博客列表 >背景控制常用属性,精灵图原理与实现,阿里字体图标完整引用-web前端第8章6.19
背景控制常用属性,精灵图原理与实现,阿里字体图标完整引用-web前端第8章6.19

- 希望原创转载
- 2020年06月20日 17:11:00682浏览
1.背景控制常用属性
- 背景尺寸,圆角效果,拉伸图片,图片复盖,盒子阴影,控制盒子阴影大小和颜色,鼠标移入外发光效果,背景裁切,渐变,背景定位,关键字在前在后都没影响,50%实现居中
- 如下图:

- 代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>背景</title> <style> .box { width: 300px; height: 300px; /* border: 2px solid #000; */ /* 圆角效果 */ border-radius: 150px; background-color: darkgreen; /* padding: 20px; */ /* 背景裁切 */ background-clip: border-box; background-clip: content-box; /* 渐变 */ background: linear-gradient(red, yellow); background: linear-gradient(45deg, red, yellow); background: linear-gradient(to right, red, yellow); background: linear-gradient( to left, rgba(255, 0, 0, 0.5), white, yellow, white, yellow ); /* 内容区渐变 */ /* background-clip: content-box; */ /* 背景图片 */ background-image: url(girl.jpg); background-repeat: no-repeat; /* background-repeat: repeat-y; */ /* background-attachment: fixed; */ /* 背景定位,位置 */ /* background-position: 50px 0; */ /* 关键字前后都没影响 */ /* background-position: right center; */ /* background-position: center right; */ /* 写一个时,第二个默认是中间center */ /* background-position: left; */ /* background-position: 50% 20%; */ /* 50%就是居中 */ /* background-position: 50%; */ /* 背景尺寸 */ background-size: contain; /* 拉伸图片 */ background-size: cover; /* 复盖 */ background: violet; background: url("girl.jpg") no-repeat center; /* background-clip: content-box; */ /* 盒子阴影 */ top: 20px; left: 30px; /* 控制盒子阴影大小,颜色 */ /* box-shadow: 5px 10px 6px #888; */ } .box:hover { /* 鼠标移入外发光效果 */ box-shadow: 0 0 8px #888; cursor: pointer; } </style></head><body> <div class="box"></div></body></html>
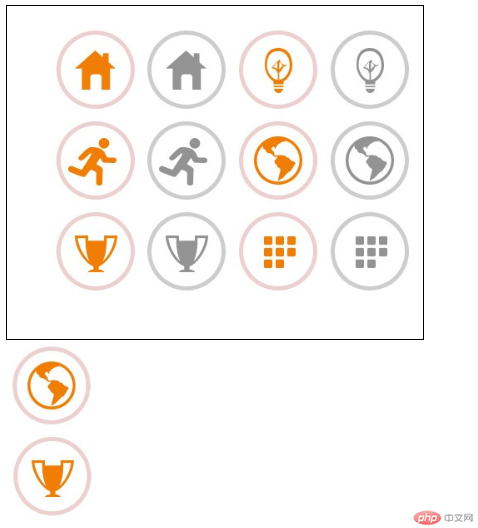
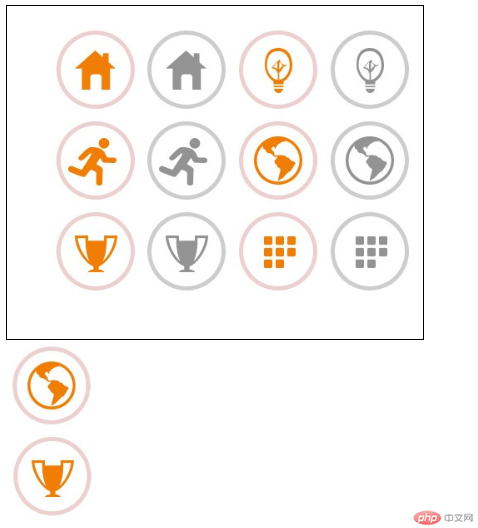
2.精灵图的原理与实现
- 精灵图放在同一张大图片里,减少http请求,加快网页加载速度,利用x,y轴来获得小图标的位置
- 如下图,要拿到金色地球和小金杯,首先我们要把igg谷歌访问助手,page ruler两个插件程序添加到谷歌浏览器里

- 以下是代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>背景实战:精灵图/雪碧图</title> <style> .box1 { width: 500px; height: 400px; border: 1px solid #000; background-image: url("1.png"); background-repeat: no-repeat; background-position: 50px 20px; } .box2 { width: 110px; height: 110px; background-image: url("1.png"); background-repeat: no-repeat; background-position: -220px -110px; } .box3 { width: 110px; height: 110px; background-image: url("1.png"); background-repeat: no-repeat; background-position: 0px -220px; } </style></head><body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div></body></html>
3.阿里字体图标引用流程
- 如下图:

- 代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- 引入字体图标的类样式 --> <link rel="stylesheet" href="font/iconfont.css" /> <title>阿里图标1</title> <style> .hot { font-size: 60px; color: coral; } .cart { font-size: 60px; color: darkgray; } </style></head><body> <div> <span class="iconfont icon-rexiaochanpin hot"></span> <span class="iconfont icon-gouwuchekong cart"></span> </div></body></html>
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。