layui框架小实战
1、layui简介
layui官网:https://www.layui.com/- 轻量级前端框架,简单美观。
- 使用layui:官网下载源码——>导入layui的css样式文件
(<link rel="stylesheet" href="layui/css/layui.css">), 导入导入layui的j式文件(<script src="layui/layui.js"></script>)
2、layui表单设计
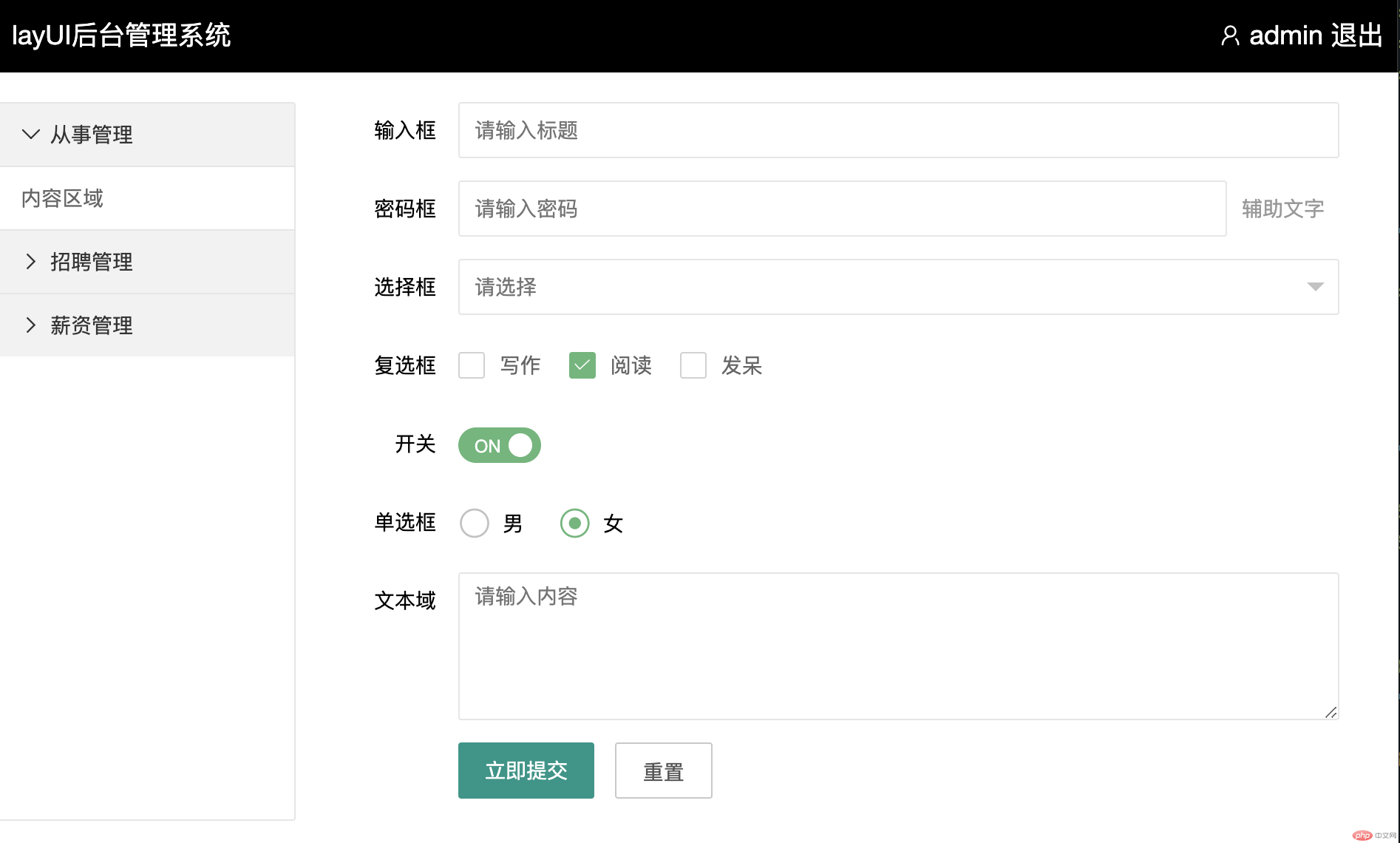
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>layui</title><link rel="stylesheet" href="layui/css/layui.css"><script src="layui/layui.js"></script><style>header {display: flex;justify-content: space-between;height: 50px;line-height: 50px;box-sizing: border-box;padding: 0 10px;background-color: black;color: white;font-size: 18px;}main {display: flex;margin-top: 20px;}.layui-form-item .layui-input-inline{width: 520px;}</style></head><body><!--顶部导航--><header><span>layUI后台管理系统</span><div><span><i class="layui-icon layui-icon-username"></i></span><span>admin</span><a href="" style="color: white">退出</a></div></header><main><!--left-menu--><!--lay-accordion 来开启手风琴,进行折叠操作时,始终只会展现当前的面板。--><!--layui-show 展开--><div class="layui-collapse" lay-accordion style="width: 200px;"><div class="layui-colla-item"><h2 class="layui-colla-title" >从事管理</h2><div class="layui-colla-content layui-show">内容区域</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">招聘管理</h2><div class="layui-colla-content">内容区域</div></div><div class="layui-colla-item"><h2 class="layui-colla-title">薪资管理</h2><div class="layui-colla-content">内容区域</div></div></div><form class="layui-form" action=""><div class="layui-form-item"><label class="layui-form-label">输入框</label><div class="layui-input-block"><input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">密码框</label><div class="layui-input-inline"><input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"></div><div class="layui-form-mid layui-word-aux">辅助文字</div></div><div class="layui-form-item"><label class="layui-form-label">选择框</label><div class="layui-input-block"><select name="city" lay-verify="required"><option value=""></option><option value="0">北京</option><option value="1">上海</option><option value="2">广州</option><option value="3">深圳</option><option value="4">杭州</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">复选框</label><div class="layui-input-block"><input type="checkbox" name="like[write]" title="写作" lay-skin="primary"><input type="checkbox" name="like[read]" title="阅读" checked lay-skin="primary"><input type="checkbox" name="like[dai]" title="发呆" lay-skin="primary"></div></div><div class="layui-form-item"><label class="layui-form-label">开关</label><div class="layui-input-block"><input type="checkbox" name="yyy" lay-skin="switch" lay-text="ON|OFF" checked></div></div><div class="layui-form-item"><label class="layui-form-label">单选框</label><div class="layui-input-block"><input type="radio" name="sex" value="男" title="男"><input type="radio" name="sex" value="女" title="女" checked></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">文本域</label><div class="layui-input-block"><textarea name="desc" placeholder="请输入内容" class="layui-textarea"></textarea></div></div><div class="layui-form-item"><div class="layui-input-block"><button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button><button type="reset" class="layui-btn layui-btn-primary">重置</button></div></div></form></main></body></html><script>//注意:折叠面板 依赖 element 模块,否则无法进行功能性操作// left-menu 折叠layui.use('element', function(){var element = layui.element;});</script><script>//Demolayui.use('form', function(){var form = layui.form;//监听提交form.on('submit(formDemo)', function(data){layer.msg(JSON.stringify(data.field));return false;});});</script>
效果图:

3、总结
1、使用layui很多代码基本粘贴复制,变得很简单。
2、引用老师的话,目前可以先知道怎么用就行,熟悉了再慢慢了解为什么要这么用。

