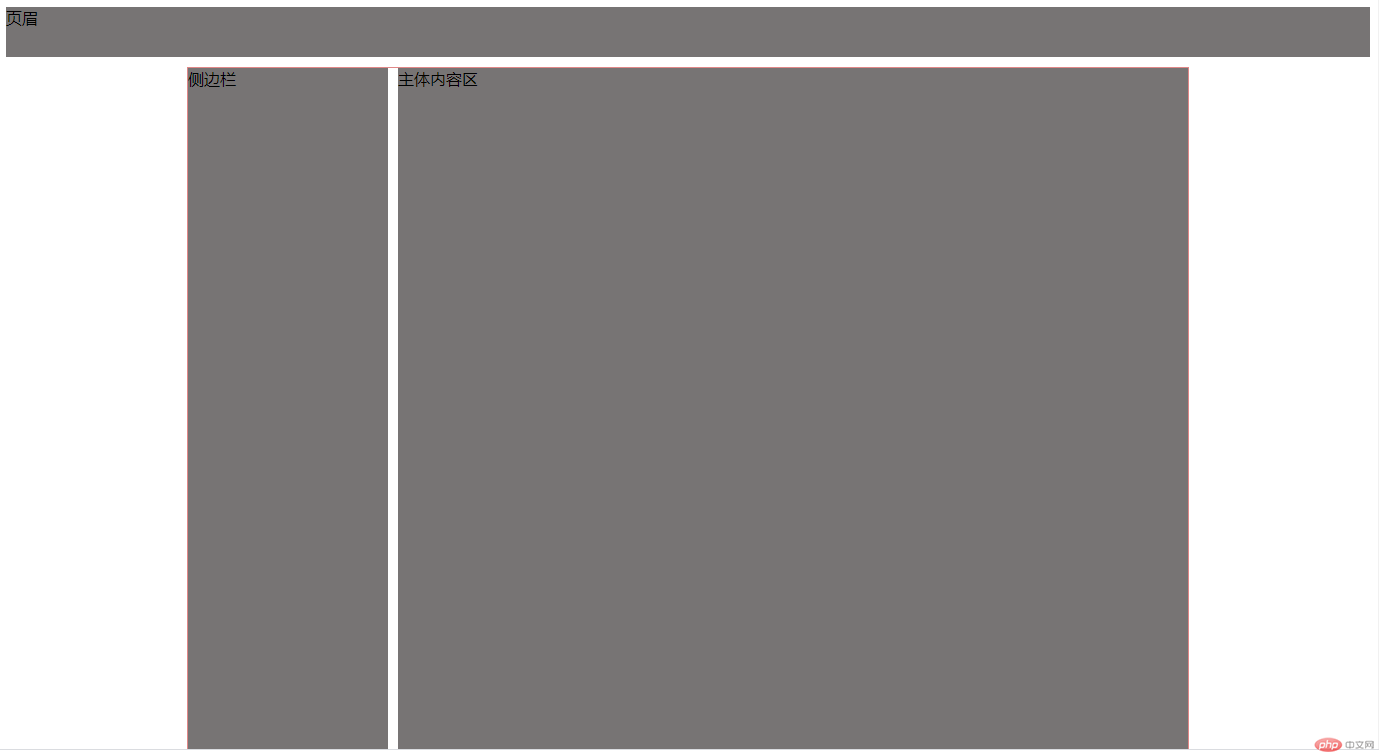
一.浮动方式的布局
< !DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>基于浮动布局</title><style>header,footer,aside,main {/* 设置背景色 */background-color: rgb(119, 116, 116);}header,footer {height: 50px;}aside,main {min-height: 700px;}.box {width: 1000px;border: 1px solid rgb(224, 135, 135);/* 内容区外的不显示,解决高度塌陷问题 */overflow: hidden;/* 居中显示 */margin: 10px auto;}aside {width: 200px;/* 左浮动 */float: left;}main {width: 790px;/* 右浮动 */float: right;}</style></head><body><header>页眉</header><div class="box"><aside>侧边栏</aside><main>主体内容区</main></div><footer>页脚</footer></body></html>

二.定位方式布局
< !DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>定位方式布局</title><style>header,footer,aside,main {/* 设置背景色 */background-color: rgb(119, 116, 116);}header,footer {height: 50px;}aside,main {min-height: 700px;}.wrap {width: 1000px;border: 1px solid rgb(224, 135, 135);/* 设置最小高度 */min-height: 700px;/* 居中显示 */margin: 10px auto;/* 定位父级元素 */position: relative;}aside {width: 200px;/* 继承父级高度 */min-height: inherit;/* 设置绝对定位 */position: absolute;/* 定位的默认属性可省略 */left: 0;top: 0;}main {width: 790px;/* 继承父级高度 */min-height: inherit;/* 设置绝对定位 */position: absolute;right: 0;/* 默认属性可省略 */top: 0;}</style></head><body><header>页眉</header><div class="wrap"><aside>侧边栏</aside><main>主体内容区</main></div><footer>页脚</footer></body></html>

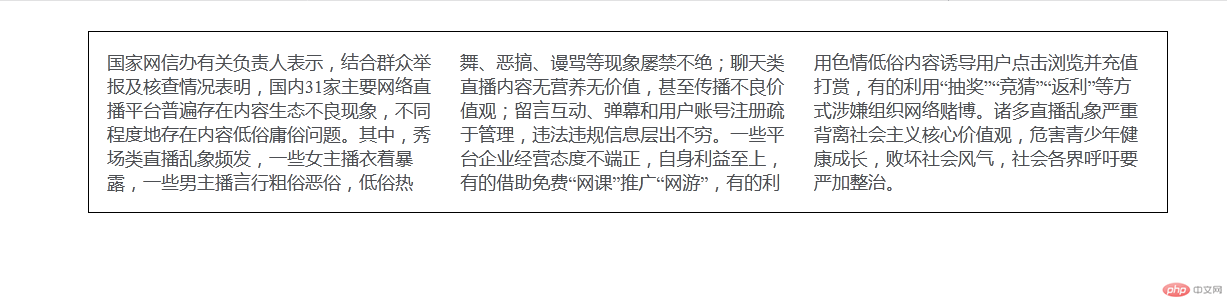
三.分栏显示
< !DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>分列显示</title><style>* {/* 初始化 */margin: 0;padding: 0;box-sizing: border-box;}:root {font-size: 18px;color: #4d4f53;}div {/* 加边框 */border: 1px solid #000;padding: 1rem;width: 60rem;/* 居中显示 */margin: 30px auto;}div {/* d设置分3列显示 */column-count: 3;}</style></head><body><div>国家网信办有关负责人表示,结合群众举报及核查情况表明,国内31家主要网络直播平台普遍存在内容生态不良现象,不同程度地存在内容低俗庸俗问题。其中,秀场类直播乱象频发,一些女主播衣着暴露,一些男主播言行粗俗恶俗,低俗热舞、恶搞、谩骂等现象屡禁不绝;聊天类直播内容无营养无价值,甚至传播不良价值观;留言互动、弹幕和用户账号注册疏于管理,违法违规信息层出不穷。一些平台企业经营态度不端正,自身利益至上,有的借助免费“网课”推广“网游”,有的利用色情低俗内容诱导用户点击浏览并充值打赏,有的利用“抽奖”“竞猜”“返利”等方式涉嫌组织网络赌博。诸多直播乱象严重背离社会主义核心价值观,危害青少年健康成长,败坏社会风气,社会各界呼吁要严加整治。</div></body></html>

