浅谈html页面结构及元素属性
一、页面结构
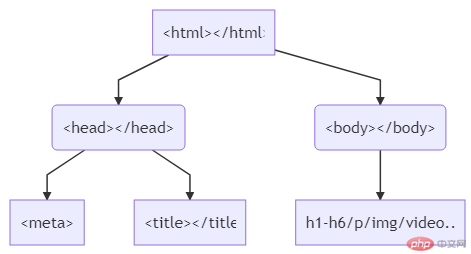
页面结构DOM图

页面结构概述
| 标签 | 描述 |
|---|---|
<!DOCTYPE> |
定义文档类型,是指示web浏览器关于页面使用哪个html版本进行编写的指令,位于<html>前面,它不是html标签 |
<html></html> |
根元素,告知浏览器自身是一个html文档 |
<head></head> |
定义文档的头部,<head></head>中的元素可以引用脚本、样式表,提供元信息等 |
<meta> |
定义关于html文档的元信息,永远位于head元素内部,元数据总是以名称/值的形式被成对传递的 |
<title></title> |
文档标题 |
<body></body> |
主体 |
<!-- --> |
定义注释 |
举个栗子:
<!-- 声明文档类型:html5,确保浏览器能够预先知道文档类型 --><!DOCTYPE html><!-- html:根元素,lang="zh-cn": 声明文档的语言类型为中文简体--><html lang="zh-cn"><!-- head: 头部元素,包含了文档的元数据(metadata),元数据不会显示在客户端,但是会被浏览器所解析 --><head><!-- 定义网页编码格式为utf-8 --><meta charset="UTF-8" /><!-- 定义了html的视口信息,宽度等于设备的宽度,无缩放 --><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 定义了html文档的标题 --><title>html页面的文档结构</title><!-- css样式 --><style></style></head><body><!-- 头部 --><header class="head"></header><!-- 侧边栏 --><aside class="aside"></aside><!-- 主体 --><main class="main"><h1>这是一个一级标题</h1><h2>这是一个二级标题</h2><h3>这是一个三级标题</h3><h4>这是一个四级标题</h4><h5>这是一个五级标题</h5><h6>这是一个六级标题</h6><p>这是一个段落</p><p>学习方法:</p><ul><li>同步</li><li>实用</li><li>具体</li><li>谦卑</li></ul><p>以下是前端三宝:</p><ol><li>html</li><li>css</li><li>javascript</li></ol></main><!-- 底部 --><footer class="foot"></footer></body></html>
二、html元素的三大通用属性
属性为html元素提供附加信息
属性是在html元素的开始标签中规定,总是以名称/值对的形式出现,例如:name=”value”。属性和属性值对大小写不敏感,规范要求使用小写属性。
以下为元素的三大通用属性:
| 属性 | 值 | 描述 |
|---|---|---|
| id | id | 规定元素的唯一id |
| class | classname | 规定元素的类名 |
| style | style_definition | 规定元素的行内样式 |
写法例如:
<p id="text" class="text" style="font-size:16px;color: #333;">好好学习,天天向上</p>
id命名规则:必须以A-Z或a-z开头,其后的字符:字母(A-Z,a-z)、数字(0-9)、连字符(“-“)、下划线(“_”)、冒号(“:”) 以及点号(“.”),且值对大小写敏感。
class命名规则:必须以A-Z或a-z开头,其后的字符:字母(A-Z,a-z)、数字(0-9)、连字符(“-“)、下划线(“_”),且值对大小写敏感。
一个或多个由分号分隔的css属性和值
三、样式选择器
- id选择器:为特定id的HTML元素指定特定的样式
#text{font-size: 16px;color: #333;}
- class选择器:用于描述一组元素的样式,可以在多个元素中使用
.text{font-size: 16px;color: #333;}
- 标签选择器
p{font-size: 16px;color: #333;}
css选择器的优先级关系:
内联>ID选择器>类选择器>标签选择器

