盒模型常用属性
属性简介
css样式将一个元素以矩形框的形式生成出来,显示在页面上。这个矩形框必须有中心内容区(content),四周有内边距(padding)、边框(border)、外边距(margin),由里向外,里面一层总被外层包围,这就是盒模型的主要构成。
盒模型的几个常用属性:
1.content:中心内容区,四周区域可选。
2.padding:内边局,透明的,只可设置宽度,不能设置背景色。但默认情况下,内容区的背景色会延伸到padding区域。所以不做处理,我们不易看到内边距部分,影响盒子的大小。
3.border:边框线,可设置框线颜色、类型、大小,如果边框是虚线,从虚线的间隔出可以看到内容区元素的背景色。
4.margin:外边距。背景透明,只能设置宽度。影响盒子的位置。
5.outline:位于边框(border)和外边距(margin)之间,不占用空间,多用于布局开发。
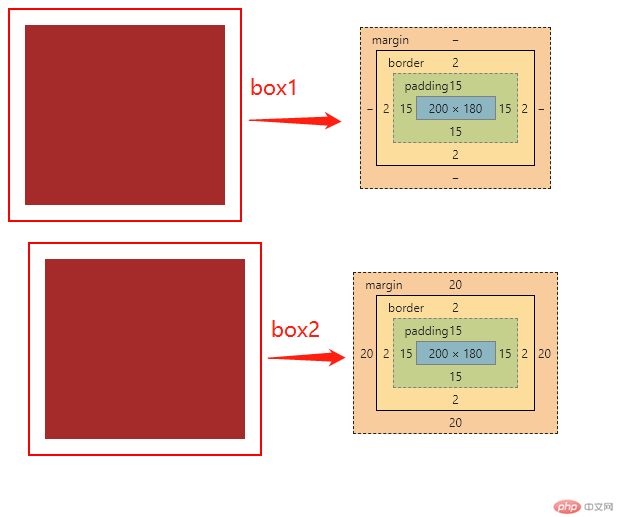
通过创建一个盒模型进行属性举例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"/><meta name="viewport" content="width=device-width,initial-scale=1.0"/><title>盒子模型</title><style>.box{width:200px;height:180px;}.box.box1{/* 设置内边距宽度 */padding:15px;/* 设置边框宽度 */border:2px solid red;color:brown;/* 裁剪出内容区背景色,显示出内边距。因为内容区背景色默认会延伸到内边距,所以这样做便于看出内边距在哪里 */background-color:brown;background-clip:content-box;}.box.box2{/* 设置外边距 */margin:20px;/* 设置内边距宽度 */padding:15px;/* 设置边框宽度 */border:2px solid red;/* 裁剪出内容区背景色,显示出内边距。因为内容区背景色默认会延伸到内边距,所以这样做便于看出内边距在哪里 */background-color:brown;background-clip:content-box;}</style></head><body><div class="box box1"></div><div class="box box2"></div></body></html>

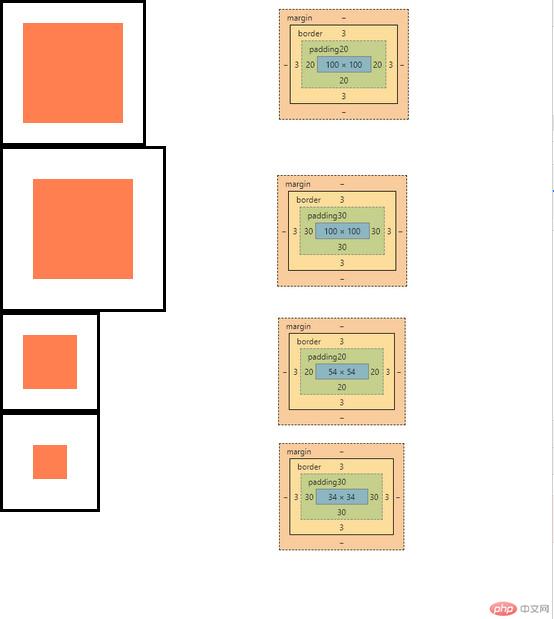
元素大小的重新计算:box-sizing的用法
- 元素的大小的计算方式,在css样式中可以给元素添加一个box-sizing属性来进行改变,默认属性值为box-sizing:conntent-box。当使用默认值时,元素的默认大小会跟随padding、border大小的改变而改变(这里不考虑margin),属性值改为box-sizing:border-box,无论padding、border的大小怎么改变,元素的整体大小不变。
- 也就是属性为box-sizing:content-box时,css样式的width属性、height属性值落在盒子的内容区上。属性为box-sizing:border-box,元素的width、height属性值有效范围到盒子的边框(包含边框),这样会使页面元素的计算非常简单,一般用到页面的初始化。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户自定义元素大小的计算方式</title><style>/* 样式初始化举例 */*{margin:0px;padding:0px;/* 设置元素的计算方式,这里为了突出两种使用情况的区别,就不在页面初始化中使用了 *//*box-sizing:border-box;*/}.box{width:100px;height:100px;}.box.one{padding:20px;border:3px solid black;background-color:coral;background-clip:content-box;}.box.two{padding:30px;border:3px solid black;background-color:coral;background-clip:content-box;}.box.three{padding:20px;border:3px solid black;background-color:coral;background-clip:content-box;box-sizing:border-box;}.box.four{padding:30px;border:3px solid black;background-color:coral;background-clip:content-box;box-sizing:border-box;}</style></head><body><!-- box-sizing默认值为content-box --><div class="box one"></div><!-- 改变padding后的box --><div class="box two"></div><!-- box-sizing默认值为border-box --><div class="box three"></div><!-- 改变padding后的box --><div class="box four"></div></body></html>