四、flex弹性容器
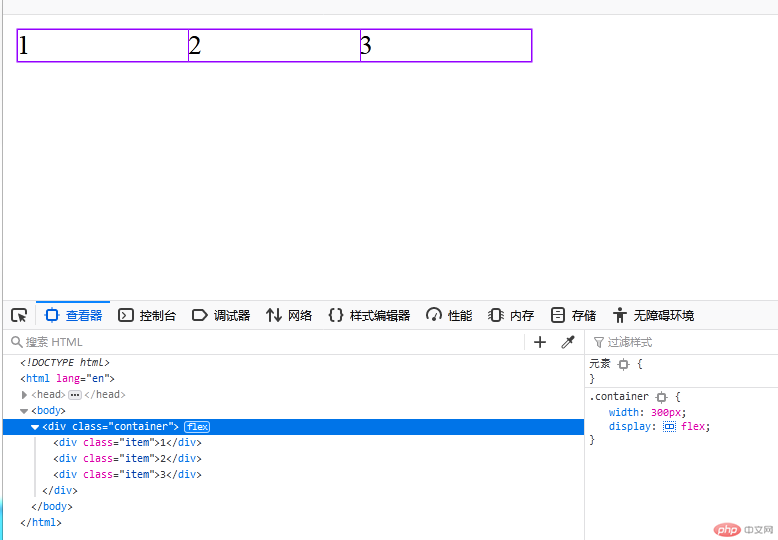
4.1弹性容器
< !DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex弹性布局快速预览</title><style>.container {width: 300px;/* 设置弹性容器 */display: flex;}.container > .item {/* 一旦将父元素转为弹性容器,内部的子元素就自动成为弹性项目 *//* 子元素转为行内块 */flex: auto;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>

