一、HTML 文档结构
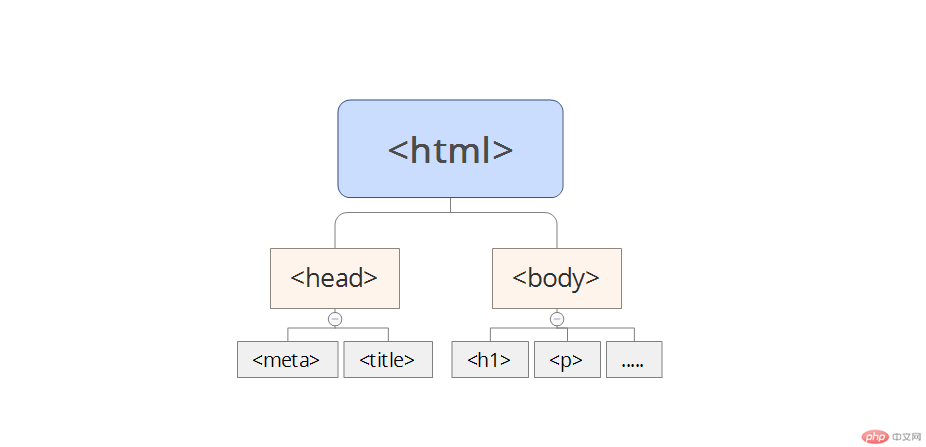
1.html的结构

<!-- 声明文档类型:html --><! DOCTYPE html><!-- html:根元素 --><html lang="en"><!-- head:头元素 --><head><!-- 声明字符集编码 --><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 页面标题 --><title>我是页面标题</title></head><!-- 主题元素 --><body><h2>中文网第12期培训班</h2></body></html>
2.常用标签
1. <!DOCTYPE html> 声明文档
2. <html></html 根标签
3. <meta>设置页面的元素数据
4. <meta charset="UTF-8"> 声明字集编码是’UTF-8’
5. <head></head> 页面的头部
6. <h1></h1> 标题标签 有 1-6 级标题
7. <body>...</body> 页面的主体内容
8. <p>></p> 段落标签
9. <div></div> 通用容器标签子
10. <a></a> <br> 链接标签 和换行
11. <titele> 指定当前页面的标题
12. <strong> <em> 加粗和斜体
13. <ol>+<li></li>+</ol> <ul>+<li></li>+</ul> 有序列表 和无序列表
14. <img> <video> 图片和录像
15. <strong> <em> 加粗和斜体
3.初识js熟悉html文档
通过使用console.log()指令代码获取html文档
- 获取全局window
console.log(window);获取当前的html文档
console.log(window.document);获取当前访问地址
console.log(window.document.URL);获取当前文档类型
console.log(document.doctype);获取根元素html
console.log(document.documentElement);获取头元素head
console.log(document.head);获取编码
console.log(document.charset);获取title标题
console.log(document.title);获取主体body
console.log(document.body);
二、html 的三大通用属性
