前端基础知识及导航下拉菜单脚本
元素定位
在style中用
position属性来实现元素定位
—position的值:
| 值 | 解释 |
|---|---|
absolute |
绝对定位,相对于 static 定位以外的第一个父元素进行定位 |
relative |
相对定位,相对于该元素的正常位置按设置的属性值进行偏移 |
fixed |
绝对定位,相对于浏览器窗口进行定位 |
static |
无定位,系统默认,根据文档流中出现的位置显示,并且大小根据原生大小显示 |
- 除static属性外,其它三种定位均可以通过 “left”、 “top”、 “right”、 “bottom” 属性进行设置具体定位值或偏移值
- 常用单位:
px绝对像素单位vh相对对象单位(可以理解相对百分比)
a标签的功能
- 打开一个网站
示例代码:<a href="https://php.cn" target="_self">php.cn</a>
- 文件预览或下载
<!-- 预览style.css --><a href="style.css" target="_blank">css文件</a><!--下载demo1.zip --><a href="demo1.zip" target="_blank">zip文件</a>
- 发邮件
<a href="mailto:12345678@qq.com" target="_blank">发邮件</a>
- 打电话
<a href="tel:13888888888" target="_blank">13888888888</a>
- 跳转锚点
<a href="#hello">跳转到hello</a><h1 id="hello" style="margin-top: 1000px;">Hello world</h1><a href="#">跳转到首页</a><h1 id="#">回到首页</h1>
对象事件
对象常用的三种事件添加方法
- 对象内添加
<!-- this代表当前对象 --><button onclick="console.log(this.innertext)">按钮1</button>
- 对象属性方式,在
script中添加<!-- this代表当前对象 --><button >按钮2</button><button >按钮3</button><script>// <!-- 对象属性方式添加事件 只有最后一次有效的,同名事件彼此覆盖-->document.querySelectorAll('button')[1].onclick=function(){console.log("第一次点击");};document.querySelectorAll('button')[1].onclick=function(){console.log("第二次点击");}</script>
- 事件监听器,在
script中使用addEventListenerconst btn3=document.querySelectorAll('button')[2];// btn3.addEventListener(事件类型,事件方法),可以给一个元素多次添加 同一个事件,并且可以自定义事件的触发阶段btn3.addEventListener('click',function(){console.log("第一次点击");});btn3.addEventListener('click',function(){console.log("第一次点击");}
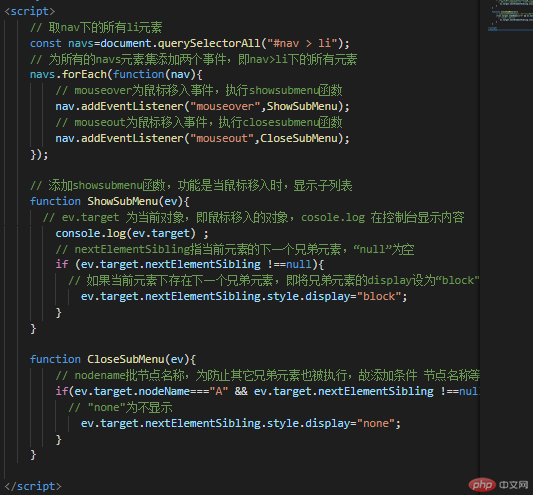
导航下拉菜单脚本