4.2 弹性容器换行显示

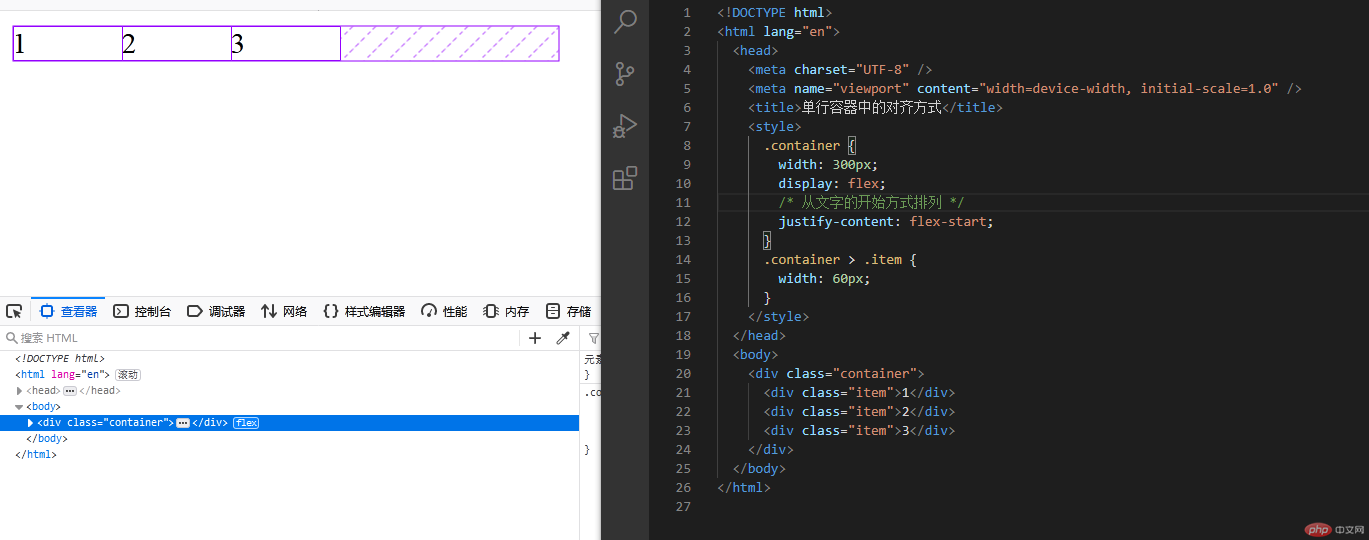
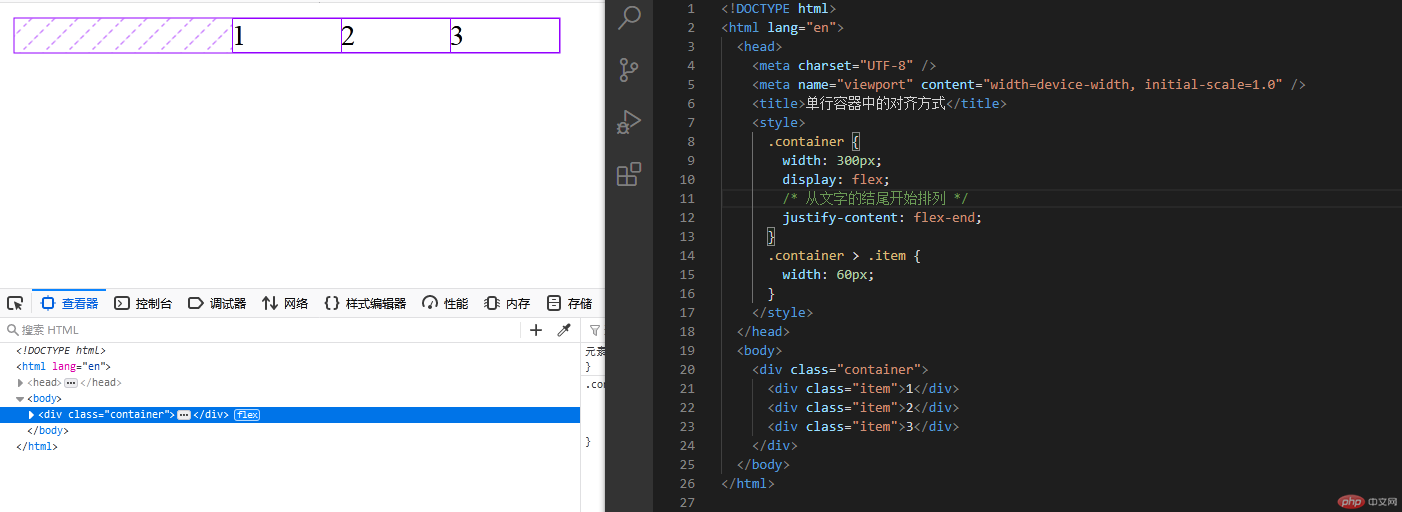
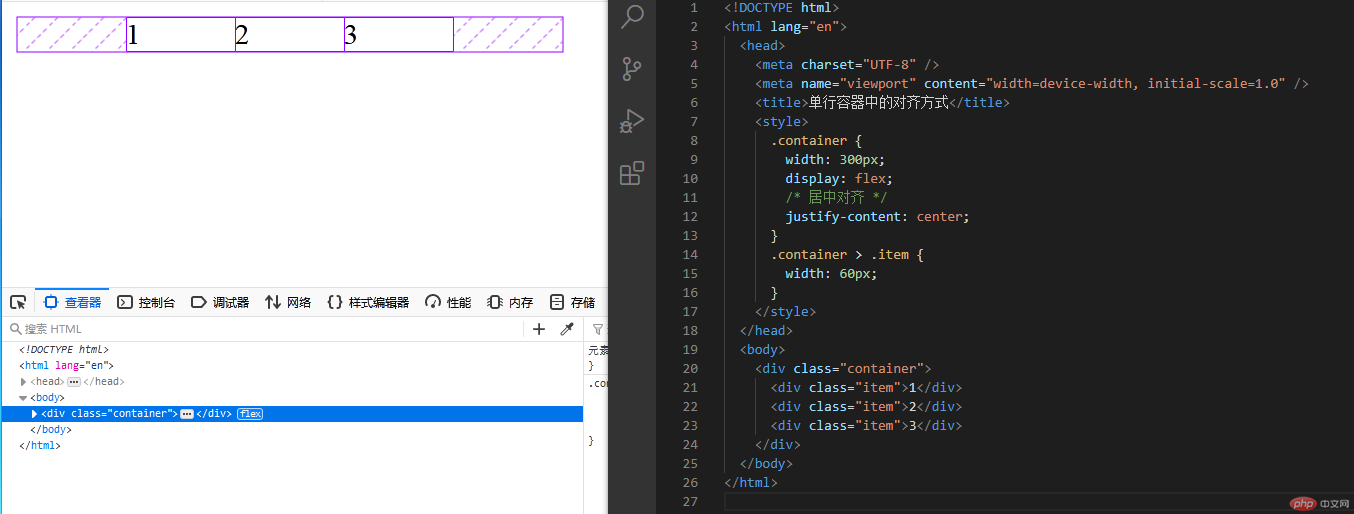
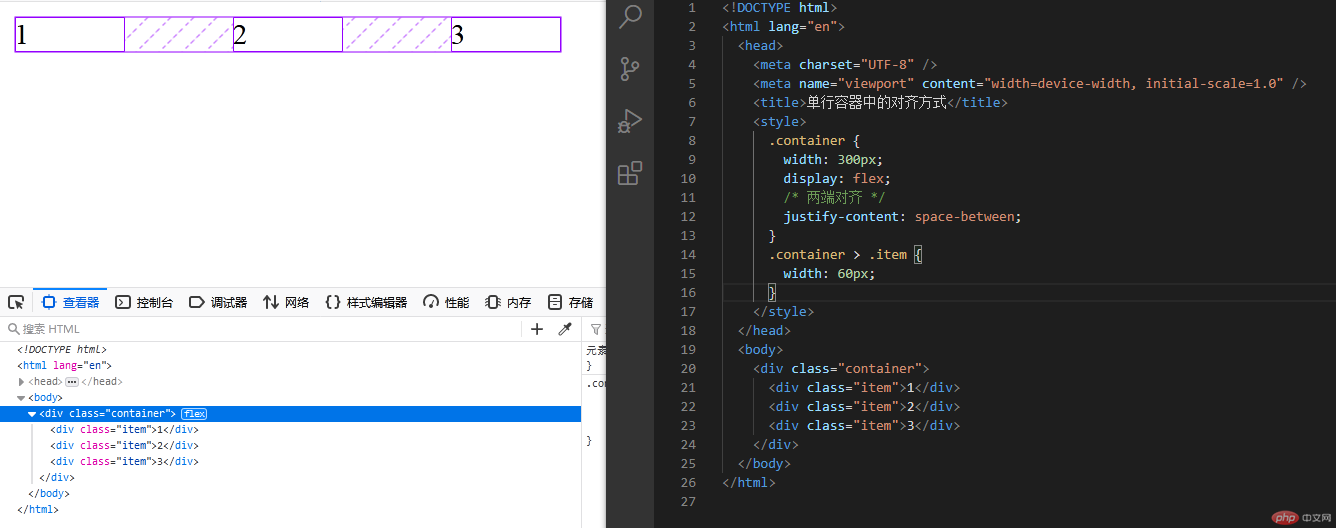