1. id: 获取页面中的唯一元素
2. class: 获取页面中的一类元素
3. style: 设置某个元素的内联样式
- id, class: 用在 css, js 中获取一个或多个元素对象
- style: 用来设置某个元素的具体样式的
三、理解元素,类,id不同级别的样式规则
优先级大小 style>id>class>tag
要理解优先级大小需要结合实例去理解
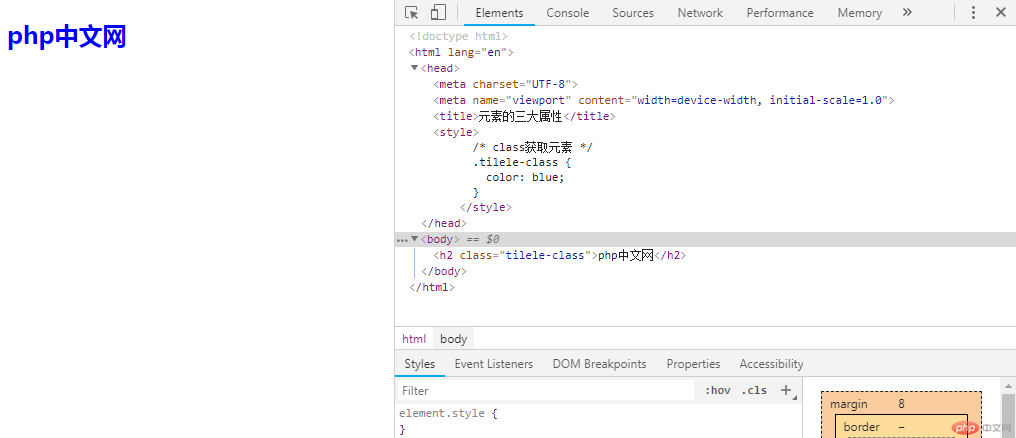
class 实例:
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>元素的三大属性</title><style>/* class获取元素 */.tilele-class {color: blue;}/* id获取元素 */#title-id {color: gray;}</style></head><body><h2 class="tilele-class" id="title-id">php中文网</h2></body></html>
运行结果:
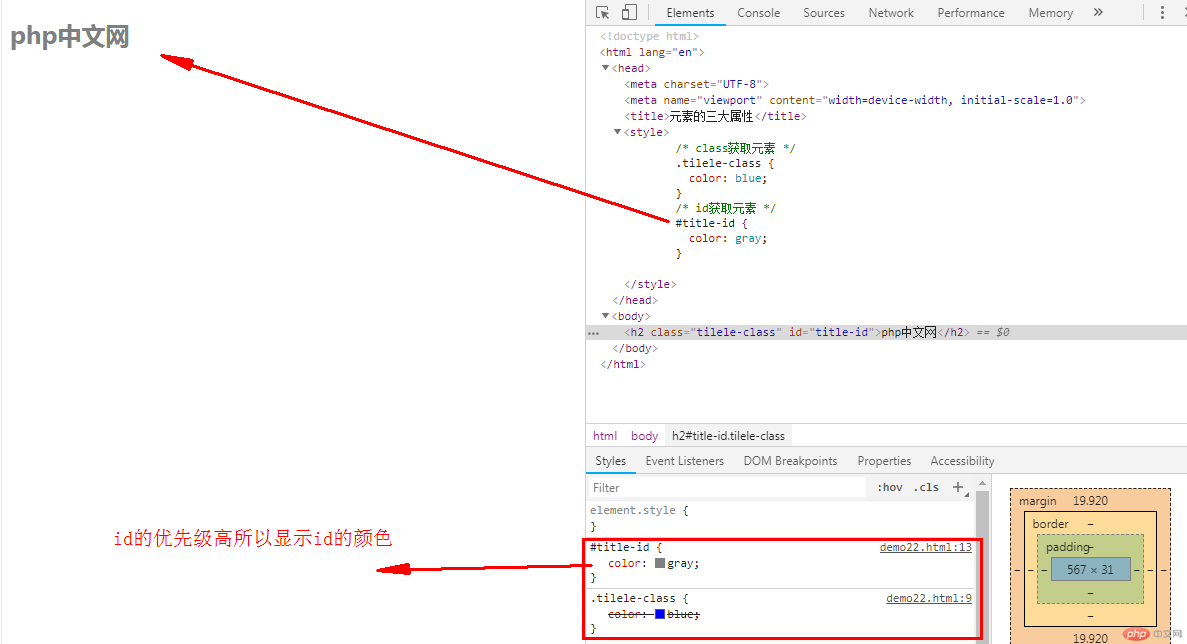
class 和id 实例:
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>元素的三大属性</title><style>/* class获取元素 */.tilele-class {color: blue;}/* id获取元素 */#title-id {color: gray;}</style></head><body><h2 class="tilele-class" id="title-id">php中文网</h2></body></html>
运行结果:
id的优先级比class高,所以显示class的颜色
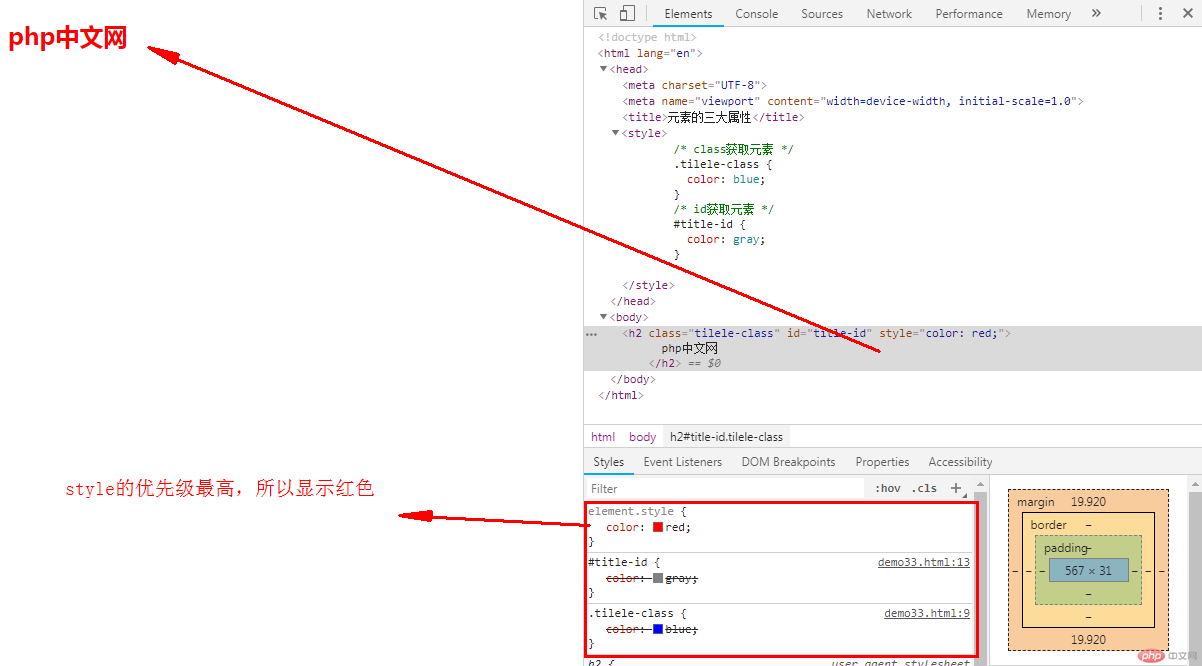
class 和id 及style实例:
<! DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>元素的三大属性</title><style>/* class获取元素 */.tilele-class {color: blue;}/* id获取元素 */#title-id {color: gray;}</style></head><body><h2 class="tilele-class" id="title-id" style="color: red;">php中文网</h2></body></html>