一、浮动元素高度塌陷产生的原因与解决方案
1.浮动元素高度塌陷产生的原因
我们经常会遇到一种情况,给一个元素设置浮动之后 float:left/right;,如果该元素的父元素有背景颜色,那么会发现父元素的背景颜色消失了;如果父元素有一个边框,那么浮动元素无法将边框撑开。这就要回到浮动元素的特性来说明此问题“当元素设置浮动后,会自动脱离文档流”,翻译成白话就是说,元素浮动后,就不在整个文档流的管辖范围,那么它之前存在在父元素内的高度就随着浮动不复存在了,而此时父元素会默认自己里面没有任何内容(前提是未给父元素设置固定高度,如果父元素本身有固定高度,就不会出现这种情况)
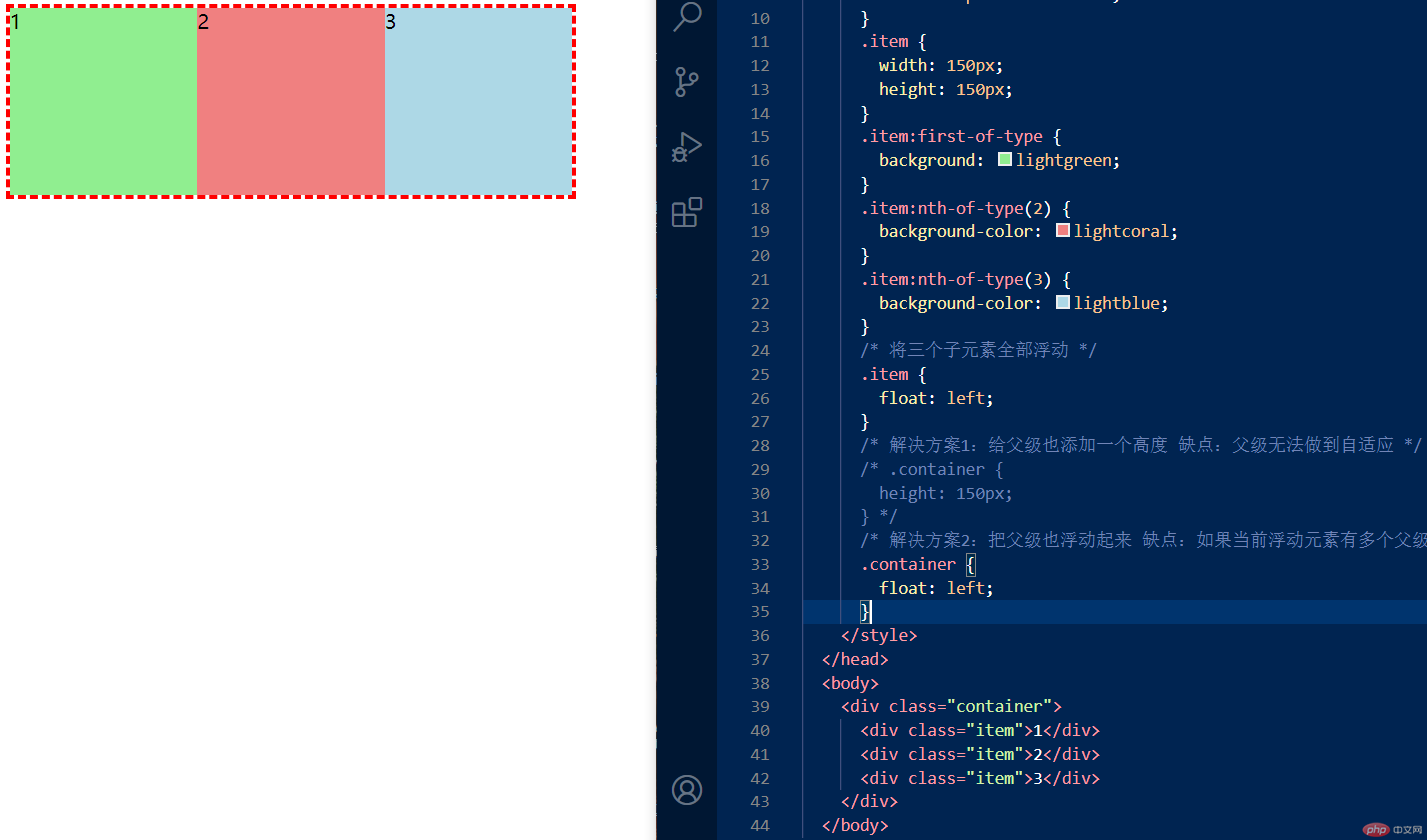
如图:2.浮动元素高度塌陷解决方案
- 解决方案 1:给父级也添加一个高度; 缺点:父级无法做到自适应

- 解决方案 2:把父级也浮动起来; 缺点:如果当前浮动元素有多个父级需要把每个父级都添加浮动,造成传导效应.