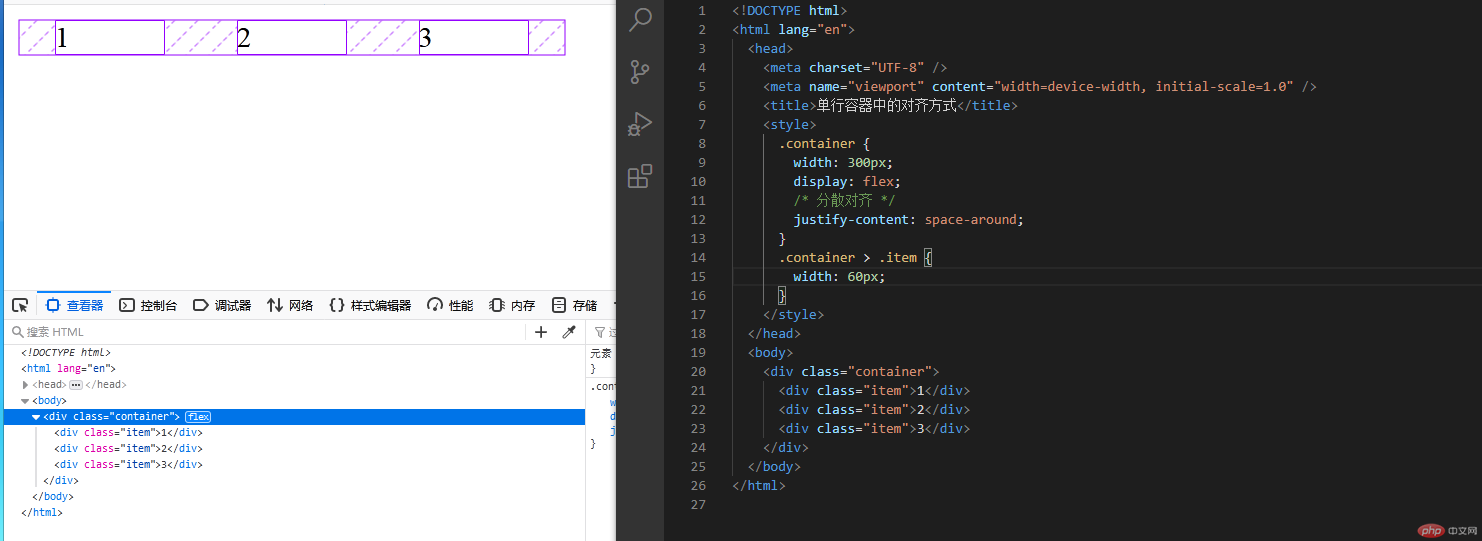
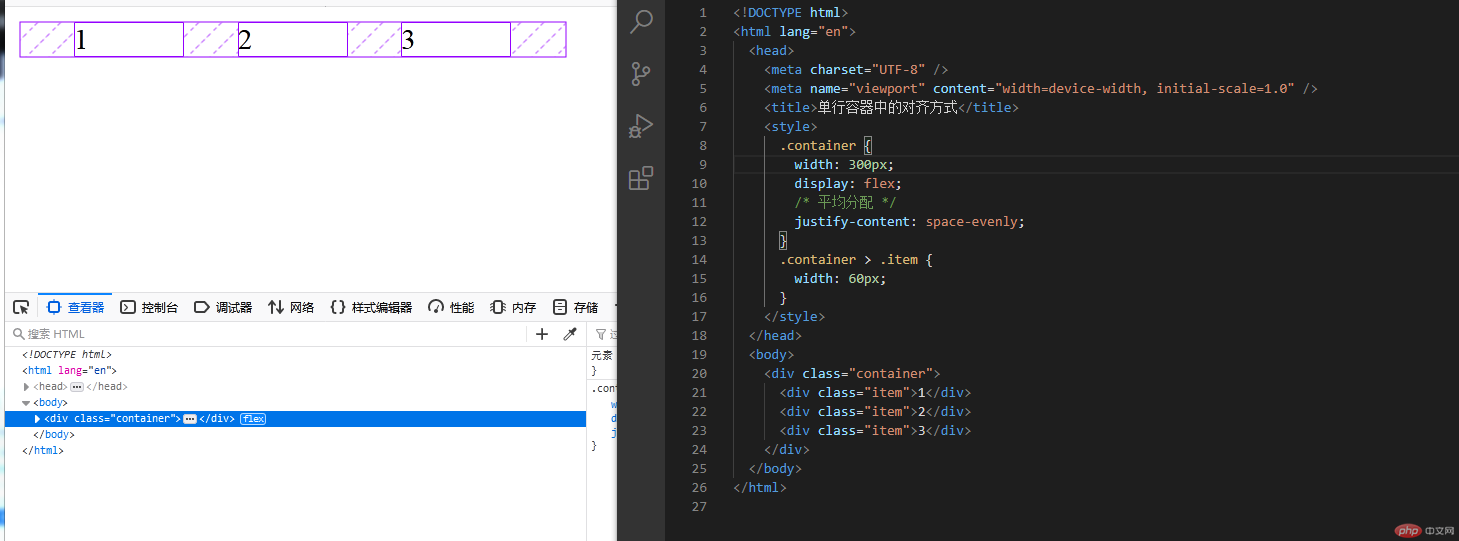
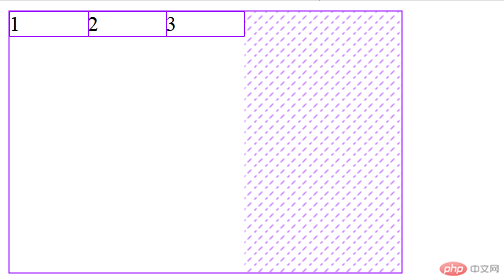
4.3 justify-content 属性
justify-content设置容器主轴方向排列方式
属性值:
- flex-start:从所设置的文字起始位置开始排列

