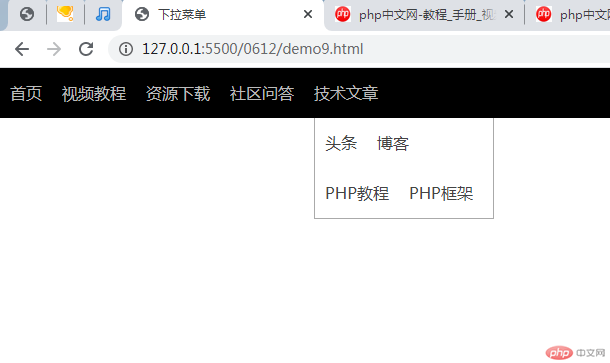
点击 "运行实例" 按钮查看在线实例

javascript基础不好,自己看着老师的视频反复写了几遍才写出来,最后发现这个菜单还是不完美的,因为鼠标在菜单上就可以显示下拉菜单,鼠标再想点下拉的菜单就没法实现;
不过这个练习可以学到几个新知识,事件绑定以及事件监听,事件冒泡,事件捕获,事件委托等,知识点有点多,没完全消化,得在以后的实战中慢慢消化才行;