- 添加一个专用元素用于清浮动; 缺点:添加了多余的 dom 元素会影响到渲染的结果

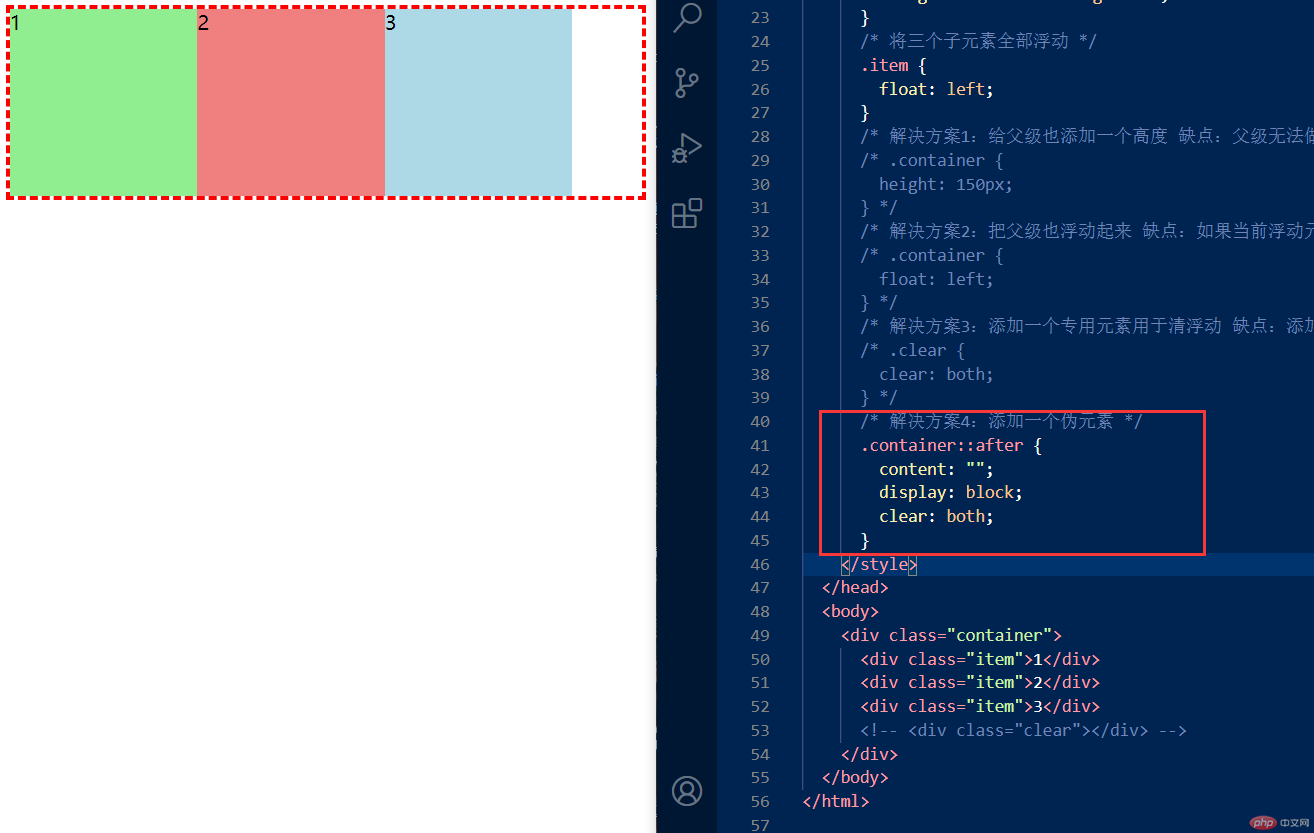
- 解决方案 4:添加一个伪元素;

- 解决方案 5: 最简单的解决方案,用到了 BFC(块级格式化上下文)

综上的 5 种解决方案,常用 3,4,5 ,最优取第 5 种方案具体原因你试试就知道有多给力了下面附上参考代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>浮动元素的高度塌陷与解决方案</title><style>.container {border: 3px dashed red;}.item {width: 150px;height: 150px;}.item:first-of-type {background: lightgreen;}.item:nth-of-type(2) {background-color: lightcoral;}.item:nth-of-type(3) {background-color: lightblue;}/* 将三个子元素全部浮动 */.item {float: left;}/* 解决方案1:给父级也添加一个高度 缺点:父级无法做到自适应 *//* .container {height: 150px;} *//* 解决方案2:把父级也浮动起来 缺点:如果当前浮动元素有多个父级需要把每个父级都添加浮动,造成传导效应*//* .container {float: left;} *//* 解决方案3:添加一个专用元素用于清浮动 缺点:添加了多余的dom元素会影响到渲染的结果*//* .clear {clear: both;} *//* 解决方案4:添加一个伪元素 *//* .container::after {content: "";display: block;clear: both;} *//* 解决方案5: 最简单的解决方案,用到了BFC(块级格式化上下文) */.container {overflow: hidden;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><!-- <div class="clear"></div> --></div></body></html>
二、使用定位与浮动完成一个三列经典布局
1.使用浮动来完成一个通用三列布局
实例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>布局实例:使用浮动来完成一个通用三列布局</title><style>/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}a {text-decoration: none;color: #666;}/* 页眉和页脚 */.header,.footer {height: 40px;background-color: lightblue;}/* 页脚页眉的内容区 */.content {width: 960px;margin: auto;}.content ul li {float: left;line-height: 40px;padding: 0 15px;}.content ul li:hover {background-color: coral;}/* 页脚样式 */.content p {text-align: center;line-height: 40px;}/* 主体定位 */.container {width: 960px;margin: 10px auto;min-height: 600px;/* 防止浮动元素的高度塌陷 */overflow: hidden;}.container > .left {width: 200px;background-color: wheat;min-height: 600px;float: left;}.container > .right {width: 200px;background-color: wheat;min-height: 600px;float: right;}.container > .main {background-color: lawngreen;min-height: 600px;width: 540px;float: left;margin-left: 10px;}</style></head><body><!-- 页眉 --><div class="header"><div class="content"><ul><li><a href="">首页</a></li><li><a href="">618主会场</a></li><li><a href="">在线客服</a></li></ul></div></div><!-- 内容 --><div class="container"><div class="left">左侧</div><div class="main">内容</div><div class="right">右侧</div></div><!-- 页脚 --><div class="footer"><div class="content"><p>安徽小皮教育科技有限公司© | 备案号:皖ICP ********</p></div></div></body></html>
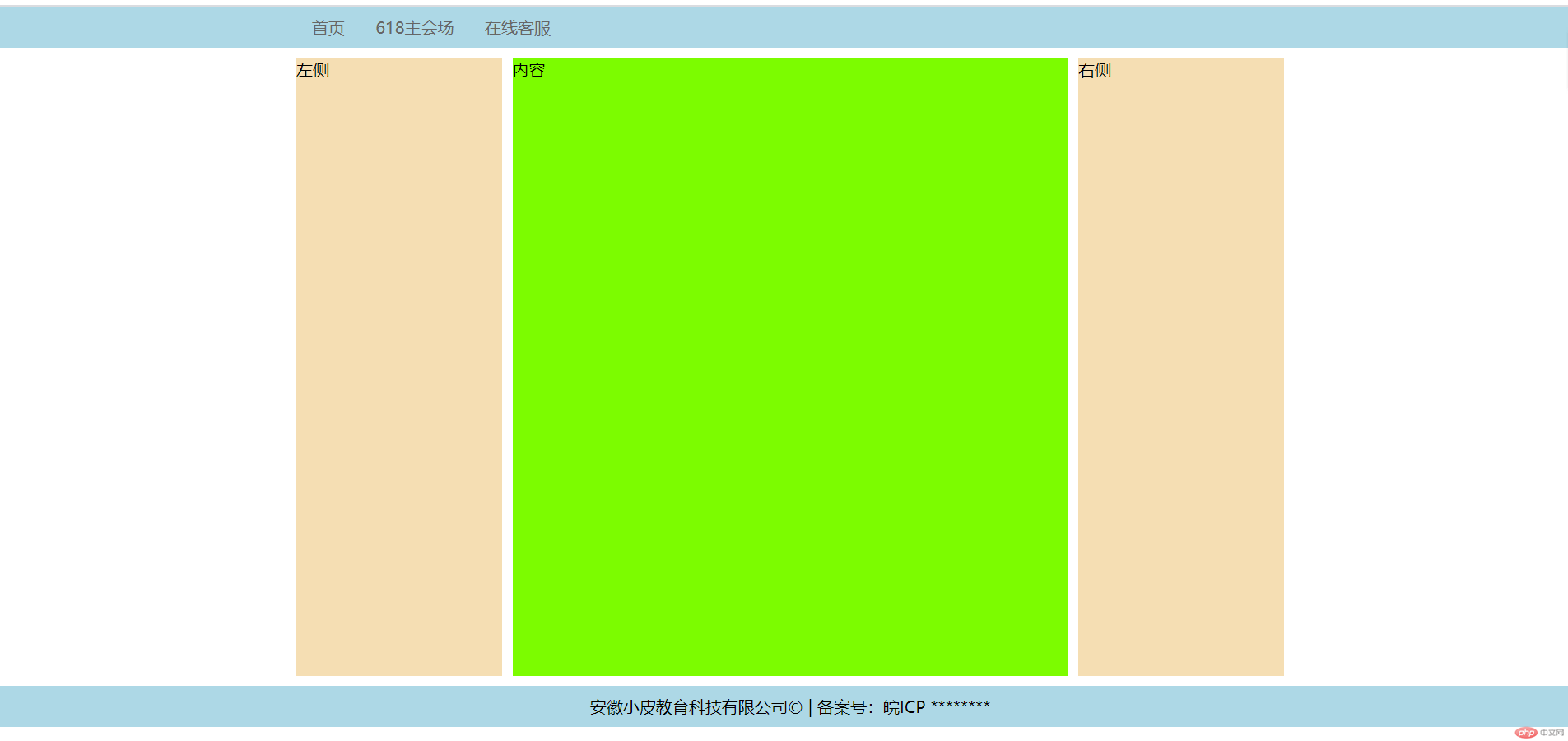
效果预览:
2.使用绝对定位来完成一个通用三列布局