- flex-end所设置的文字终止的位置开始排列

- center:从居中位置开始排列

- space-between:紧靠父盒子两端,中间留空且均等

- space-around:分散对齐,两侧间隔相等

- space-evenly:平均分配空隙

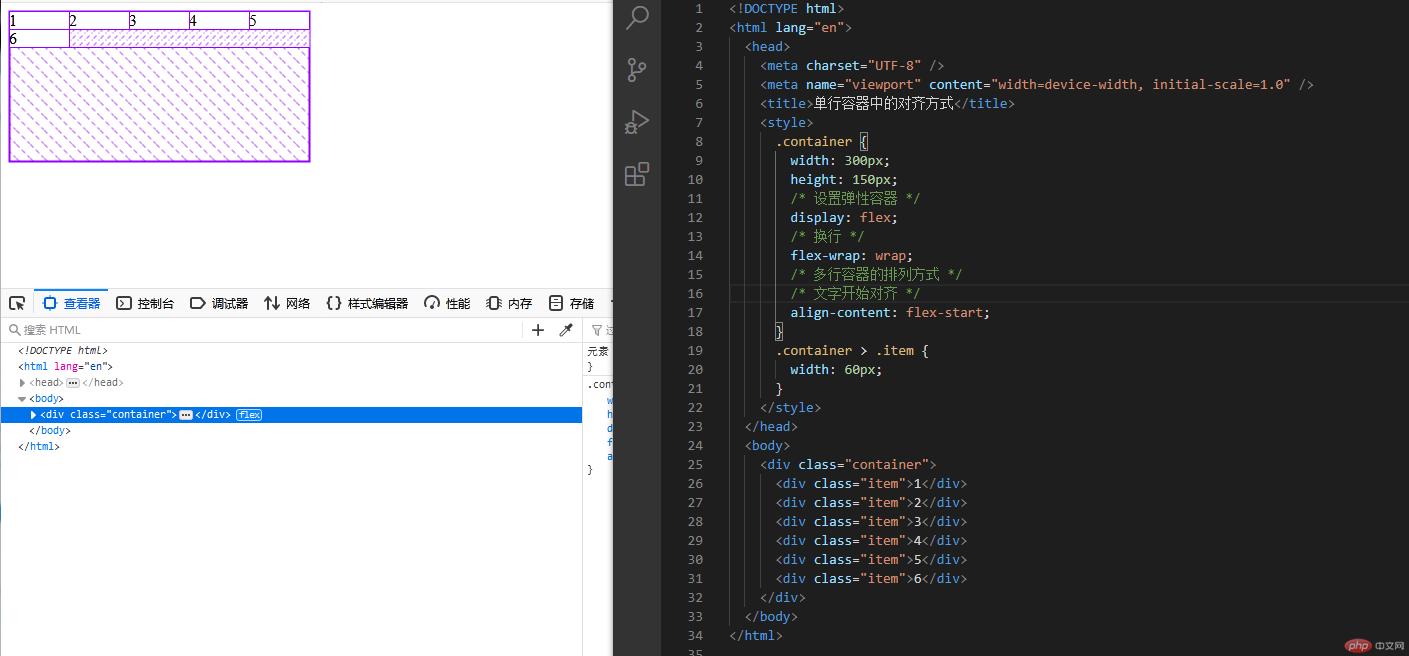
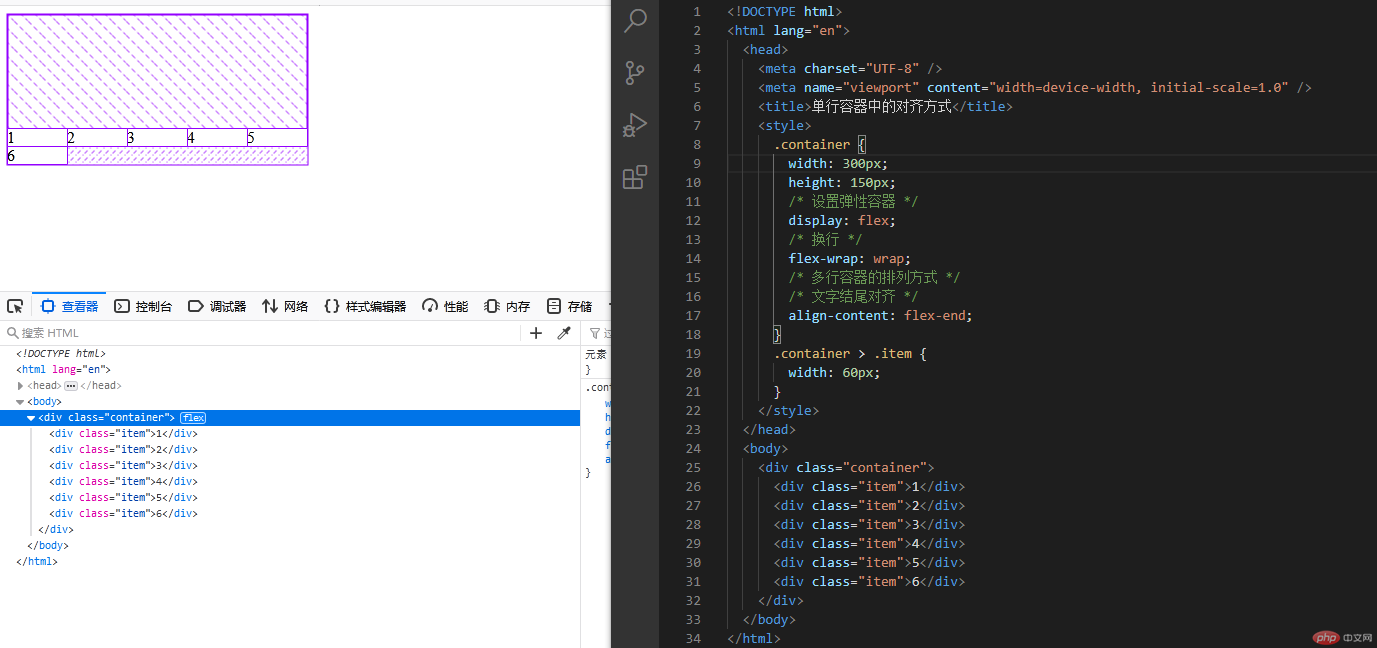
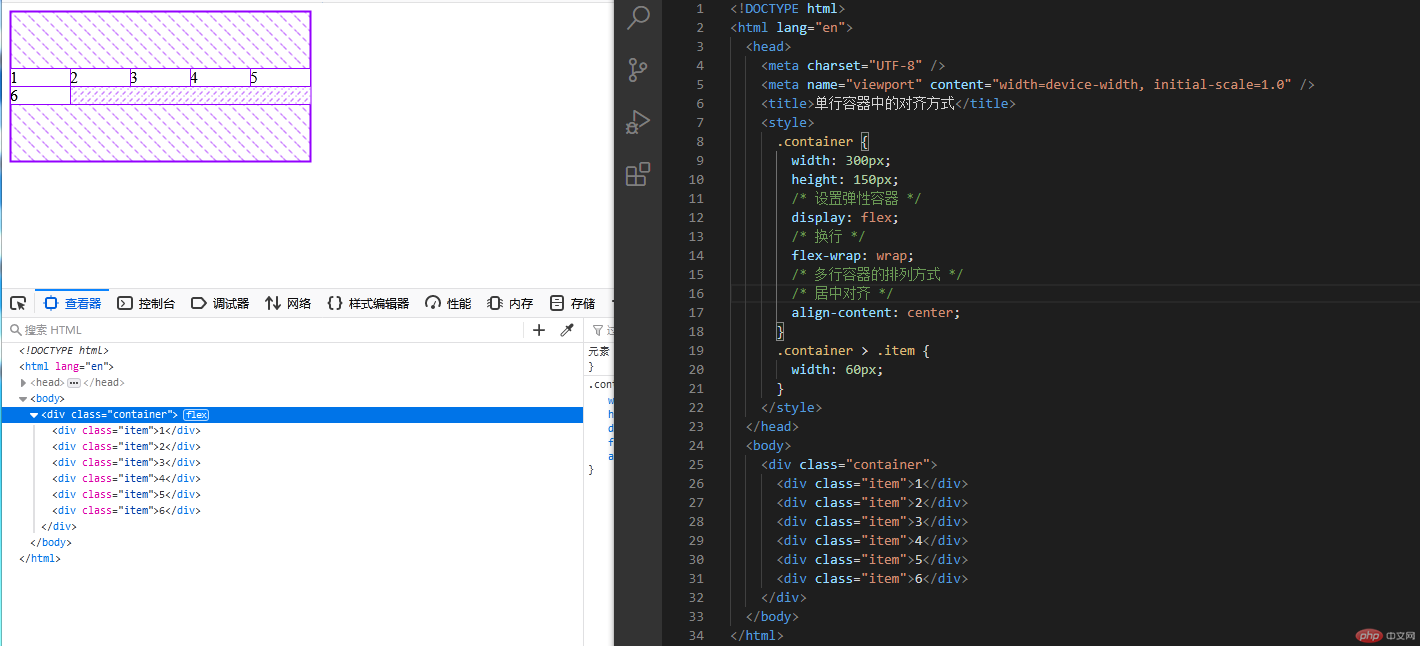
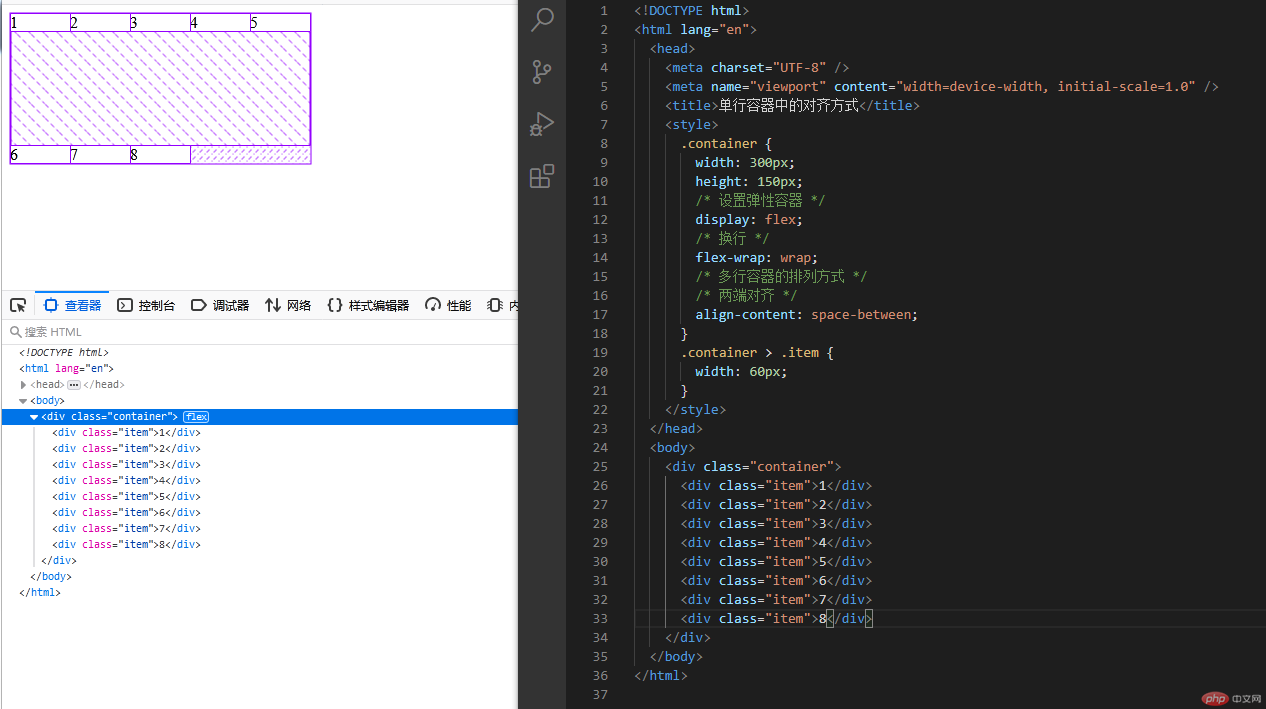
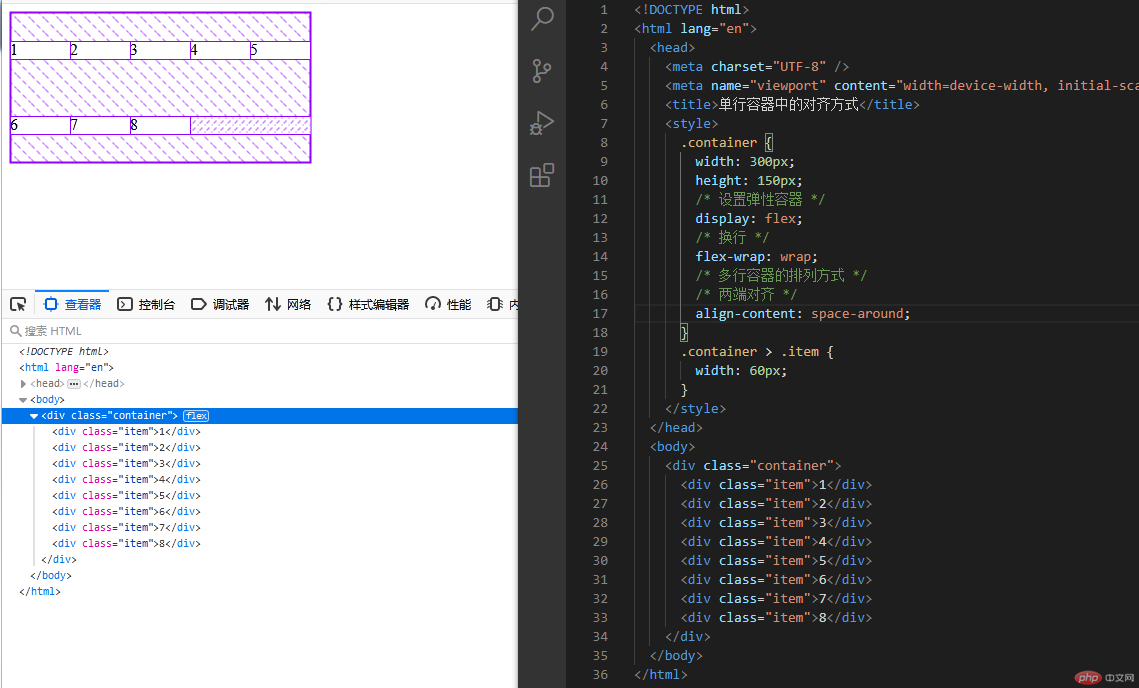