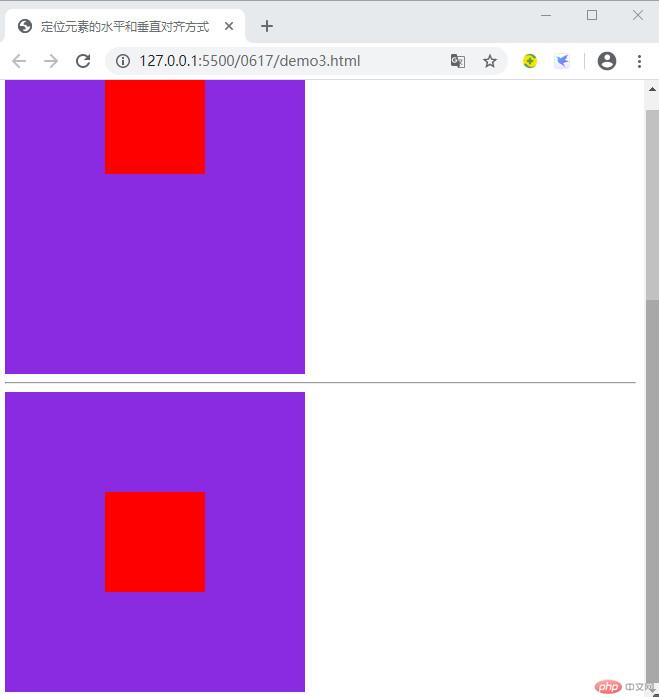
定位元素的水平与垂直对齐技术
css样式中利用position属性(用于将元素转化为定位元素,常用的有绝对定位、相对定位、固定定位)及margin属性的auto(让浏览器自动计算外边距,它会让浏览器尽可能把边距分配给你设置的方向部分)值来实现元素的对齐。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定位元素的水平和垂直对齐方式</title></head><style>/* margin:auto 实现元素的水平垂直居中 */.box{width:300px;height:300px;background-color: blueviolet;position:relative;}.box1{width: 100px;height:100px;background-color:red;/* 水平居中,在它的父容器中居中 ,auto会使浏览器自动计算元素的外边距,这样做就做到左右外边距平均分配了。不能用设置固定值来计算,如果父容器的宽度大小发生改变,你自己计算出然后设置的固定值就不在是居中位置所需的值。在日常中,我们设备宽度的改变就是一个宽度经常改变的例子*/margin-left:auto;margin-right:auto;}.continer{width:300px;height:300px;background-color: blueviolet;position:relative;}.box2{width: 100px;height:100px;background-color:red;/* 垂直居中,通过观察我们发现,设备屏幕的高度处于无限的状态。所以在高度不确定(不受限)的情况下,我们很难垂直居中,margin-top/bottom的值默认为0,不能通过这种设置来实现垂直居中*//* 通过绝对定位的方式实现垂直居中,我们将元素的父容器转化为一个定位元素 ,让当前元素的上下文充满整个父级*/position:absolute;/* 左上角开始 */top:0;left:0;/* 右下角结束 */right:0;bottom:0;/* 因为需要设置margin四个方向的属性,margin-left:auto;margin-right:auto;margin-top:auto;margin-bottom:auto;这里我们可以简化写成下面这种形式。 */margin:auto;}</style><body><div class="box"><div class="box1"></div></div><hr/><div class="continer"><div class="box2"></div></div></body></html>

以上主要运用了元素定位的知识,及css样式中的margin属性的特性来实现。