实例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>布局实例:使用绝对定位来完成一个通用三列布局</title><style>/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}a {text-decoration: none;color: #666;}/* 页眉和页脚 */.header,.footer {height: 40px;background-color: lightblue;}/* 页脚页眉的内容区 */.content {width: 960px;margin: auto;}.content ul li {float: left;line-height: 40px;padding: 0 15px;}.content ul li:hover {background-color: coral;}/* 页脚样式 */.content p {text-align: center;line-height: 40px;}/* 主体定位 */.container {width: 960px;margin: 10px auto;min-height: 600px;/* 转为定位元素,做为定位父级 */position: relative;}.container > .left {width: 200px;background-color: wheat;min-height: 600px;position: absolute;top: 0;left: 0;}.container > .right {width: 200px;background-color: wheat;min-height: 600px;position: absolute;top: 0;right: 0;}.container > .main {background-color: lawngreen;min-height: 600px;width: 540px;position: absolute;top: 0;left: 210px;}</style></head><body><!-- 页眉 --><div class="header"><div class="content"><ul><li><a href="">首页</a></li><li><a href="">618主会场</a></li><li><a href="">在线客服</a></li></ul></div></div><!-- 内容 --><div class="container"><div class="left">左侧</div><div class="main">内容</div><div class="right">右侧</div></div><!-- 页脚 --><div class="footer"><div class="content"><p>安徽小皮教育科技有限公司© | 备案号:皖ICP ********</p></div></div></body></html>
效果预览:
综上两种方法都可以达到相同的效果。