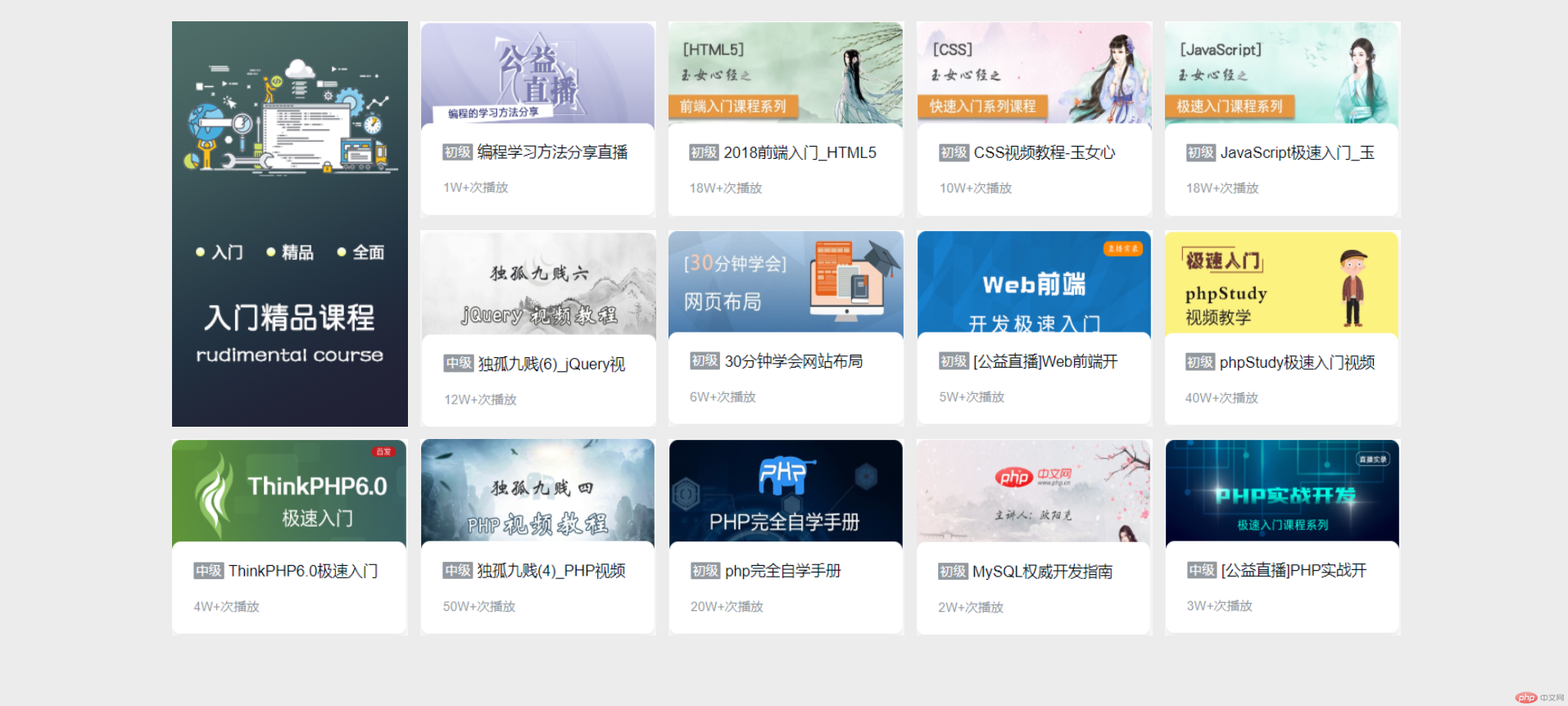
我们下面用grid布局仿照实现一个PHP中文网的板块布局
注:grid用到的语法及解释都在代码中,认真阅读代码
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>grid-仿PHP中文网板块</title><style>/* 初始化 */*{padding: 0;margin: 0;box-sizing: border-box;background-color: #ececec;}.container{width: 1000px;height: 500px;margin: 20px auto 0 auto;/* 转为grid网格布局 */display: grid;/* 声明几列 例:5列 每列1等份*/grid-template-columns: repeat(5,1fr);/* 声明几行 例:3行 每行1等份*/grid-template-rows: repeat(3,1fr);/* 为所有网格项目设置边距 */gap: 10px;}.container > .item:first-of-type{/* 第一个项目跨2行合并 变为网格区域 */grid-row: span 2;}.container > .item > img{width: 100%;height: 100%;}</style></head><body><div class="container"><div class="item item1"><img src="static/images/1.jpg" alt=""></div><div class="item item2"><img src="static/images/2.png" alt=""></div><div class="item item3"><img src="static/images/3.png" alt=""></div><div class="item item4"><img src="static/images/4.png" alt=""></div><div class="item item5"><img src="static/images/5.png" alt=""></div><div class="item item6"><img src="static/images/6.png" alt=""></div><div class="item item7"><img src="static/images/7.png" alt=""></div><div class="item item8"><img src="static/images/8.png" alt=""></div><div class="item item9"><img src="static/images/9.png" alt=""></div><div class="item item10"><img src="static/images/10.png" alt=""></div><div class="item item11"><img src="static/images/11.png" alt=""></div><div class="item item12 "><img src="static/images/12.png" alt=""></div><div class="item item1"><img src="static/images/13.png" alt=""></div><div class="item item2"><img src="static/images/14.png" alt=""></div></div></body></html>
效果图:
看似复杂的一个布局,用简单的几行grid布局代码就这么完成啦 !
里面的内容并没有做过多的美化,撸这个小实例的目的就是为了清晰明了的看清楚grid布局的简单与效率,传统布局可能需要很多行代码去实现这个一个布局,而grid就这个几行代码就实现了!
小结:
1.建议看到的小伙伴可以去PHP中文网下载css文档了解一下grid布局的常用方法
2.根据学到的常用方法去结合小案例动手实践每个方法的用法和作用