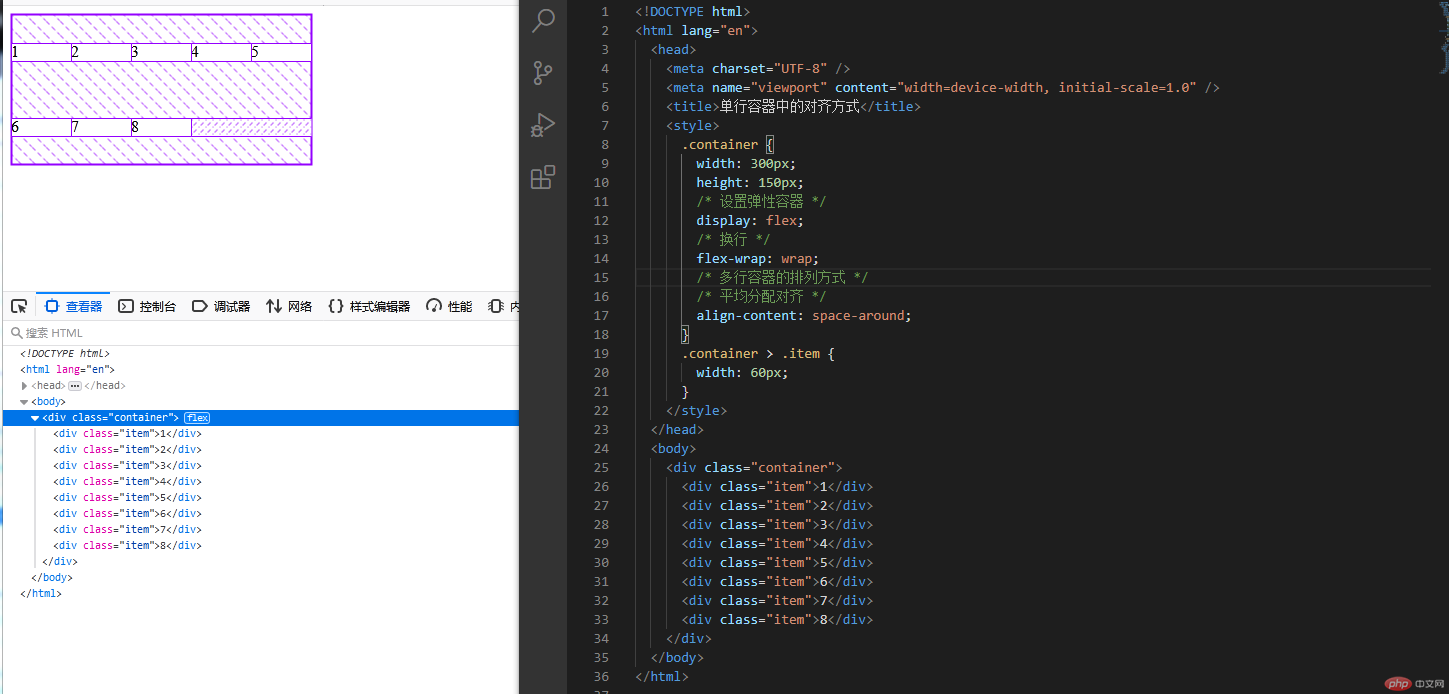
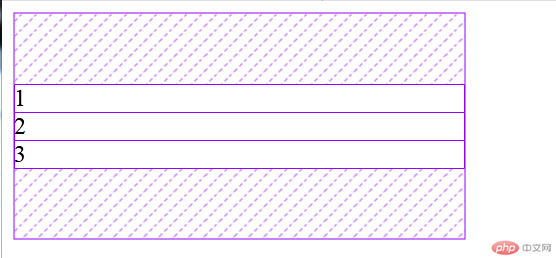
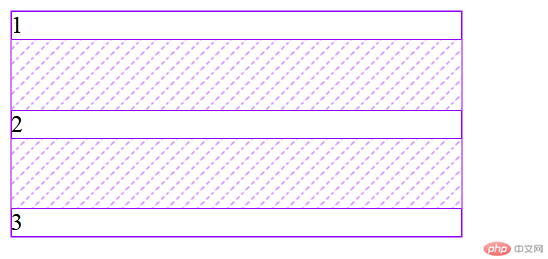
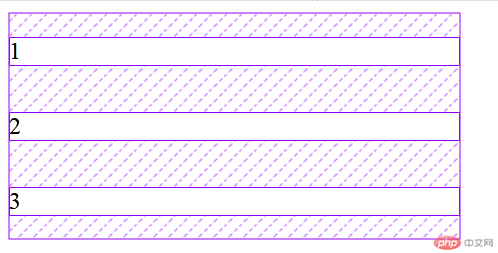
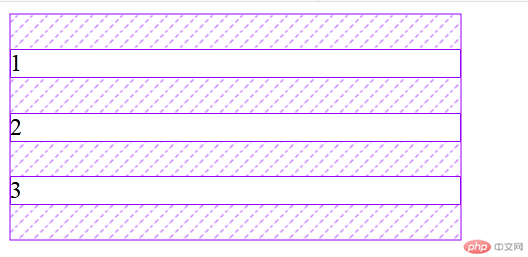
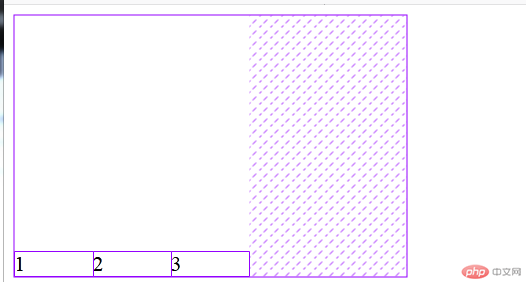
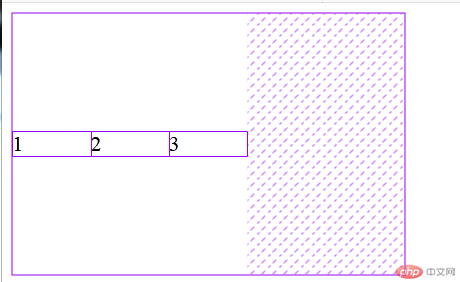
4.4 align-content属性
align-content :多容器排列方式,设置盒子在辅轴方向排列
- flex-start:从所设置的文字起始位置开始排列

