CSS常用的背景属性
背景颜色
background-color: teal;
背景裁切
background-color: teal;background-clip: content-box;/*不会覆盖padding*/

背景渐变
background: linear-gradient(yellow, green)/* background: linear-gradient(45deg, yellow, green); *//* background: linear-gradient(to left, yellow, green) ; *//* background: linear-gradient(yellow, white, orange); */

背景图片沿X轴平铺
background: url(images/bg.jpg) repeat-x;/*background: url(images/bg.jpg) repeat;background: url(images/bg.jpg) repeat-y;*/

背景图片位置
background: url(images/bg.jpg) no-repeat;background-position: 50px 20px;/* background-position: right top; *//* background-position: right; *//*只写一个值,另外一个默认是center*//* background-position: 50% 20%; */

背景样式简写
background: lightgreen url('images/bg.jpg') no-repeat;box-shadow: 5px 10px 10px orangered;

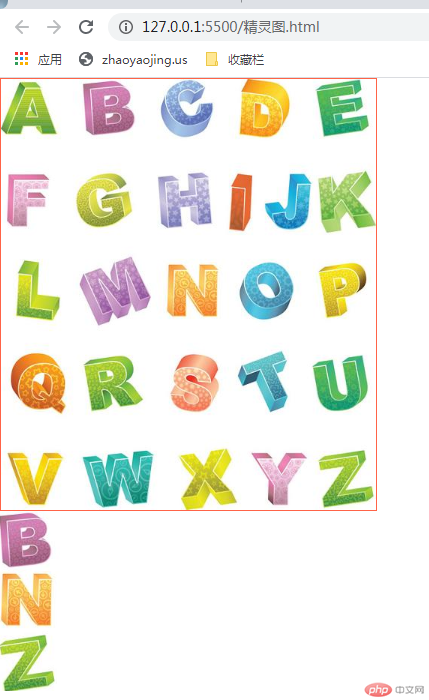
精灵图
精灵图是为了减少图片的加载请求。现在已经用的少了,主流是用字体图标的方式。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>精灵图</title><style>.box {width: 502px;height: 577px;border: 1px solid tomato;box-sizing: border-box;}.box_b {width: 80px;height: 80px;background: url("images/jinglingtu.jpg") no-repeat;background-position: -110px 0;}.box_n {width: 80px;height: 80px;background: url("images/jinglingtu.jpg") no-repeat;background-position: -220px -244px;/*一定是负值*/}.box_z {width: 80px;height: 80px;background: url("images/jinglingtu.jpg") no-repeat;background-position: -424px -490px;}</style></head><body><div class="box"><img src="images/jinglingtu.jpg"></div><div class="box_b"></div><div class="box_n"></div><div class="box_z"></div></body></html>

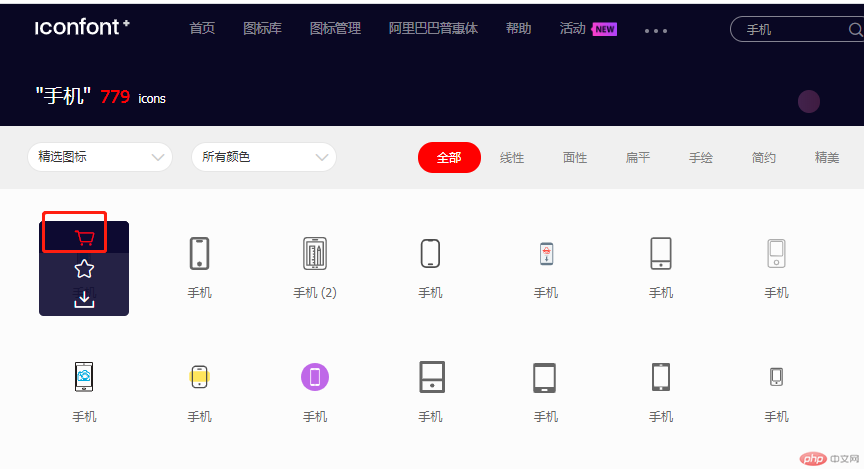
阿里字体图标
打开阿里字体官网,搜索您需要的图标,添加到项目。如图所示。




将下载的文件放入网站目录中。
使用方式一Unicode

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>阿里字体图标</title><style>@font-face {font-family: 'iconfont';src: url('font/iconfont.eot');src: url('font/iconfont.eot?#iefix') format('embedded-opentype'),url('font/iconfont.woff2') format('woff2'),url('font/iconfont.woff') format('woff'),url('font/iconfont.ttf') format('truetype'),url('font/iconfont.svg#iconfont') format('svg');}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}.icon {font-size: 40px; /*默认字体16像素太小,改大一点*/}</style></head><body><span class="iconfont icon"></span><span class="iconfont icon"></span><span class="iconfont icon"></span></body></html>
font-class 引用

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>阿里字体图标</title><!--第一步:引入项目下面生成的 fontclass 代码:--><link rel="stylesheet" href="font/iconfont.css"><style>.icon {font-size: 100px;color: tomato;}</style></head><body><span class="iconfont icon-shouji icon"></span><!--第二步:挑选相应图标并获取类名,应用于页面:--><span class="iconfont icon-weixin icon"></span><span class="iconfont icon-QQ icon"></span></body></html>
总结
阿里的字体图标非常好用,使用简单方便,有大量的图标可以直接使用。而且可以通过CSS改大小,样式等。推荐大家使用!
不知道编辑器问题,还是怎样的 markdown编辑下。显示有四级标题,可提交后,四级标题有时候显示不出来。

