一、学习环境
1. 编辑器
- VSCode:免费、微软、插件丰富、全栈开发
- Sublime Text:收费、个人、插件丰富、轻巧速度快
- PhpStorm:收费、全栈开发、php最强IDE
2. 浏览器
- Chrome:谷歌、市场占有率第一、插件丰富、便于调试
- FireFox:火狐、开发友好、插件丰富、支持中文
- Edge:微软、谷歌内核、兼容谷歌插件
3. 集成环境
- phpStudy:免费、持续更新、最懂中国php开发者
- WampServer:历史悠久、使用简单、不易扩展
- XAMPP:免费、功能丰富、跨平台
- MAMP PRO:MacOS、收费、功能强大
工欲善其事必先利其器,为方便以后的学习和开发,这里本人编辑器选用了VScode,浏览器三者都用,集成环境用了世界上最好的集成环境phpstudy。
二、软件安装及配置
1. VSCode的安装及配置
- 百度VSCode,进入官网下载(下载过程需要等会)
- 自定义安装
- 安装常用插件
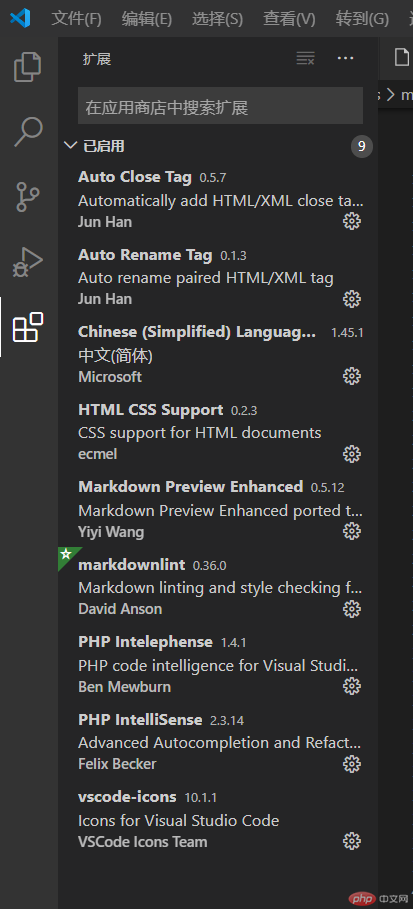
在左侧工具栏扩展里进行搜索关键词,然后点击安装
常用插件清单:
Chinese Language……(简体中文语言包)
Vscode-icons(最受欢迎的文件图标)
prettier-code formatter(通用的代码格式化工具)
HTML CSS SUPPORT(html/css代码提示神器)
Auto Close Tag(html标签自动闭合)
Auto Rename Tag(html标签自动命名)
PHP Intelephense(php代码智能分析与提示)
PHP IntelliSense(php代码智能感知与重构)
Markdownlint (markdown语言检查器)
Live Server(创建本地Web服务器实时预览)
以上插件基于老师的教学内容,具体每个插件的使用及功能,需要后续学习多去体会。目前只安装了以下插件:
2. phpstudy的安装及配置
- 百度phpstudy,进入phpstudy官网下载
- 按照提示进行安装
- 启动对应套间,例如Apache,MySQL
- 创建网站实例
三、关于Markdown
1. 什么是Markdown
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
2. Markdown的用途
Markdown的语法简洁明了、学习容易,而且功能比纯文本更强,因此有很多人用它写博客。世界上最流行的博客平台WordPress和大型CMS如Joomla、Drupal都能很好的支持Markdown。完全采用Markdown编辑器的博客平台有Ghost和Typecho。
用于编写说明文档,并且以”README.md”的文件名保存在软件的目录下面。
除此之外,由于我们有了RStudio这样的神级编辑器,我们还可以快速将Markdown转化为演讲PPT、Word产品文档、LaTex论文甚至是用非常少量的代码完成最小可用原型。在数据科学领域,Markdown已经广泛使用,极大地推进了动态可重复性研究的历史进程。
3. Markdown的基本语法
(1) 标题
# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标题###### 六级标题
示例:
此处就不举例了,会影响整篇文章目录
(2) 字体
*斜体***粗体*****粗斜体***以上使用下划线_也可以
示例:
斜体
粗体
粗斜体
(3) 分割线
***---___使用三个以上星号、减号、下划线都可以
示例:
以上为分割线示例
(4) 删除线
~~删除线~~
示例:
删除线
(5) 下划线
<u>下划线</u>
示例:
<u>下划线</u>
(6) 列表
无序列表* 第一项* 第二项* 第三项有序列表1. 第一项2. 第二项3. 第三项列表嵌套1. 第一项* 第一项第一个元素* 第一项第二个元素2. 第二项* 第二项第一个元素* 第二项第二个元素
示例:
无序列表
- 第一项
- 第二项
- 第三项
有序列表
- 第一项
- 第二项
- 第三项
列表嵌套
- 第一项
- 第一项第一个元素
- 第一项第二个元素
- 第二项
- 第二项第一个元素
- 第二项第二个元素
(7) 引用
>引用的内容>>嵌套的引用
示例:
引用的内容
嵌套的引用
(8) 图片

示例:
(9) 超链接
[超链接名](超链接地址 "超链接title")
示例:
aloc博客
(10) 表格
姓名|性别|年龄---|---|---aloc|男|25
这个博客好像无法渲染表格,不知道是bug还是什么原因,所以就不举例子
(11) 代码
`单行代码内容`三个点多行代码内容多行代码内容三个点此处为了书写能不被定义成代码块,所以直接写三个点
示例:alert("haha");
var num;alert(num);