- flex-end设置的文字终止的位置开始排列

- center:从居中位置开始排列

- space-between:紧靠父盒子两端,中间留空且均等

- space-around:分散对齐,两侧间隔相等

- space-evenly:平均分配空隙

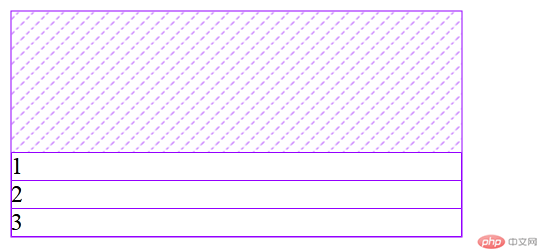
4.5 flex-direction 属性
flex-direction: column; 主轴方向为垂直方向时
< !DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>主轴为垂直方向</title><style>.container {width: 300px;height: 150px;display: flex;/* 主轴为垂直 */flex-direction: column;justify-content: flex-start;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>
- flex-start:从所设置的文字起始位置开始排列

- flex-end设置的文字终止的位置开始排列

- center:从居中位置开始排列

- space-between:紧靠父盒子两端,中间留空且均等

- space-around:分散对齐,两侧间隔相等

- space-evenly:平均分配空隙

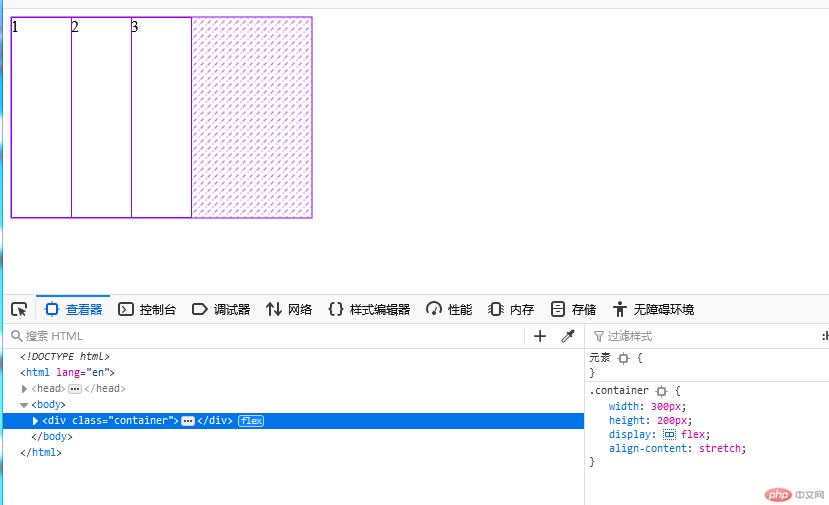
4.6 align-items 属性
align-items 主轴为交叉轴排列
< !DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex简写</title><style>.container {width: 300px;height: 200px;display: flex;/* 项目在交叉轴 *//* 默认是纵向拉伸的 */align-content: stretch;}.container > .item {width: 60px;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div></body></html>

- flex-end设置的文字终止的位置开始排列

- flex-end设置的文字终止的位置开始排列

- center:从居中位置开始排列

4.7使用flex容器盒子快速布局导航页
< !DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex</title><style>* {/* 样式初始化 */margin: 0;padding: 0;box-sizing: border-box;}a {/* 去除下划线 */text-decoration: noe;color: #ccc;}nav {height: 60px;background-color: #000;padding: 0 50px;/* 转化为弹性容器 */display: flex;}nav a {/* 继承父元素的高 */height: initial;/* 设置与高同值使文字垂直居中 */line-height: 50px;/* 使用padding撑开文字之间距离 */padding: 0 15px;}nav a:hover {/* 鼠标悬停后变色 */color: white;}</style></head><body><header><nav><a href="#">首页</a><a href="#">视频教程</a><a href="#">社区问答</a><a href="#">技术文章</a><a href="#">资源下载</a><a href="#">编程词典</a></nav></header></body></html>

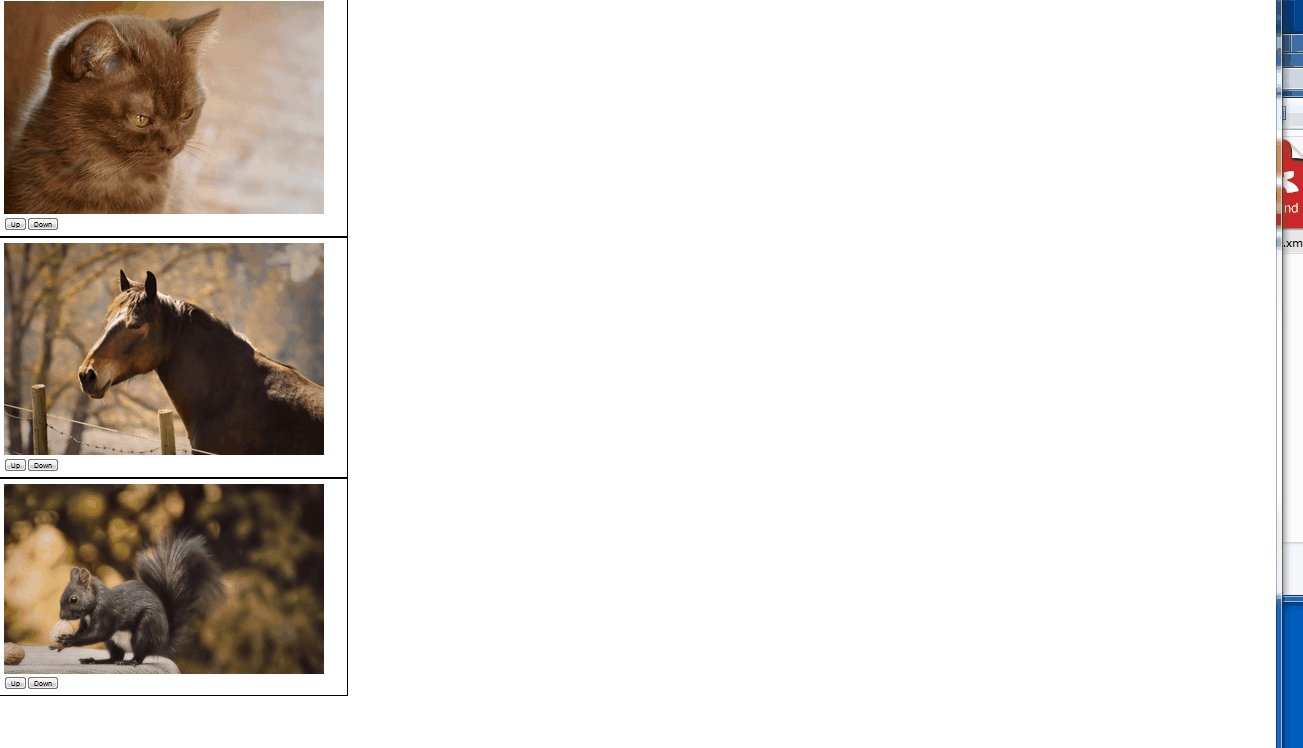
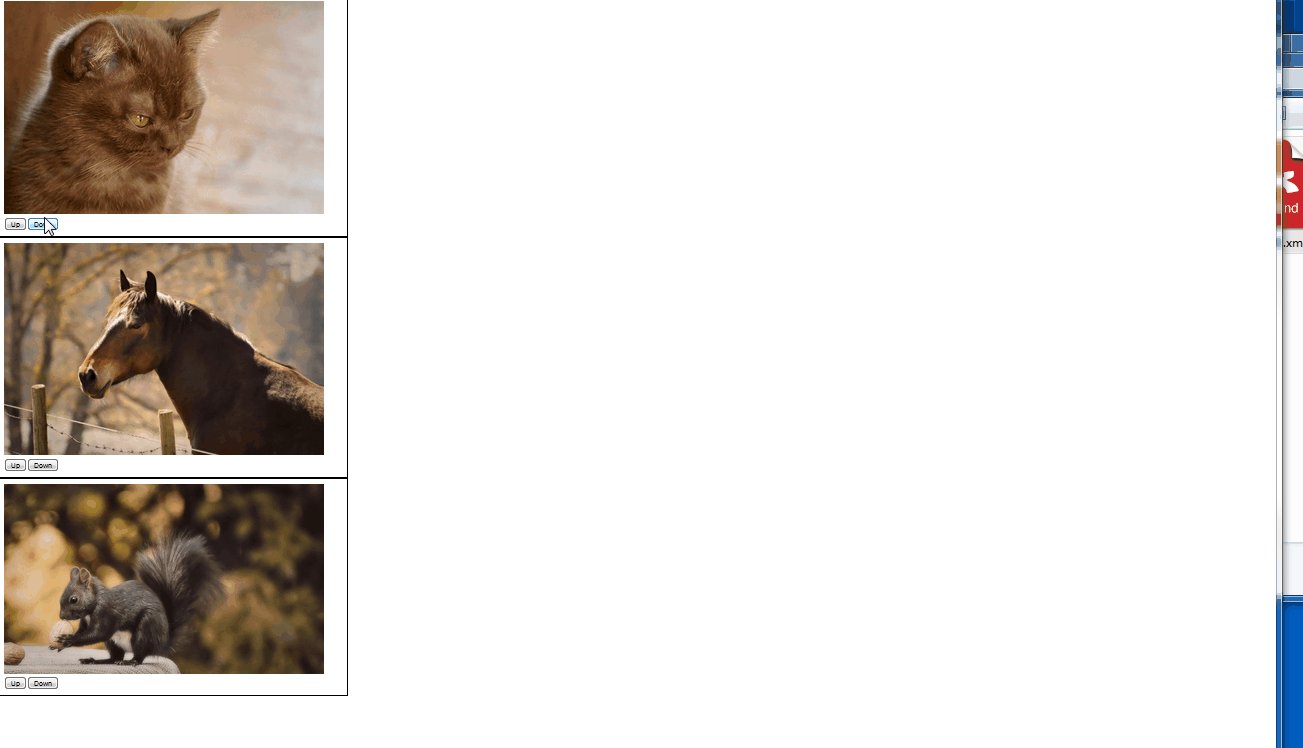
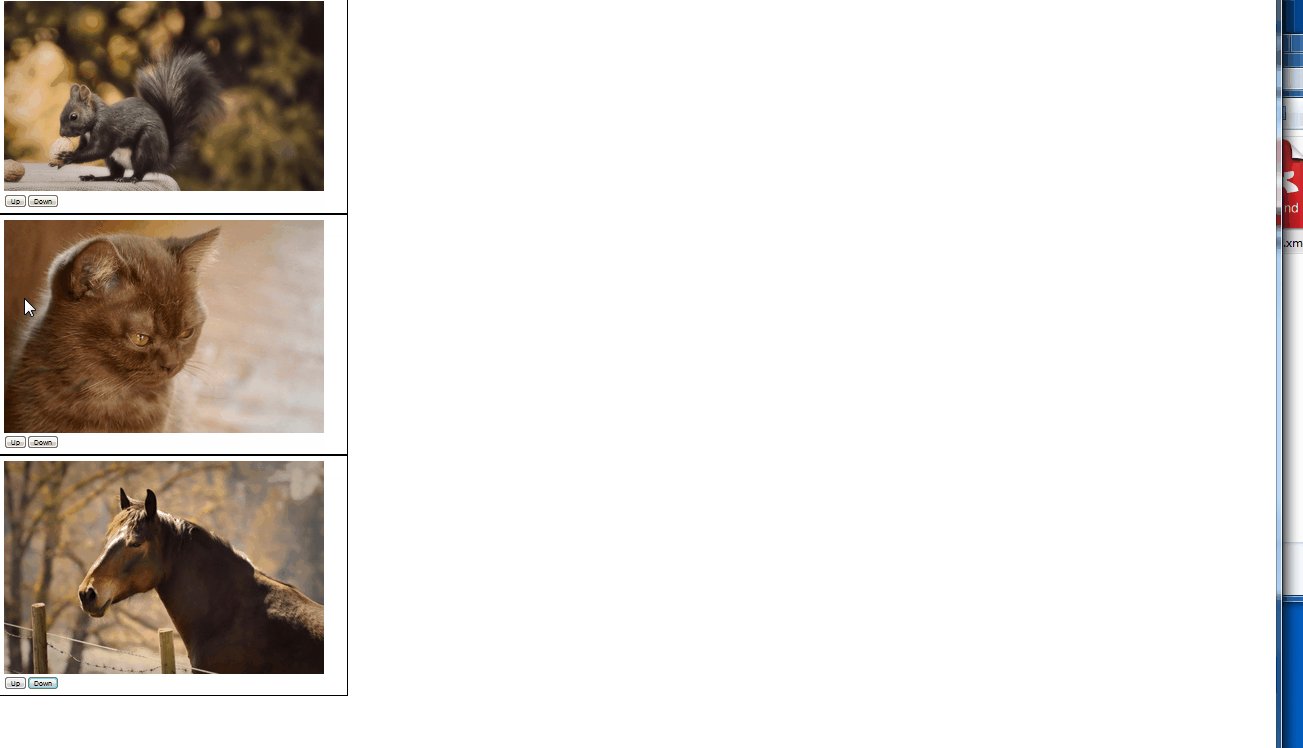
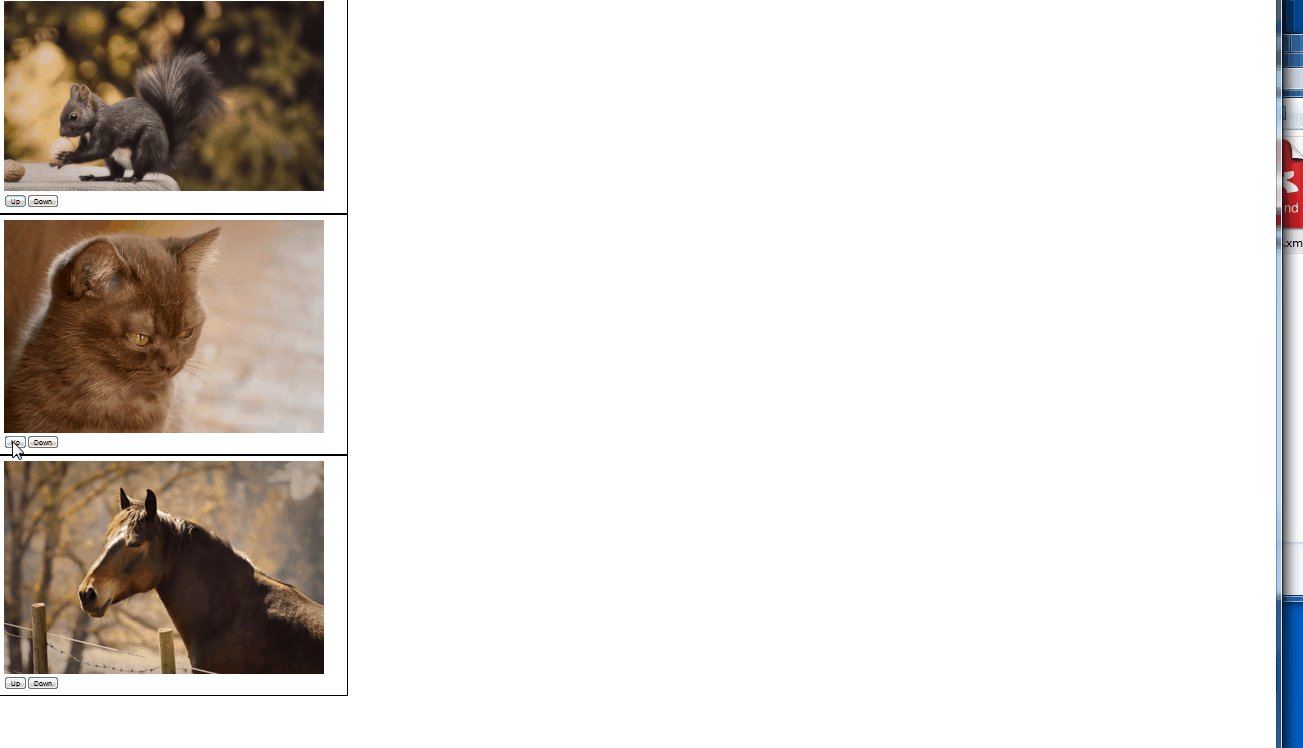
五.使用order案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>order控制</title><style>.container {width: 700px;/* 设置弹性容器 */display: flex;/* 主轴为列 */flex-direction: column;}.container > .item {border: 1px solid #000;padding: 10px;/* 设置定位属性 */position: relative;}</style></head><body><div class="container"><div class="item"><img src="cat1.jpg" alt="" /><div><button onclick="up(this)">Up</button><button onclick="down(this)">Down</button></div></div><div class="item"><img src="horse1.jpg" alt="" /><div><button onclick="up(this)">Up</button><button onclick="down(this)">Down</button></div></div><div class="item"><img src="squirrel1.jpg" alt="" /><div><button onclick="up(this)">Up</button><button onclick="down(this)">Down</button></div></div></div><script>// 获取当前被点击的按钮的定位父级let up = (ele) => (ele.offsetParent.style.order -= 1);let down = (ele) => (ele.offsetParent.style.order += 1);</script></body></html>

总结:浮动布局和定位布局都比较简单直接,但是都容易出现高度塌陷的问题。flex的排列需要特别注意是主轴是水平还是垂直方向,如果没注意的话容易弄混。

